进群学习:
请加微信号guiplan
搭建第一个页面
很多新手刚学习不知道如何下手,我们就从最简单的静态页面开始吧!当然guiplan的定位方向是开发工具,辅助开发的,所以如果你是新手小白,可以放弃学习了。传统的开发工具是手写代码,而guiplan工具可以让你省去大部分的手写代码。拖拖拽拽即可完成页面布局。手写少量业务核心代码即可。目前的项目都是需要定制的,还没有那个软件不写代码也能完成定制开发,所以大家一定要学好开发基础。
步骤如下:
1.创建项目
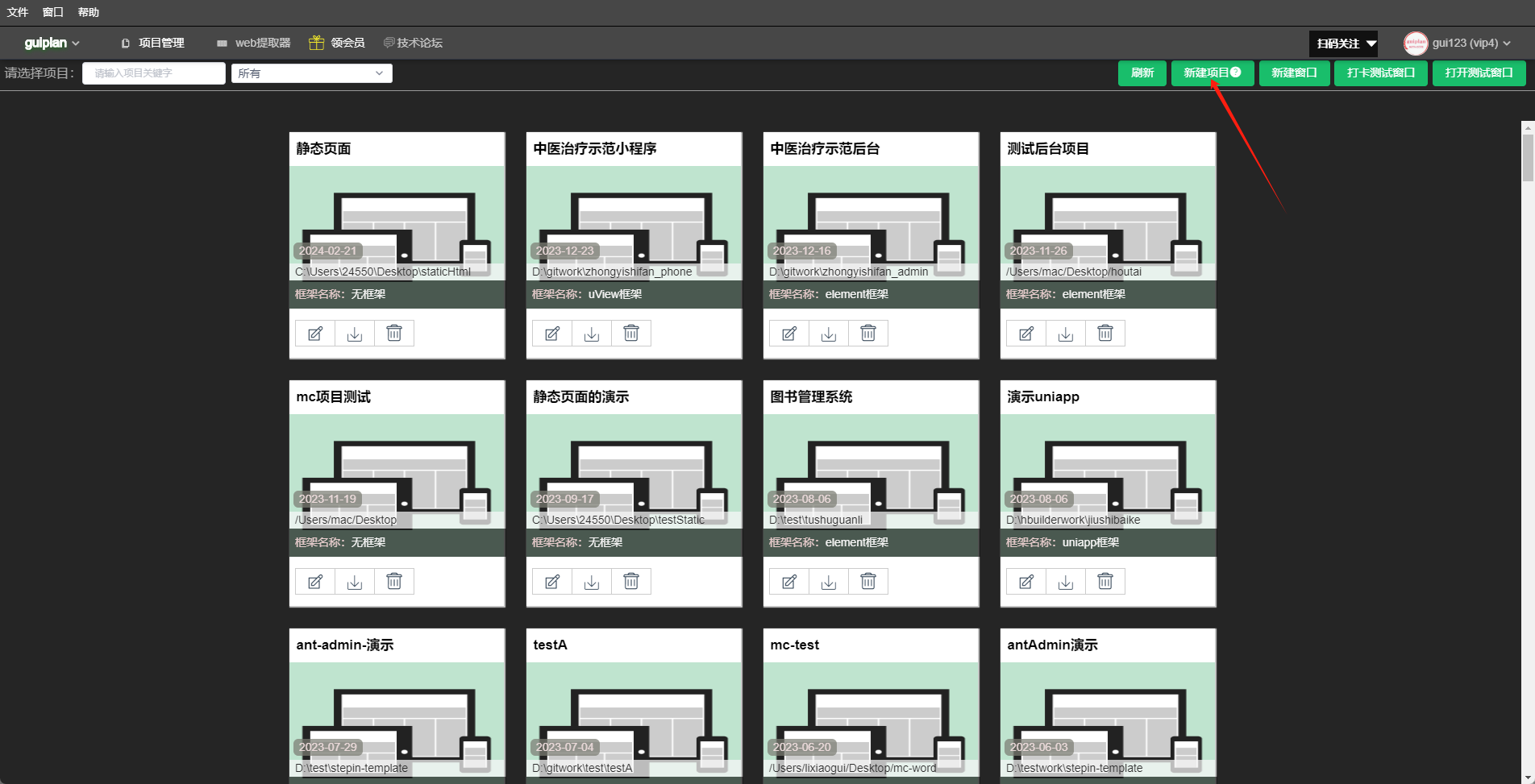
登录之后进入到guiplan中,然后点击“新建项目”

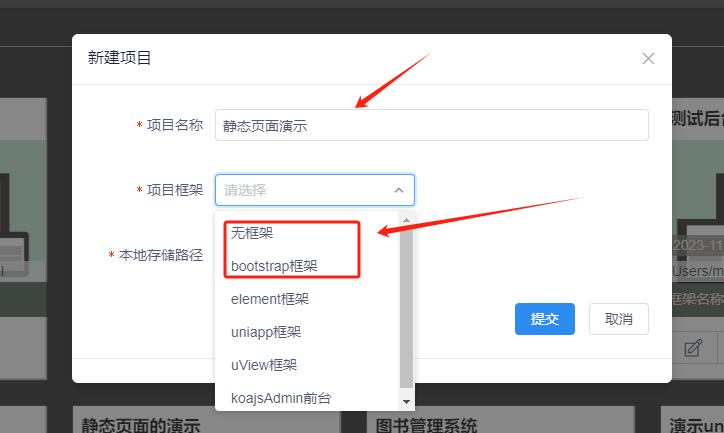
输入项目名称,选中无框架或者bootstrap框架(目前纯静态页面支持bootstrap与无任何框架搭建)。

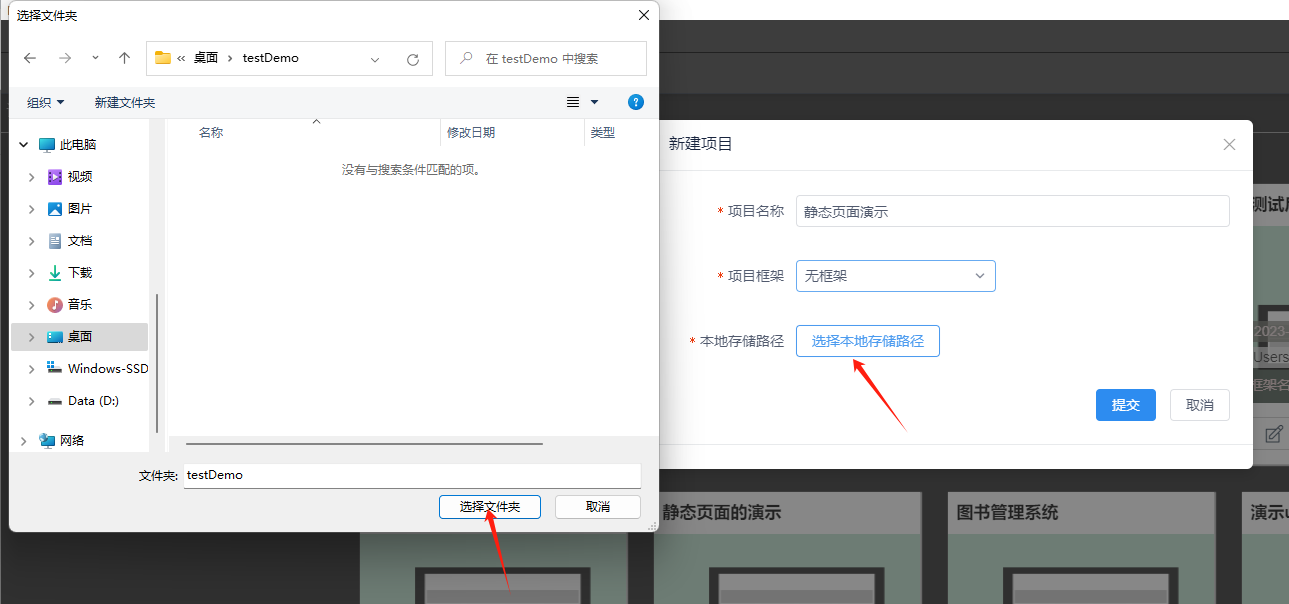
