介绍
guiplan是一款可视化网站制作工具,通过拖拽,点击按键,快捷键等方式即可绘制出想要的页面。也是一款可以自动生成代码辅助开发的编辑工具。 支持可视化交互制作,可直接在做好的网页上添加绑定数据,添加点击按钮等。并一键保存vue文件。省去80%以上手写的代码。 还是一款后端可视化配置工具,可以可视化配置数据库,可视化配置后端接口,一键生成增删改查分页接口。
guiplan是一款低代码开发工具,是辅助开发自动生成代码的工具并非是什么线上平台,所以不会有任何平台的限制,生成的代码都在本地。但既然是开发工具,往往就少不了要懂一些代码,比如html,css,vue。这样才能更好的辅助开发,提高开发效率。(纯小白建议先将基础学好,至少要懂一些概念,比如a,div,p标签都是什么)。
为什么选择guiplan?
市场存在哪些问题?
- 大项目几乎都需要定制,都有着独特的风格,
- 然后市场上的工具都不支持定制,套模板的都只能做一些简单展示型页面。生成的代码几乎是不能使用。
- 定制几乎需要从零开始手写代码搭建布局,而这极大的加剧了开发上的时间成本与研发经费成本
- 市场上主流的编辑器虽然也可以辅助开发,但也只是辅助写代码,并不能按照自己的要求生成代码
- 由于项目不是可视化制作,维护成本极高,维护周期也很长,不能直观的去找到对应效果所调用的代码。如果长时间没有维护,还要花费大把的时间去阅读源码才能定位bug
我们的优势在哪?

- 可视化布局直观,结构清晰明了
- 快捷键,拖拽,点击即可轻松绘制页面,开发速度快且效率高
- 兼容性强支持混合开发,生成代码与手写代码互不干涉
- 研发与维护成本低,可视化布局无论是研发还是维护都可清晰的定位视图位置,而不需要反复寻找代码在哪
- 结合guilan优势高效产出成为企业核心竞争力,远超同行
软件设计优势

