webdidaima
webdidaima是一款可视化低代码开发工具,也是一款建站工具,即使不懂代码的小白也能轻松绘制自己的网站。相对于传统低代码工具而言,webdidaima支持自适应定制,支持传统主流框架如bootstrap,uniapp,element-ui。还支持将本地代码转换为可视化二次开发。整个搭建过程也是围绕代码的编写而定,生成代码与手写代码几乎无差异。可以很完整的做到适应性,灵活开发。 即使不懂代码的小白也能通过插入模板即可快速搭建一个属于自己的企业网站
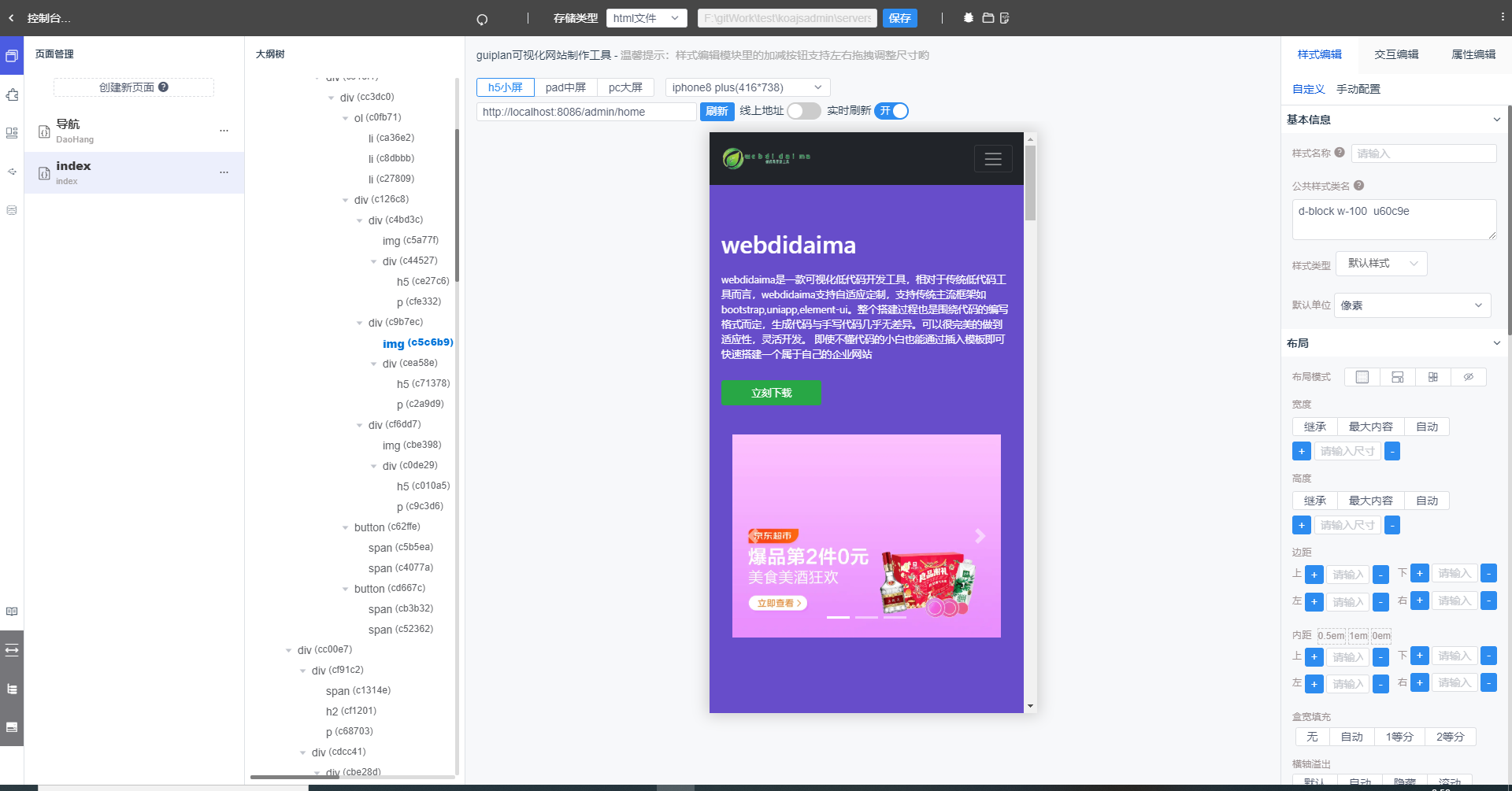
可视化布局
通过拖拽,点击,输入等方式即可轻松绘制网页
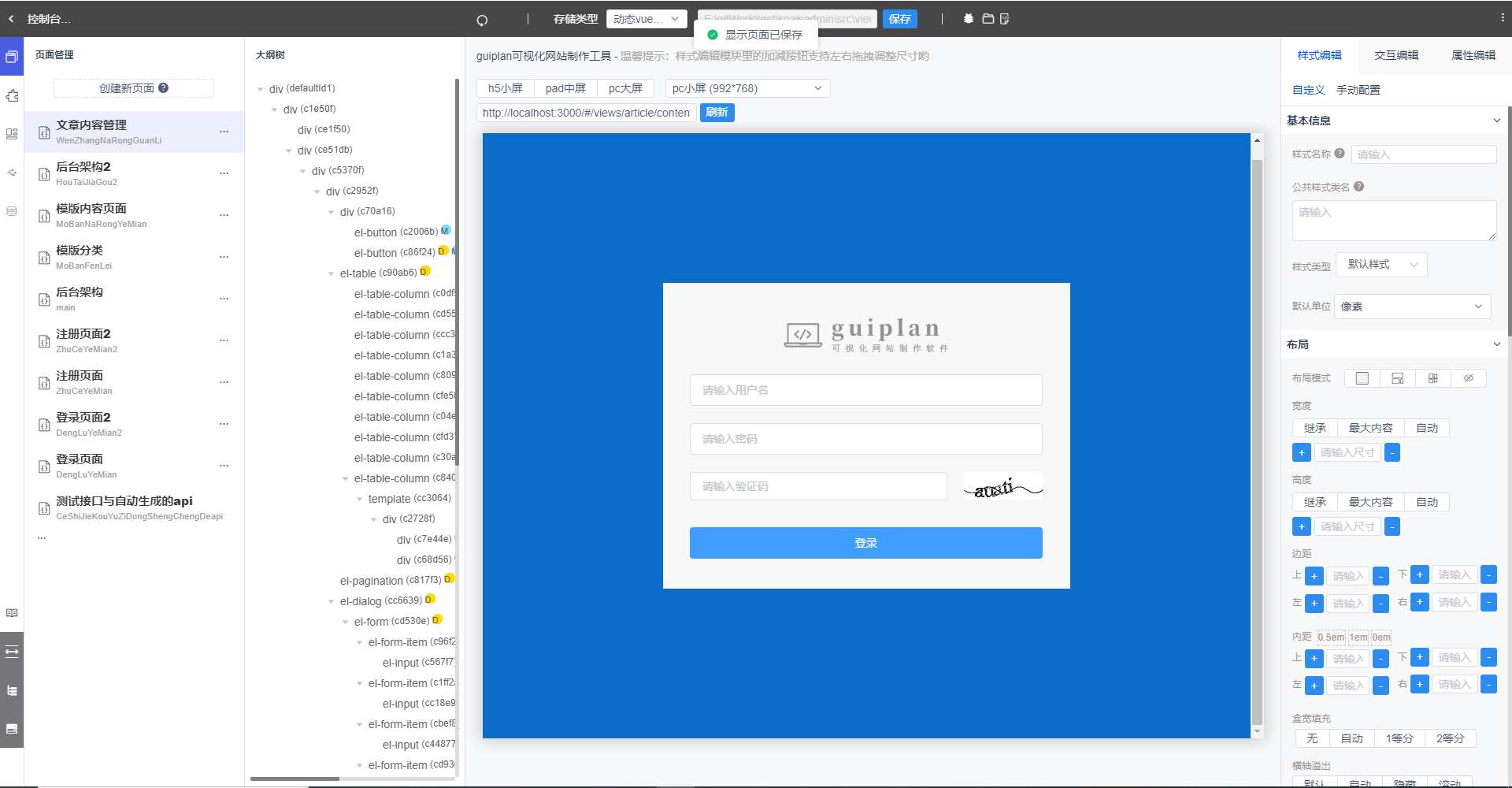
可视化二次开发
随便找一个开源vue或html项目,通过软件打开即可,所有的html结构会自动解析好,样式也会自动解析好,vue中含有的data数据以及method函数也会自动解析。最后形成可视化结构,布局,样式,变量,函数,属性各种双向绑定,点击交互事件,动态样式 都能很直观的看到,全都可进行可视化修改。达到可视化二次开发效果,提升数倍开发效率。
步骤流程