选择页面存储路径,比如选择testDemo目录
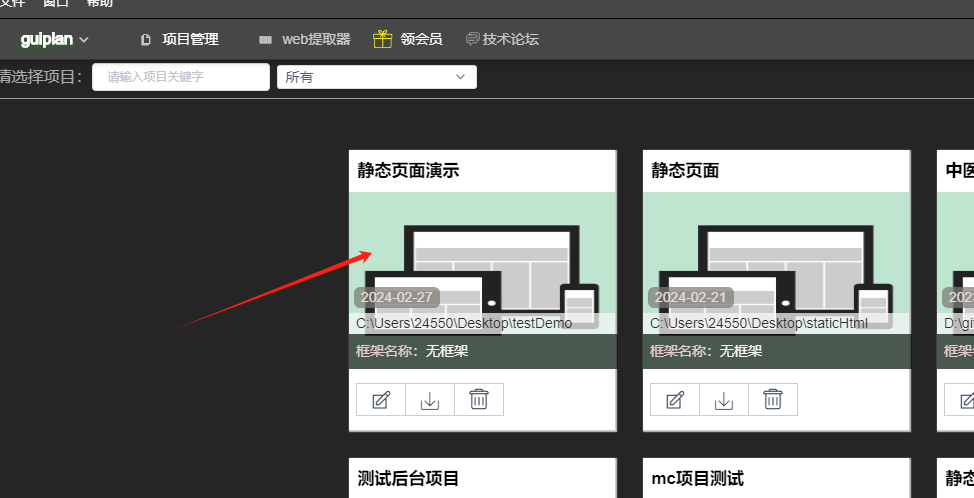
最后点击提交。这样我们的项目就创建好了。
2.进入到项目
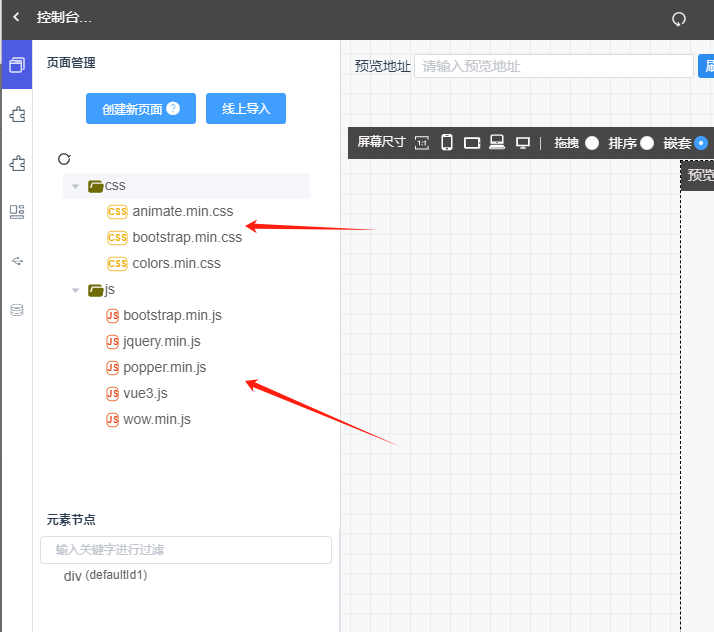
项目创建好之后只需点击项目即可进入到页面编辑中

此时软件会自动将静态文件下载到当前目录中

3.创建页面
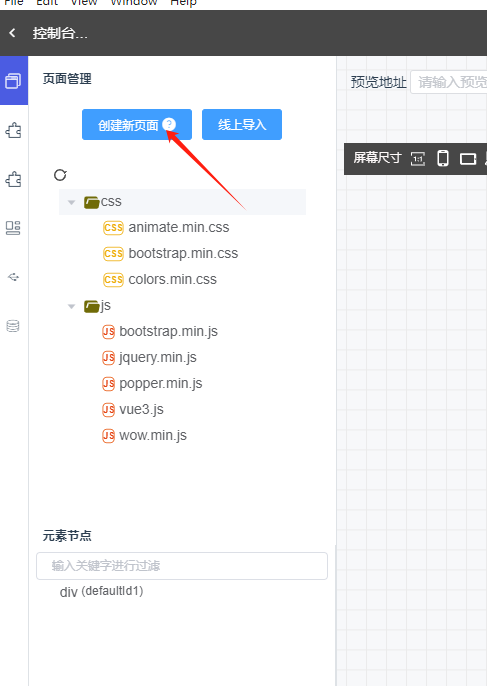
