生成静态页面
如果我们选择的是无框架或bootstrap框架,这边存储的文件类型为静态html文件。
软件会自动将html,js,css,图片 自动存放好,代码也自动引用好。几乎不需要做任何操作一键就能快速搭建一个静态页面。

保存页面
每次修改会自动保存,也可以直接点击保存或用快捷键ctrl + s进行保存。

每个文件(html,js,css)都可以进行更换存储位置,并且html引用文件代码也会自动更新。

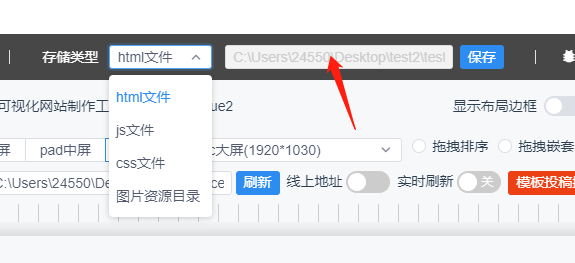
点击文本框可以修改这些文件的存储位置

打开文件
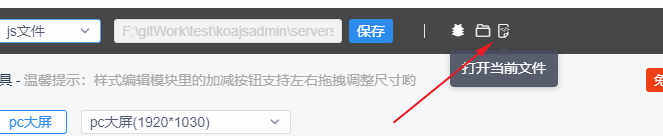
点击打开文件可以打开所选文件的源代码

vue项目则是直接打开vue源代码进行混合开发
多语言支持
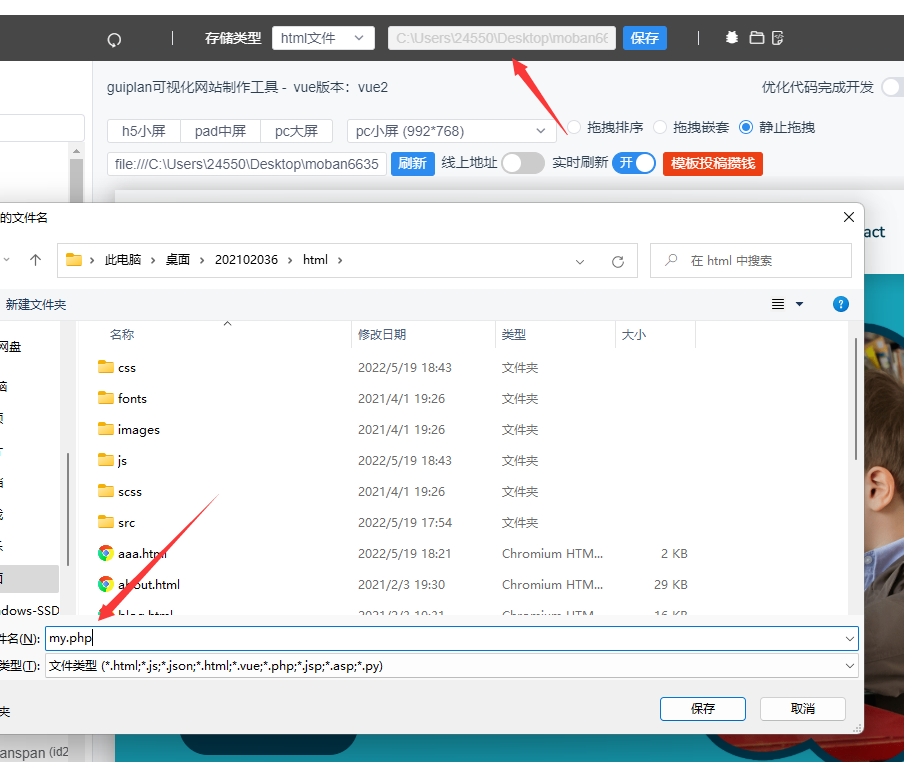
除了保存html格式的文件以外,也可以保存其他格式。比如php,jsp,asp,py等。
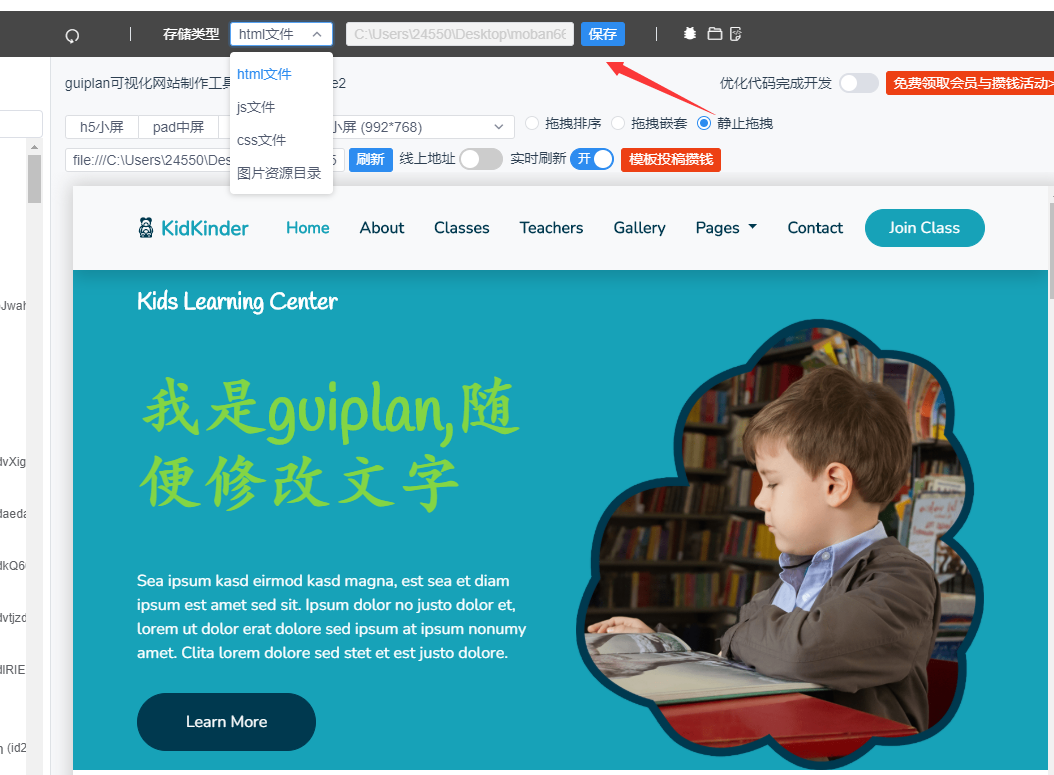
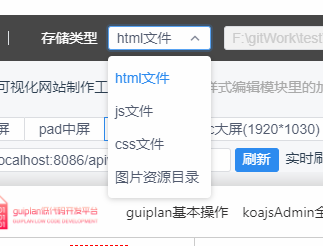
也可以直接可视化嵌套其他语言的脚本代码。也就是选择html存储位置的时候可以自己
输入文件格式。如下图