多功能合一
从网站的设计 =>> 布局 =>> 交互 =>> 代码编写 ==>> 实时预览 ==>> 实时测试
由一个界面完成,并不需要来回切换浏览器查看效果。

核心功能



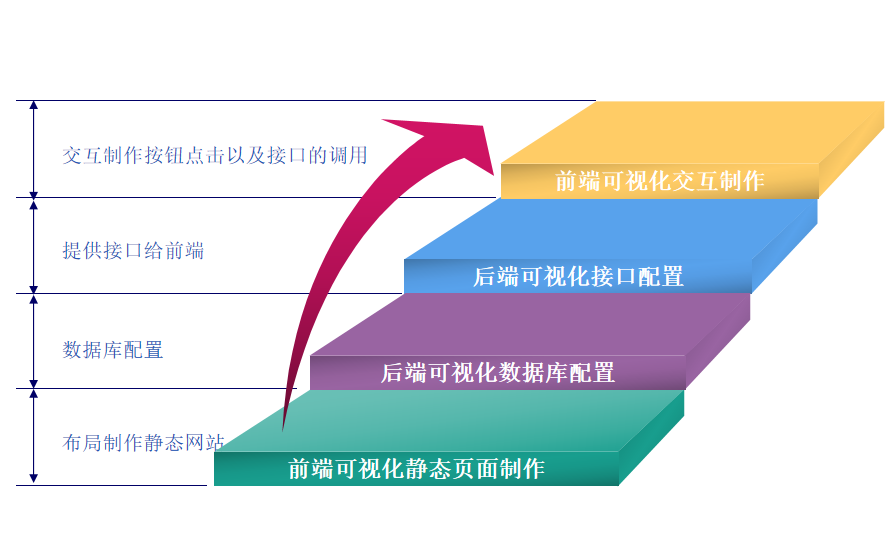
制作流程


整个前后端制作过程,包括数据库与接口配置都是可视化,且都支持一键生成代码与文件
发展历史


快捷键大全
软件使用所有快捷键
功能操作
| 名称 | 快捷键 | 说明 |
|---|---|---|
| 刷新 | F5 | 还原最近保存的页面效果 |
| 页面管理模块 | Z | 快速关闭或显示页面管理面板 |
| 大纲树模块 | X | 快速关闭或显示大纲树管理面板 |
| 样式模块 | C | 快速关闭或显示样式面板 |
| 保存 | Ctrl + S | 快速保存文件 |
| 线上保存 | Ctrl + Shift + S | 本地保存文件并且线上也存储页面内容 |
| 撤销 | Ctrl + Z | 撤销最近的修改,可以撤销多次(相当于操作的上一步) |
| 还原 | Ctrl + Y | 撤销过之后也可以进行还原修改(相当于操作的下一步) |
| 调试器(v2.17.0) | F12 | 按F12可快速打开调试工具 |
元素操作
按键shift与alt键详细说明:
默认是插入所选元素的子元素中,这里只需按住shift则自动插入所选元素的上一个位置,其中包括粘贴、点击元素进行插入,组合快捷键进行插入。也就是只要按住了shift无论是配合其他快捷键使用,还是手动点击组件来使用都支持插入位置的修改。
按住alt键与shift也是一样的,只是位置不同,这里会插入到所选元素的下一个位置。如下图
| 名称 | 快捷键 | 说明 |
|---|---|---|
| 元素插入位置上 | Shift | 安装ctrl键 点击框架里的组件则自动插入组件到所选元素的上一个位置 |
| 元素插入位置下 | Alt | 安装alt键 点击框架里的组件则自动插入组件到所选元素的下一个位置 |
| 插入div | D | 插入div到当前所选元素的子集最后一个位置 |
| 插入div | Shif + D | 插入div到当前所选元素的前面 |
| 插入div | Alt + D | 插入div到当前所选元素的后面 |
| 插入图片 | I | 插入div到当前所选元素的子集第一个位置,并自带默认背景图片与自适应样式 |
| 插入图片 | Shif + I | 插入div到当前所选元素的前面,并自带默认背景图片与自适应样式 |
| 插入图片 | Alt + I | 插入div到当前所选元素的后面,并自带默认背景图片与自适应样式 |
| 添加或替换背景 | 拖拽图片 | 拖拽电脑任意图片到软件即可自动替换或添加所选元素的背景图片 如果所选是图片元素或组件比如img则自动替换src路径 其他的情况下自动添加background-image背景图 并且图片会自动存放到你项目对应的文件夹中。 注意:拖拽图片到软件里,但不包括预览器与大纲树。拖拽到这两块区域无效 |
| 插入文字 | T | 插入div到当前所选元素的子集第一个位置,并自带文字内容且不支持再嵌套元素 |
| 插入文字 | shift + T | 插入div到当前所选元素的前面 |
| 插入文字 | alt + T | 插入div到当前所选元素的后面 |
| 复制元素 | ctrl + C | 复制当前所选元素 |
| 裁剪元素 | ctrl + X | 复制当前所选元素,并删除当前所选元素 |
| 粘贴元素 | ctrl + shift + V | 粘贴到当前所选元素的前面 |
| 粘贴元素 | ctrl + alt + V | 粘贴到当前所选元素的后面 |
| 拖拽模式 | W | 可快速切换预览器元素的拖拽模式 |
| 元素选择 | up | 选择父级元素 |
| 元素选择 | down | 选择子级第一个元素 |
| 元素选择 | left | 选择同级元素前一个元素 |
| 元素选择 | right | 选择同级元素后一个元素 |
布局操作
其中支持自适应也就是我们切换不同屏幕,可设置不同屏幕下的样式
比如字体的自适应:切换不同的屏幕可设置不同屏幕下的字体或元素大小
| 名称 | 快捷键 | 说明 |
|---|---|---|
| 字体放大 | + | 快速放大字体,单位为em |
| 字体缩小 | - | 快速缩小字体,单位为em |
| 弹性布局 | G | 快速添加弹性布局(display:flex) |
| 水平居中 | P | 默认弹性布局,快速添加水平居中(justify-content:center) |
| 垂直居中 | A | 默认弹性布局,快速添加垂直方向居中(align-items:center) |
| 垂直布局 | V | 默认弹性布局,快速添加布局方向为垂直方向(flex-direction:column) |
| 盒子宽度 | U+ 加减键 | 快速让宽度自动填充空余空间(flex:1) U + 加键 则flex值会递增,U+减键 则flex值会递减 |
| 内距 | N + 方向键 | 快速添加上、下、左、右内距0.5em |
| 边距 | M + 方向键 | 快速添加上、下、左、右边距0.5em |
| 边框 | B + 方向键 | 快速添加上、下、左、右边框 |
| 全边框 | Ctrl + B | 上下左右都添加或删除默认边框 |
注意:预览器显示的是页面真实效果,用户可以直接进行交互测试,为了不影响体验。预览器中选中节点之后软件的快捷键会失效,只有预览器里的页面里含有的快捷键,所以预览器选中节点之后需要将点击一下预览器以外的区域,这样软件的快捷键才会有效
如何学习guiplan
由于guiplan支持的功能有些多,很多人不知道从哪下手。静态页面无需安装任何环境,而小程序用的uniapp框架需要hbuild启动项目,后台管理系统则需要安装数据库以及启动前后端服务。所以我们的教程先从简单的静态页面开始由浅入深。guiplan基本操作与vue交互是必须要学会的,可以选择通过视频教程来学习,也可以选择看文档学习,总之需要了解里面有哪些功能,否则当你在使用的时候,你就不知道有些操作只需拖拽一下就搞定了,有很多操作都不需要手写就能搞定。
guiplan的基本操作(必学)我们将学习如何可视化搭建静态页面,涉及到html + css的代码自动生成。所以需要了解一些这方面的知识点。当然也可以用guiplan来辅助学习。如果你是设计师或者产品经历学会这些即可设计好页面,并且可直接将源码交给前端工程师来用。
vue交互(必学)这里所有的项目无论是静态页面还是小程序或后台都是通过vue进行交互的,jquery目前已被淘汰而vue是目前最简单,功能最强大,最主流的框架。所以我们选择vue进行交互。同样的guiplan工具也是支持vue的可视化开发。学会用guiplan进行vue交互可大幅度减少逻辑编写时间。
element-plus后台 如果你想制作后台管理系统,可以选择此框架。也可以下载自带的后台管理系统。建议用自带的。自带系统支持的功能能全面。
koa后端 如果没有自己的后端服务,也可以选择我们自带的。后端我们也是选择的node环境,都是基于js语音,所以学习成本也低很多。可以可视化配置数据库可视化配置接口。当然如果有自己的后端,可以不用学习此内容。注意:自己的后端需要自己手写,不支持可视化配置。
uniapp移动端 移动端开发我们选uniapp支持跨平台,如果想开发小程序,h5移动端页面或者app可选择学习此框架。
koa-art-template前台 除了前后端分离项目以外,有些小项目比如展示类的网站不需要前后端分离,自带系统也提供了前台的可视化开发,也就是html里嵌入后端脚本代码的形式。