点击“创建新页面”

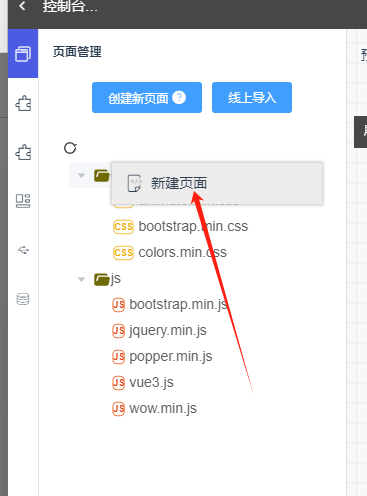
或者右击文件夹再点击“新建页面”

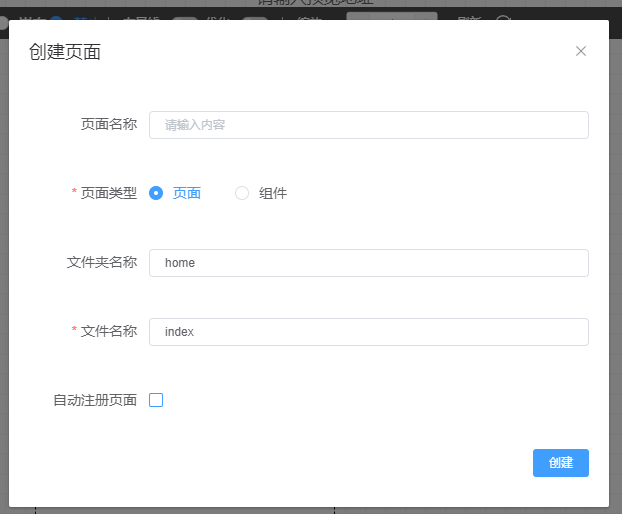
会弹出页面创建对话框,输入文件夹名称(可以为空,为空则表示页面存放在根目录下),然后输入页面名称

最后点击创建,即可创建一个页面。页面的位置会根据文件夹名称,根目录,文件名称自动拼接为一个完整的路径。