预览页面
如果你是设计师,产品经理,前端开发小白只是想做一个简单的展示型网页或只是想做一个漂亮静态页面,我们完全可以不用框架制作静态页面
预览器介绍
预览器其实就相当于浏览器,guiplan2.0之前有编辑区域与预览区域但由于编辑区与预览区的实际效果相差太大。
所以guiplan2.0之后将编辑区域与预览区域合二为一,也就是说我们的软件预览效果其实就是页面的渲染之后的真实效果。
预览区的页面无论是静态页面还是vue编译之后的页面,我们都可以进行可视化操作。
它与传统的浏览器不同的是,我们都知道浏览器调试工具调试之后的代码需要复制粘贴才能使用,还需要频繁的去切换浏览器与编辑器。而我们可以直接去可视化编辑去修改所选元素。
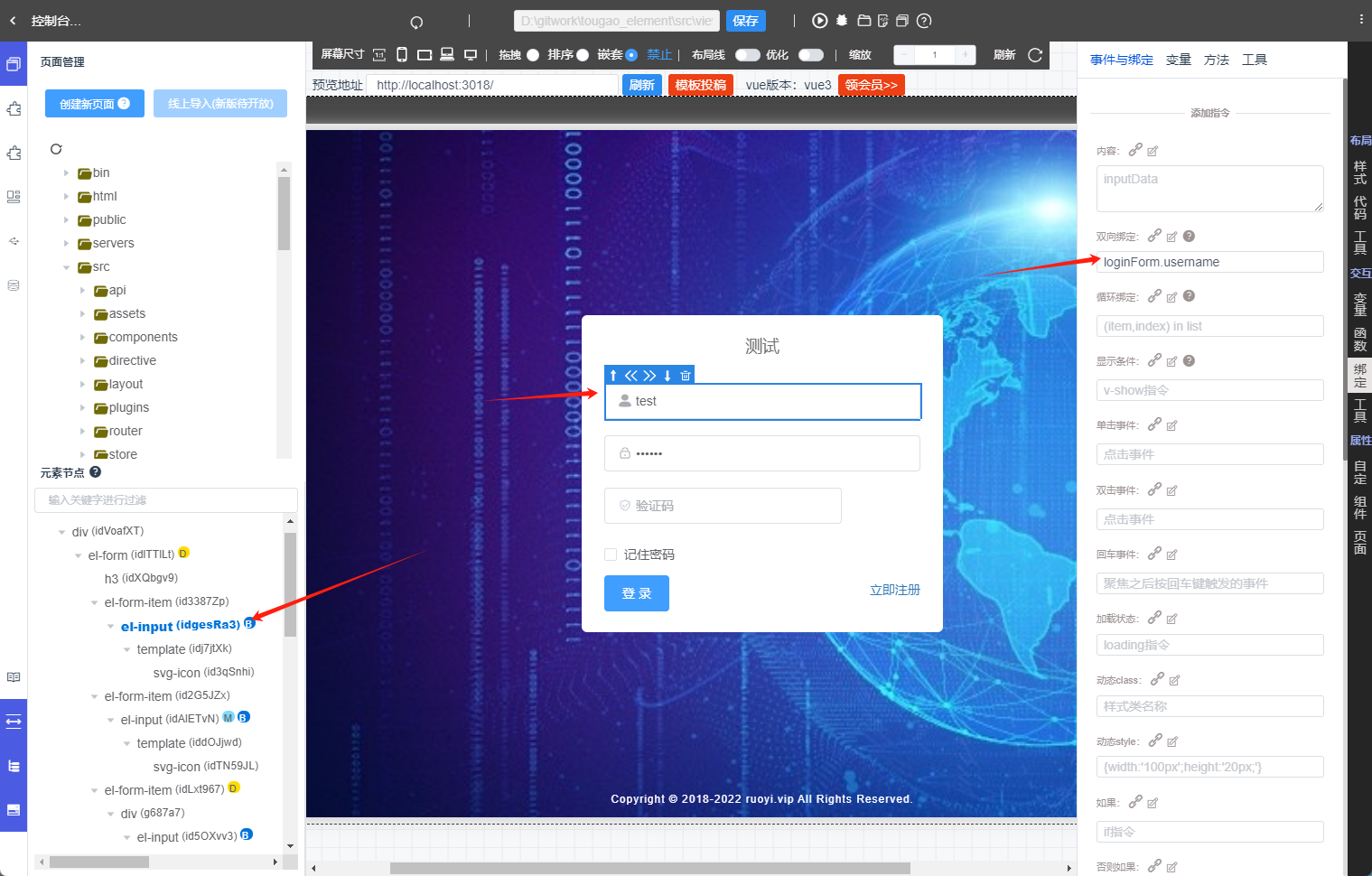
如下图所选元素,预览区域有蓝色边框标记,最右边则会显示该元素的所有属性,其中包括样式,vue交互,以及元素属性。
可视化开发
我们可以直接去可视化修改,页面会同步更新,代码会自动生成。预览器中页面里的元素都可直接点击来选择元素,选择之后右方可直接改样式,变量,函数,属性等。
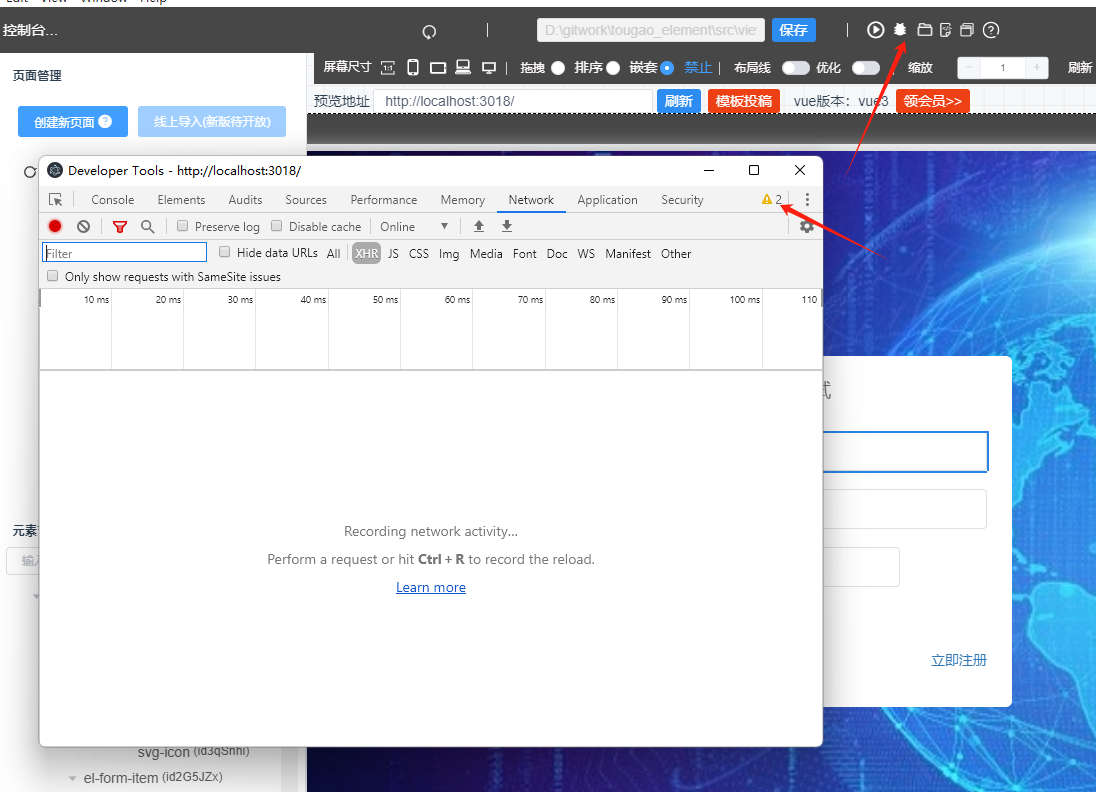
调试工具
同样的我们还支持调试工具,点击下图调试图标即可打开调试工具,我们将彻底摆脱了浏览器的调试