主流框架支持
可视化布局 一键生展示类型的网站。如企业官网建站,宣传网站等支持bootstrap。做后台管理系统则支持element-ui框架.。做h5、小程序、app支持uniapp框架
步骤流程


“以下内容更为专业,可视化交互与后端可视化,除了支持静态html页面的可视化,bootstrap可视化以外,以下还支持vue可视化,element-ui可视化,uniapp可视化以及后端koajs的可视化。一键生成代码自动保存文件。”
可视化布局一键生成代码效率提高80%vue可视化布局
可直接创建变量与方法,并绑定数据与事件

实时绑定
可随意的在元素上创建样式,数据,函数方法,元素属性等。 可实时绑定数据,函数方法,循环,加载状态等等。 用户无需再去找自己的变量在那,方法在那,样式在那,选中元素可看到内容,大大方便二次修改与维护。
跳转链接
组件一键插入
选择不同的框架如uniapp,elemen-ui,bootstrap。webdidaima的组件列表中可快速插入对应的组件,如按钮,表单,表格,分页,下拉框等等。插入之后的组件会自动生成好对应的数据以及属性。开箱即用,只需简单修改即可。无需再去研究组件的使用方法
步骤流程

一键调用接口
webdidaima中创建方法时,代码编辑器中含有大量的工具,一键点击即可插入当前页面所创建的变量,方法等。还可一键插入当前项目所创建的接口与接口对应的参数等
跳转链接
后端可视化配置
可视化配置数据库表,可视化配置接口

可视化配置接口
可直接可视化配置,一键插入各种数据库查询语句自动生成代码,少量的修改代码逻辑即可完成接口的创建。而常用的增删改查接口则可选择数据库之后一键创建。而前端也可以选择数据库之后一键生成增删改查后台功能。
跳转链接
代码生成器
可一键生成代码以及对应的文件,图片等



代码生成器
webdidaima是一款代码生成器软件,可视化布局拖拽排列,可视化交互,一键生成代码,是一款代码生成器软件

html模板
webdidaima含有丰富的模板市场,根据不同的项目也有不同的模板,宣传类型的网站有bootstrap框架模板,uniapp模板比如电商模板、小型app模板,发动态点赞互动模板等。而element-ui框架模板可用来快速搭建后台。
跳转链接