比如根目录为D:/test,文件夹为home,文件名称为index最终页面的位置为:D:/test/home/index.html
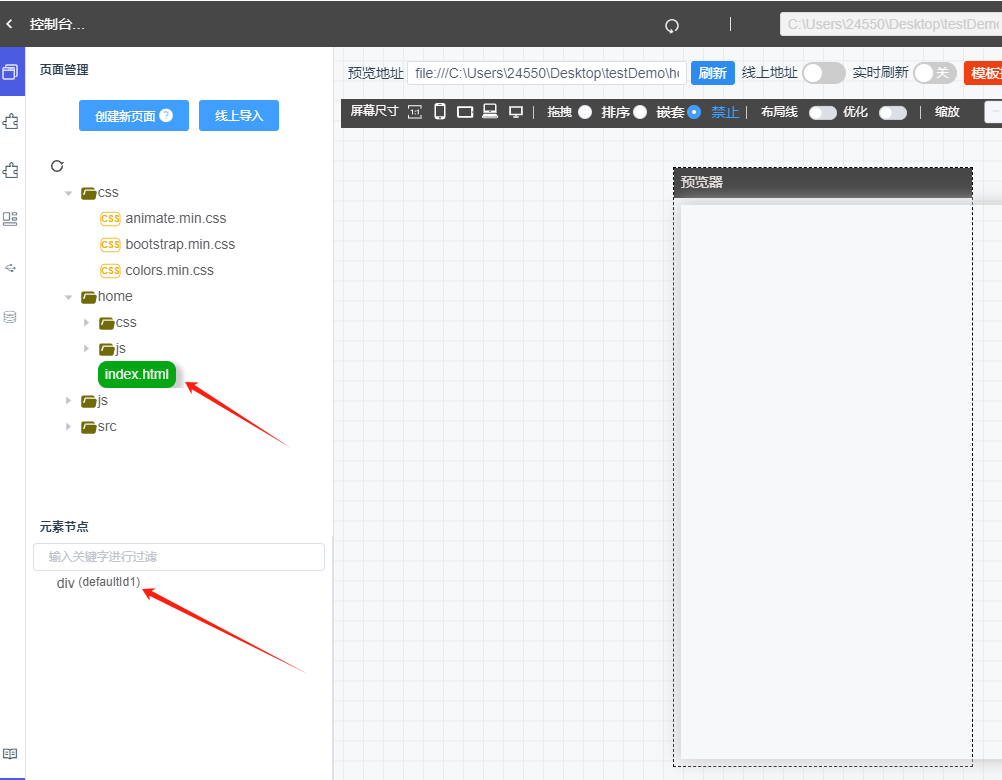
此时我们页面就创建好了。软件会自动帮你选中你当前所创建的页面。
4.搭建页面内容
很多小伙伴走到这一步了也是一头雾水,因为预览器里什么都没有。这是因为自动创建的页面就只有一个div,没有样式也没有内容,所以就什么都没有,我们只需添加内容即可。