历史版本与还原
我们在制作网页的过程中,每次保存都会存储一次历史缓存。可用于还原历史版本。
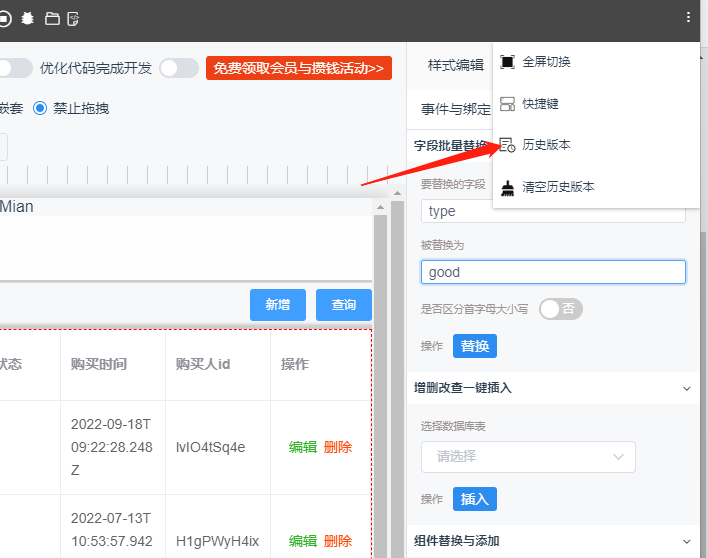
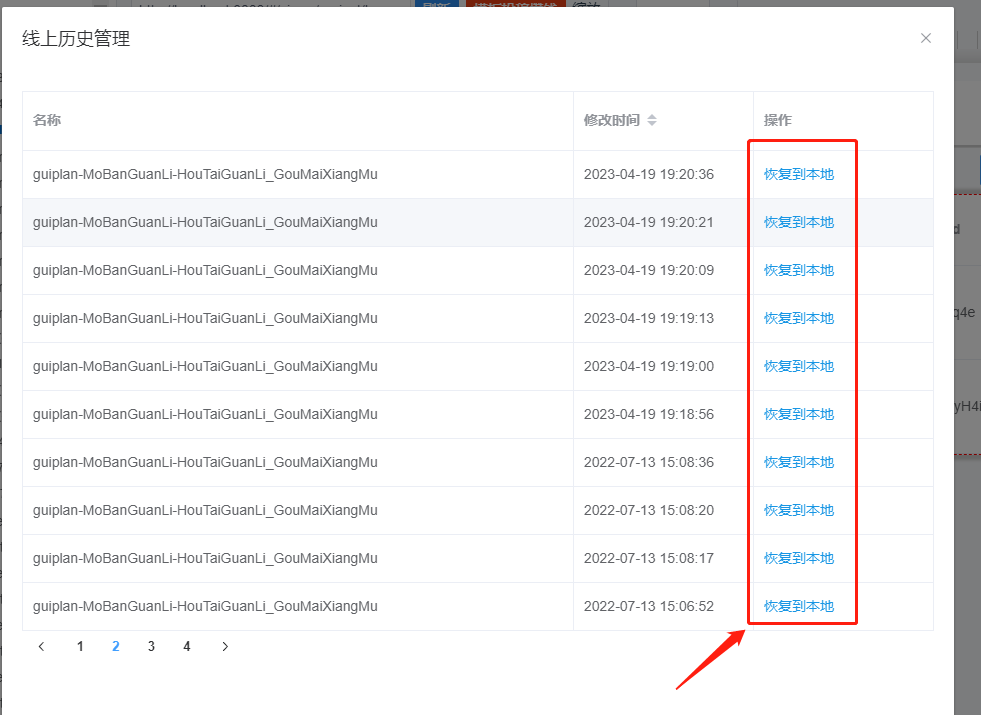
点击 右上角省略号->历史版本 会弹出图2对话框显示所有的缓存列表。
点击图片2列表中任意一个缓存文件即可自动还原为所选的历史版本

(图1)


(图2)
点击恢复到本地即可还原版本
注意:还原之后需要手动点击保存才能看到实际效果
分离保存html,css
介绍
如果你当前项目不是用的vue开发,或者只想要一个静态页面,然后进行二次开发。
我们提供了丰富的过滤功能,会将当前页面的html,css以及vue相关的js代码都进行过滤。
分离保存html与css操作(新版暂时去掉了此功能)
我们只需要点击如下图下拉框如下图1,然后右边文本框即可选择要保存的文件如下图2


(图1)
这样我们就能保存对应的文件
下拉框类型介绍
- 动态vue文件则会自动保存项目的html,css,以及js交互 到vue格式的文件中
- 静态html页面会将html,css代码保存html格式的文件中,并添加head,body,html等标签组装成一个完整html文件
- 纯html文件则只会保存html代码,也就是页面里的html结构代码,并且不会自动添加css样式代码,也不会自动添加head,body,html等标签
- 纯css文件则只会过滤所有配置好的样式,并保存到css文件中
手动引用
当然保存后的html代码中,css的引用需要自己去编写代码。如:<link rel="stylesheet" href="./test.css">混合开发
更多移步文档http://template.guiplan.com/apiword/CrSV6Zgn/idKT6vjz - vue代码注释之外可以手写代码混合开发。如下注释都有start与end标记,注意:里面的代码不可以手动修改,手动修改之后系统会自动覆盖你修改之后的代码。包括系统自动生成的html代码也不能手动修改。可视化基本支持定制所有的布局,尽量用可视化进行开发。

下载与启动项目
后台管理系统
移步文档http://template.guiplan.com/apiword/bN6pjtPt/idAuNb3F
移动端小程序
移步文档 http://template.guiplan.com/apiword/aiu2FTm9/idfW1gN3
静态页面
静态页面不需要启动任何服务直接创建即可。
生成vue文件
我们在前面章节中讲到了分离保存,如果我们的项目是用vue框架制作的,这时我们只需保存vue文件即可将项目中用的html,css,js等代码统一存储起来。
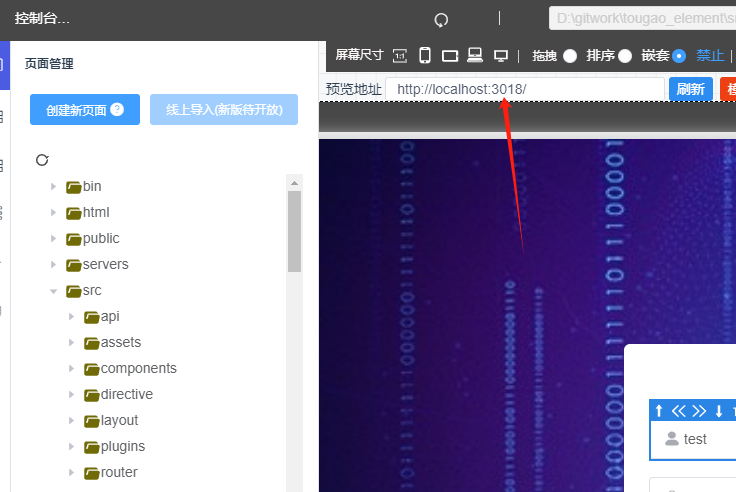
查看vue文件路径
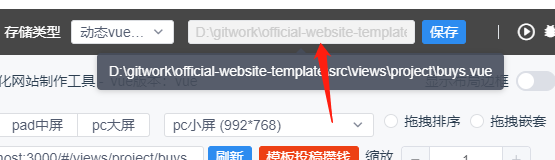
在创建页面的时候会根据页面的配置自动生成一个vue文件的绝对路径,鼠标悬浮文本框的时候可以看到完整的路径如下图:

修改vue路径
如果要修改这个路径,我们只需要点击上图的文本框,会自动弹出文件浏览器进行选择保存文件。
要注意的是:修改了存储路径需要手动去修改路由页面以及预览地址,否则页面无法显示
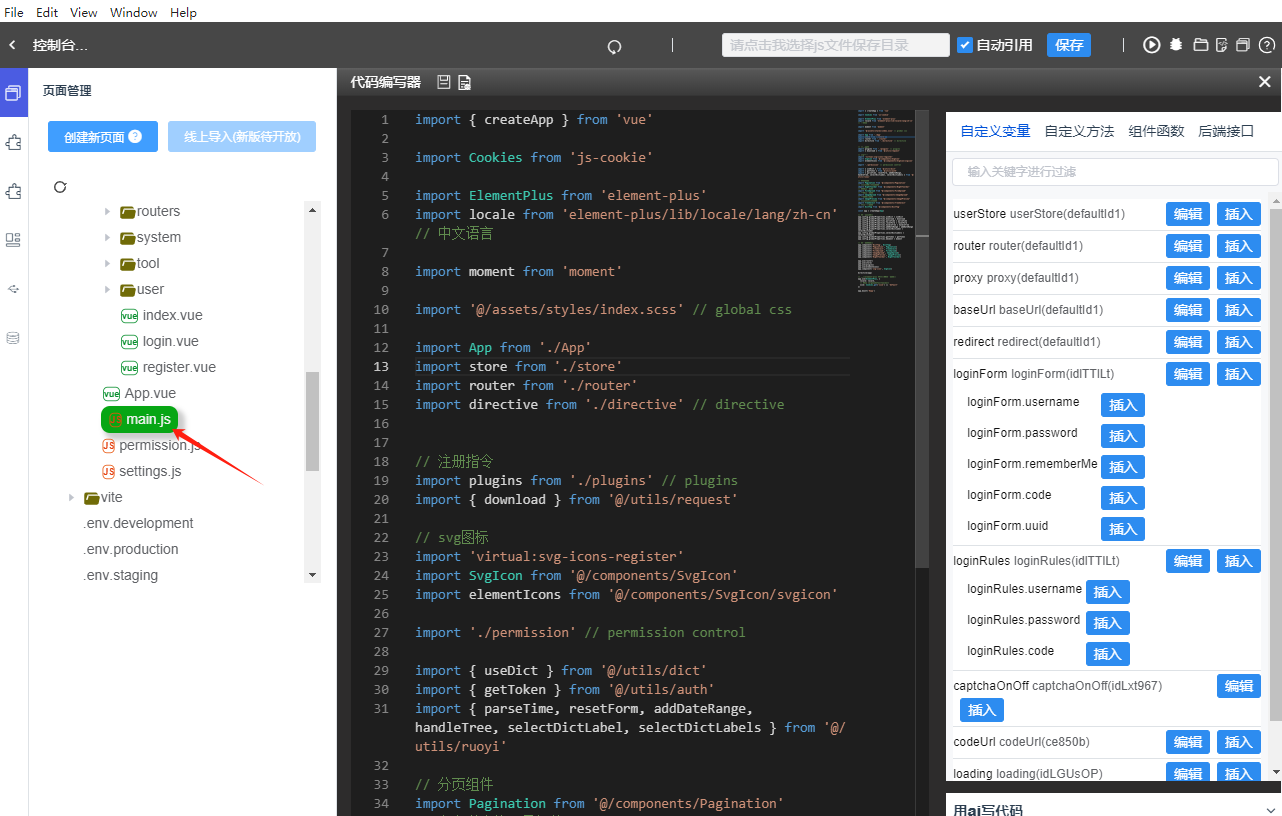
查看vue文件
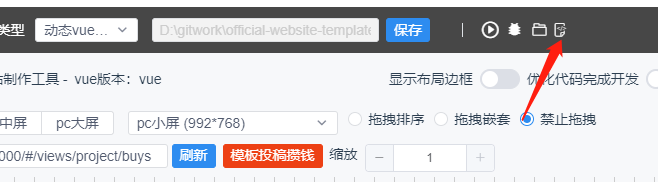
点击如下图箭头所指图标即可查看文件

会根据存储类型打开文本框里对应的文件,比如静态html文件,会自动打开html格式的文件。
手写代码混合开发
部分代码可以手写修改,但要注意自动生成的代码不可手动修改,请移步文档http://template.guiplan.com/apiword/CrSV6Zgn/idKT6vjz