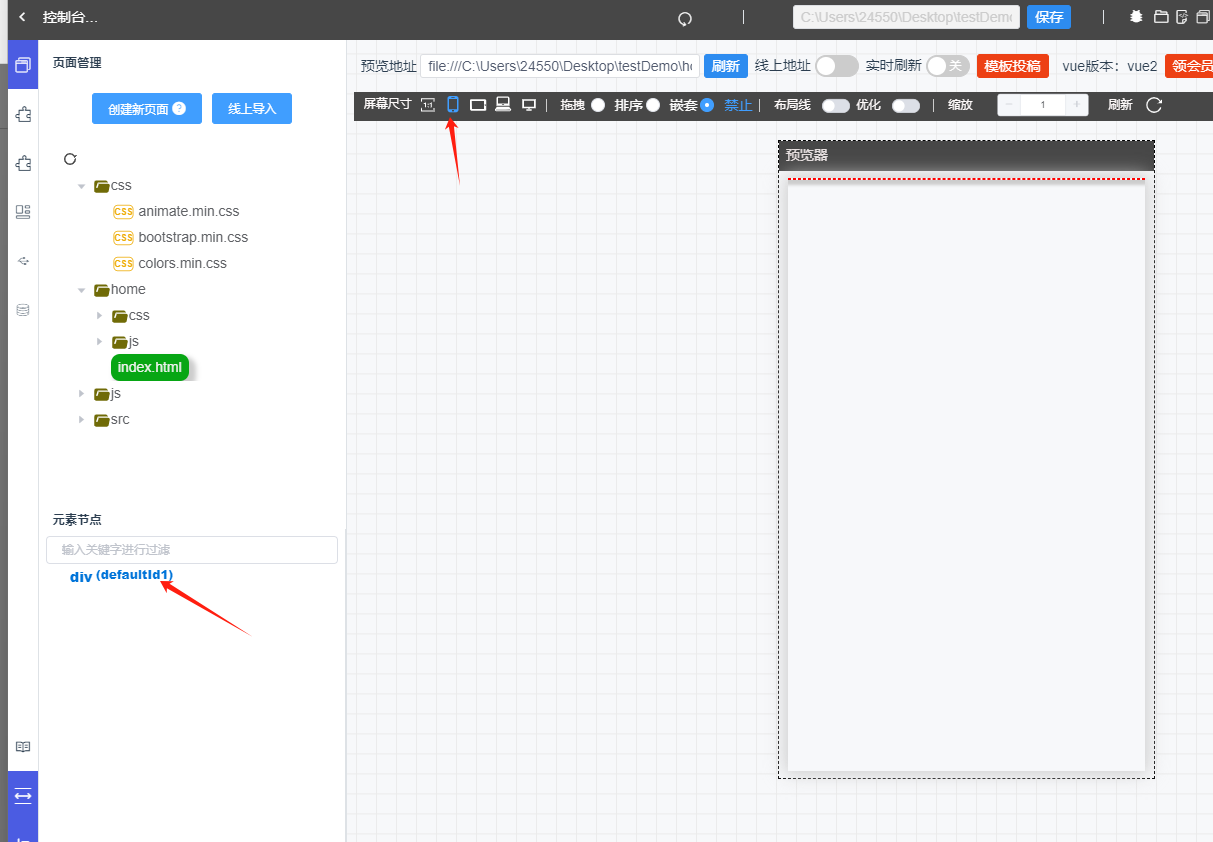
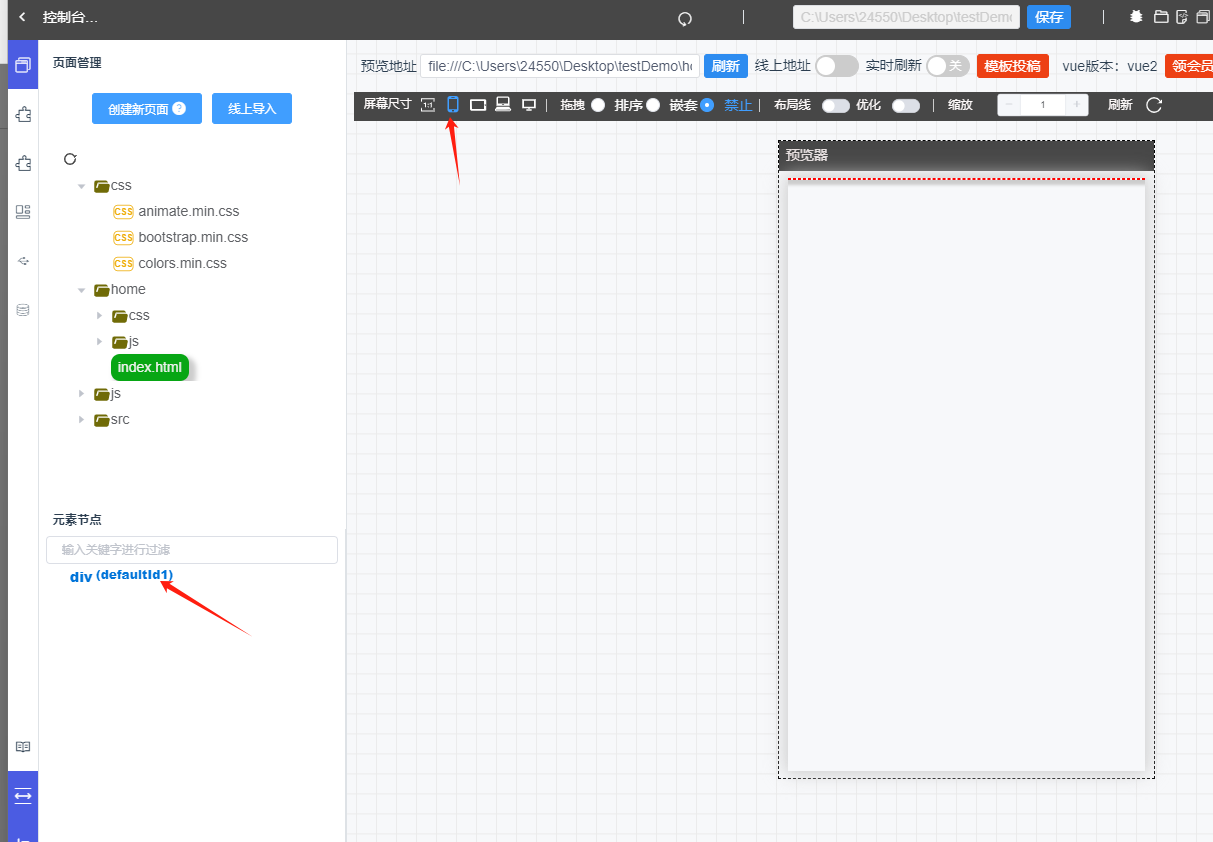
点击元素节点(注意:要改那个节点就需要点击选中节点才能修改),预览器选中要开发的显示屏幕,如果是移动端h5页面就选移动屏幕。当节点或屏幕图标颜色都为蓝色则代表选好了。而预览器中红色虚线边框则表示你当前所选的节点。

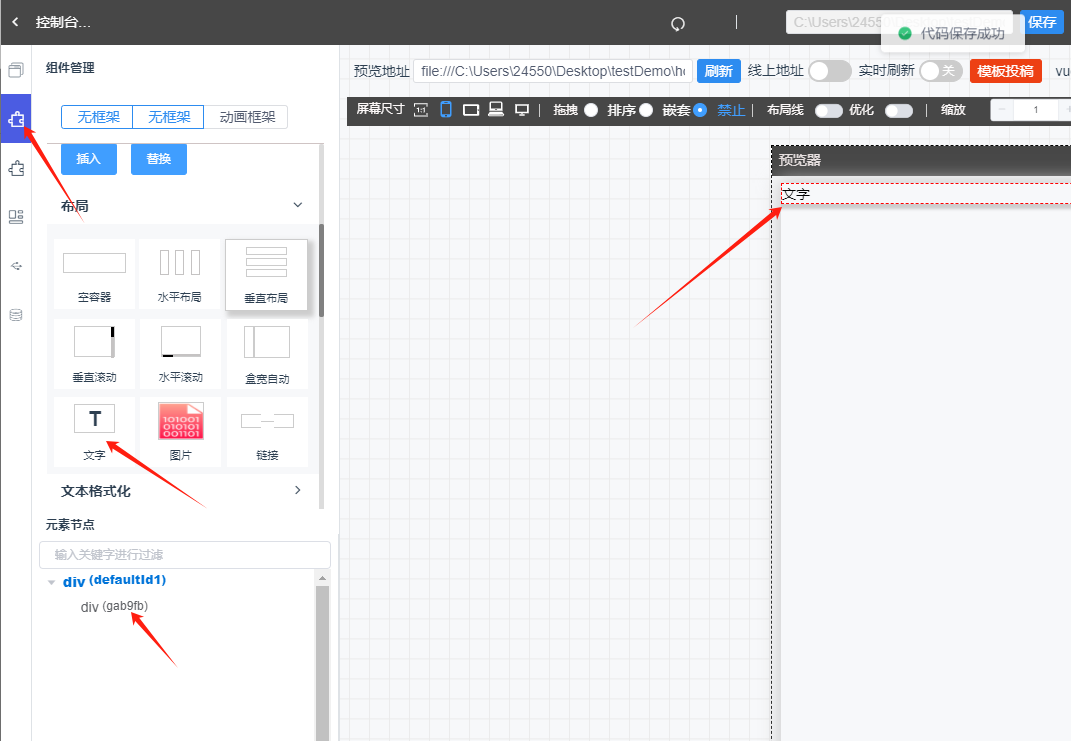