路由配置
在前面几个步骤中我们下载好了vue项目,做好页面保存vue文件,但如果要让其显示出来,我们就少不了路由的配置。注意:路由配置只用于线下版。线上版的静态页面是纯html页面,无需路由配置。
uniapp路由配置
创建页面的时候会有一个勾选按钮,勾选之后会自动注册页面
如果想自己手动配置的话,可以找到pages.json文件去修改配置如下图
自动生成的页面配置也可以直接打开文件来进行修改
element-ui
- 我们提供的koajsAdmin开源框架,可以在软件中一键下载,一键安装。创建页面的时候只需勾选上图的自动注册即可
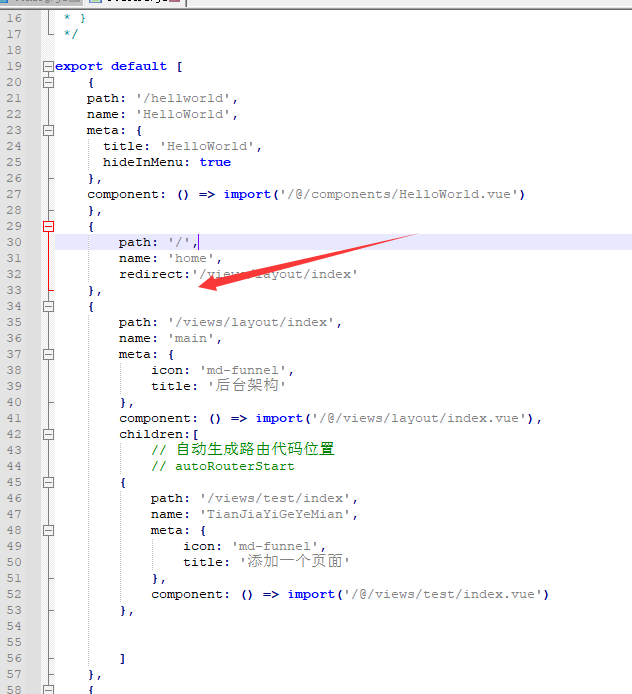
- 手动配置路由在文件src->router->router.js文件中手动配置路由代码如下图

- 如果不是用我们的开源框架则需要根据自己项目的路由配置文件进行自行配置
代码编写器
介绍
代码编辑器用于手写代码,目前可用到的地方有修改变量内容,修改函数方法里的内容,修改源代码等。
这里以打开源代码为例。内置编辑器类似vscode也支持其中各种快捷键,比如alt补全,ctrl + f搜索,ctrl+R替换。界面如下:

手写代码
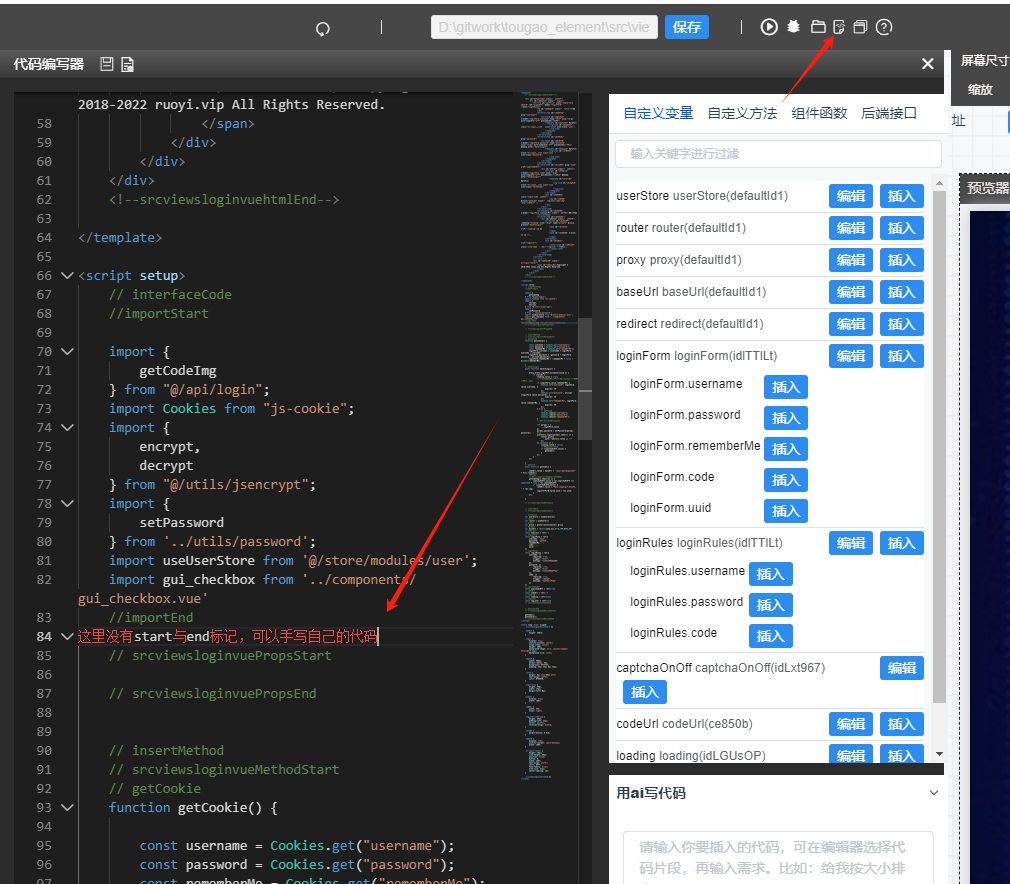
注意:打开源代码手写代码只能写在注释之外
变量与方法都可以随意编写,编辑器也支持常用的快捷键操作比如按alt补全单词,按ctrl+F打开搜索。
当然如果你在start与end标记里面改了生成之后的代码,此时点击保存会自动将你手写的代码覆盖掉。如果想让你改的代码生效,可再次双击该vue文件,让其转可视化。
快速插入变量
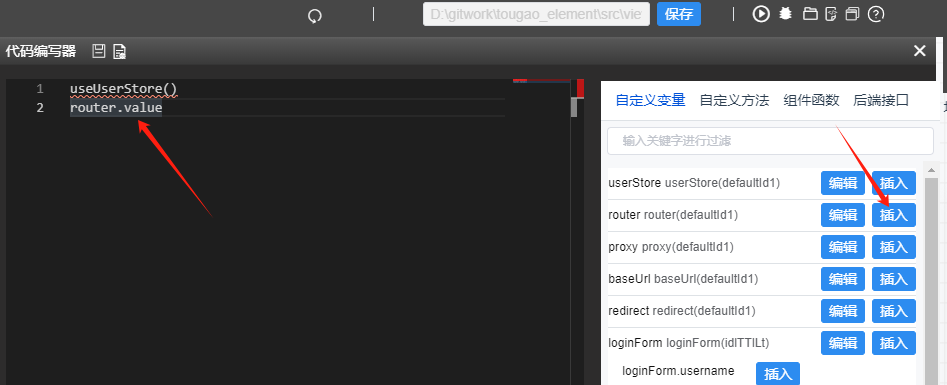
最右边自定义变量中会自动列出当前项目下所创建的所有变量,如果变量是对象类型还会自动解析对象。只需要点击插入按钮即可自动将代码插入到光标所指位置如下图,这样我们就不需要去记变量名称,也不需要去找变量在哪里了。
自动根据变量类型拼接好完整的代码,比如您用的vue2版本则插入变量之后的代码为this.router,如vue3版本则router.value如下图:

快速插入方法
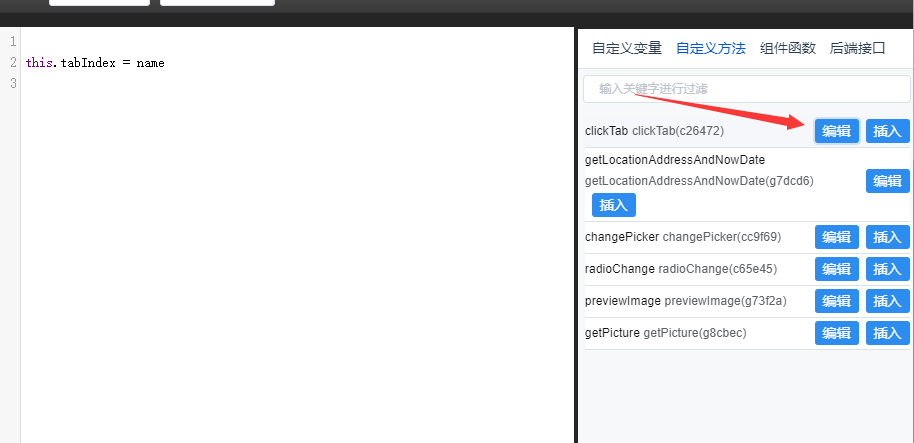
同样的在自定义方法中会显示当前页面创建的所有方法,同样的只需要点击以下即可自动插入方法。
快速插入api
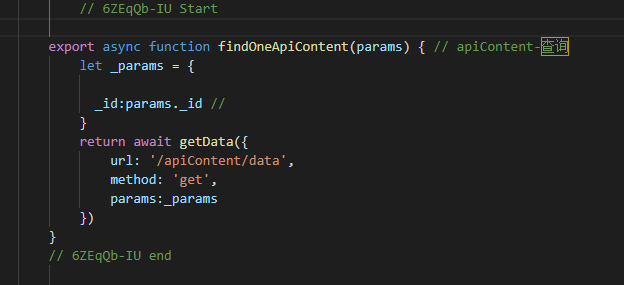
插入api则是快速插入框架中常用到的方法,比如提示信息,ajax请求。这里以uniapp为例。快速插入提示信息代码如下图,后续会持续更新添加更多常用的api方法进来。点击插入接口参数可插入参数的案例,后续自行修改参数中的实际值即可。
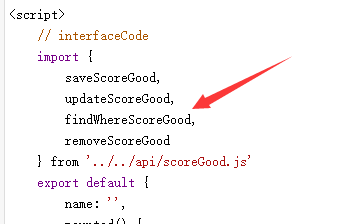
注意:插入api只支持自带后台管理系统代码,可视化配置了接口这里会自动展示您配置的所有接口,点击插入即可一键插入进来,会自动生成api文件,与引用文件(也就是import ... api文件)等。
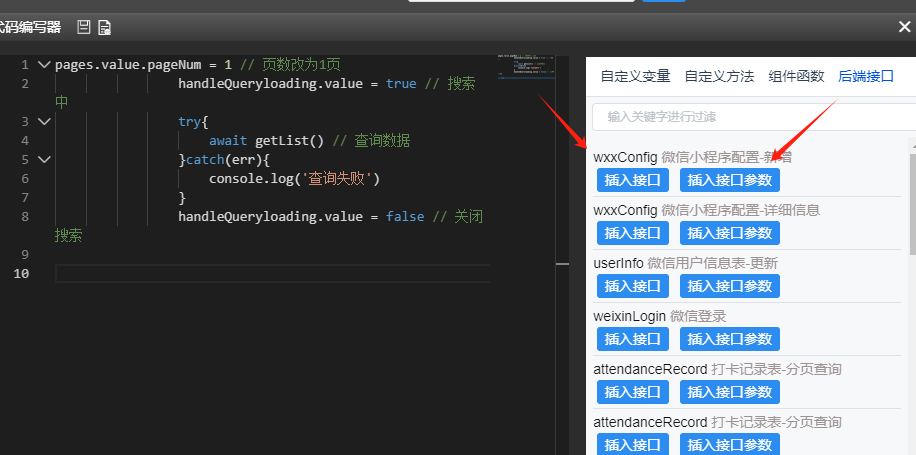
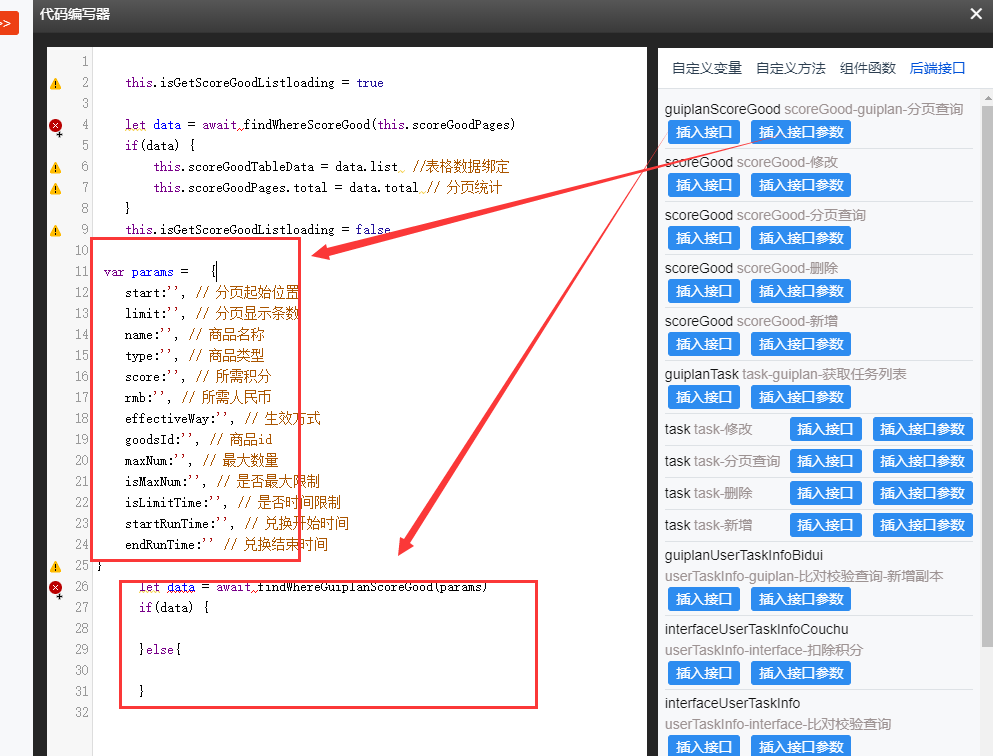
插入接口
在接口配置中配置好了接口之后,编辑器后端接口面板可以显示所有配置过的接口。
只需要点击插入参数与插入接口,软件会自动将接口以及相关的调用代码插入进来。

并且会自动添加好api的引用

注意:接口配置中需要一键插入api这样会自动生成api的调用代码,这样我们就不需要手写接口地址,请求方式等代码。

编辑变量或函数(v2.17.0)
函数与变量涉及使用的时候会经常修改,但每次去大纲树里去找变量或函数,操作步骤繁琐,效率太低,体验太差。本次更新代码编写器对所有的变量与函数添加了'编辑'按钮,如要修改变量或函数可快速切换变量或函数,可直接去修改代码。

快捷键
Alt 快速出现代码补全
Ctrl+L 选中整行,继续操作则继续选择下一行。
Ctrl+Shift+L 在选中光标所指的单词。
Ctrl+Enter 在下一行插入新行。
Ctrl+Shift+Enter 在上一行插入新行。
Ctrl+← 向左单位性地移动光标,快速移动光标。
Ctrl+→ 向右单位性地移动光标,快速移动光标。
shift+↑ 向上选中多行。
shift+↓ 向下选中多行。
Shift+← 向左选中文本。
Shift+→ 向右选中文本。
Ctrl+Shift+← 向左单位性地选中文本。
Ctrl+Shift+→ 向右单位性地选中文本。
Alt+↑ 将光标所在行和上一行代码互换。
Alt+↓ 将光标所在行和下一行代码互换。
Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。
Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。
Tab 向右缩进。
Shift+Tab 向左缩进。
Ctrl+Shift+K 删除整行。
Ctrl+/ 注释单行。
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
Ctrl+F 打开底部搜索框,查找关键字。
Ctrl+shift+F 查找并替换
Ctrl+H 查找并替换
Ctrl+G 定位多少行
Alt + Shift + F 格式化代码
F1 查看更多快捷键
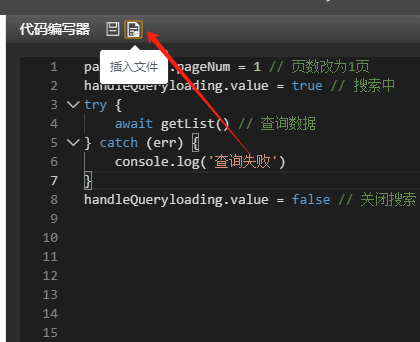
插入文件 v2.17.1
在开发中有很多时候要写各种引用,如<script src='..' 或者import aa from '../' 而每次这这种引用也很容易出错,还得不断去寻找文件在哪里。本次在代码编辑器中添加了插入文件功能。

点击插入文件,打开文件浏览器选择文件之后会自动生成引用代码。
如果是静态页面则自动生成script src的引用代码。
vue页面则生成import from 的引用代码。