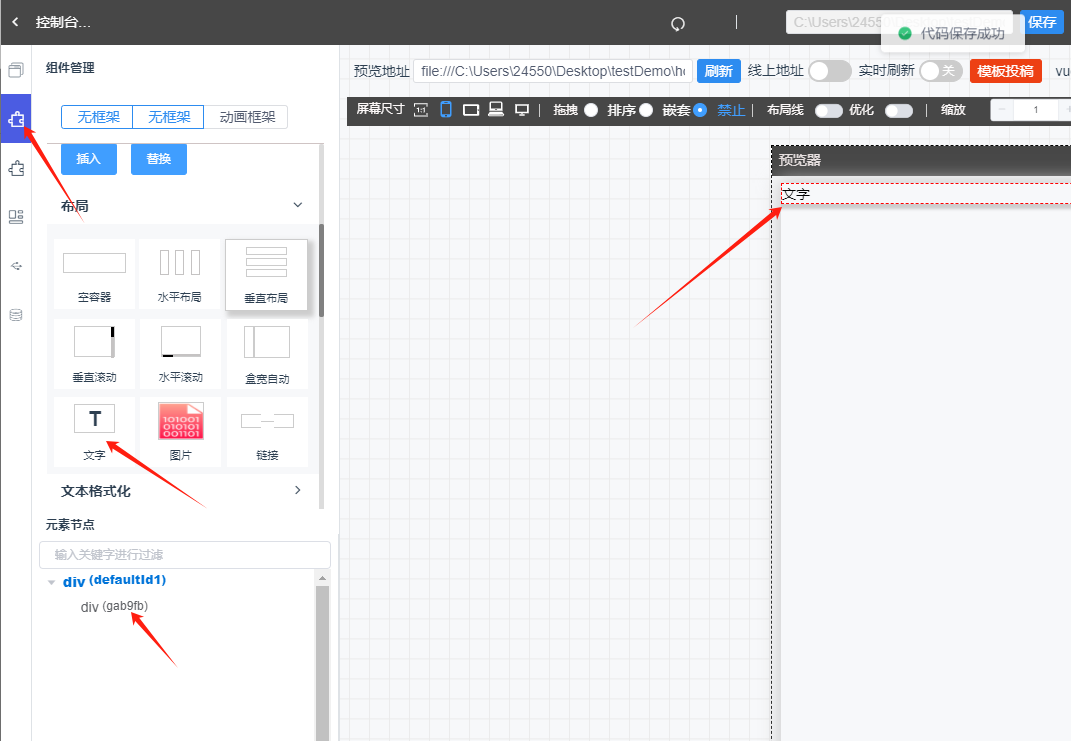
点击“组件库”,点击“无框架”然后点击“文字”,或者直接按快捷键T即可插入一个文字到所选节点里面。预览器也会同步刷新内容如下图:

后面的html,css等操作查看详细布局操作教程即可http://template.guiplan.com/apiword/aMLRNoWA/id23Egdo

点击“组件库”,点击“无框架”然后点击“文字”,或者直接按快捷键T即可插入一个文字到所选节点里面。预览器也会同步刷新内容如下图:

后面的html,css等操作查看详细布局操作教程即可http://template.guiplan.com/apiword/aMLRNoWA/id23Egdo
vue交互操作 查看详细交互操作教程http://template.guiplan.com/apiword/CrSV6Zgn/idwSdZLj
进群学习:
请加微信号guiplan
文字
