uniapp项目安装
介绍
由于uniapp项目是需要在hbuilder开发工具中才能启动,
才能进行各种打包编译,
各种环境连调,
所以uniapp项目是需要在huilderx里先启动。
而我们的guiplan可以将hbuilderx里的vue页面进行可视化开发,
guiplan中的预览器其实相当于浏览器,
所以预览地址也必须是hbuilder启动之后能正常访问页面的真实地址。
操作步骤
用hbuilderx创建项目并启动项目,
如果有自己的项目则用hbuilderx导入项目,然后再启动项目。(注意:必须启动服务才可预览界面效果)
具体可查看文档https://hx.dcloud.net.cn/Tutorial/project
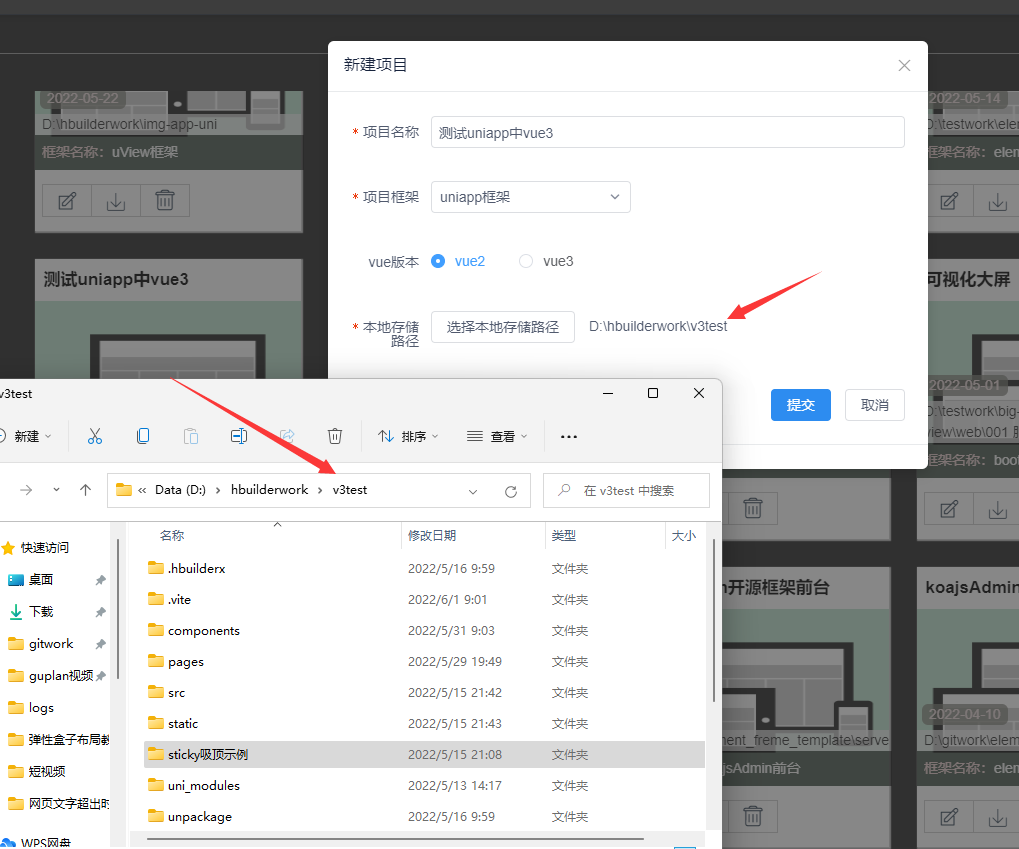
guiplan中创建项目时选择uniapp框架,
并且文件目录为当前启动项目的根目录

这样我们在guiplan中创建页面的时候即可自动保存好vue文件到指定的位置,
自动注册路由也会自动写入pages.json文件中,
拖拽图片到guiplan软件也会自动将图片存放到对应的位置,
所有的开发都可以直接在guiplan中进行。
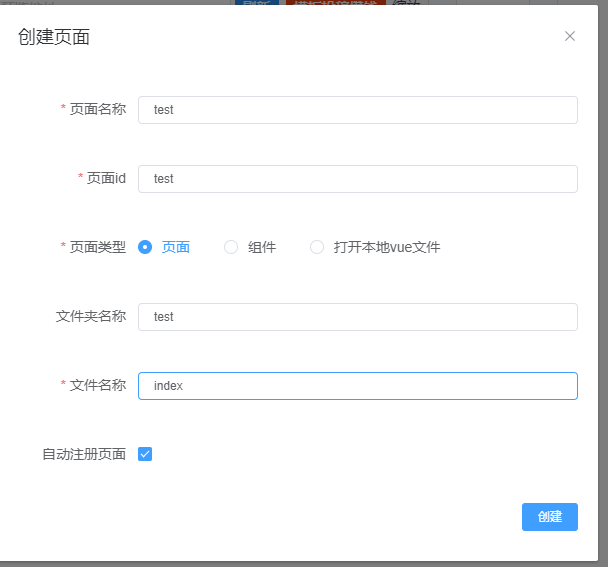
创建页面

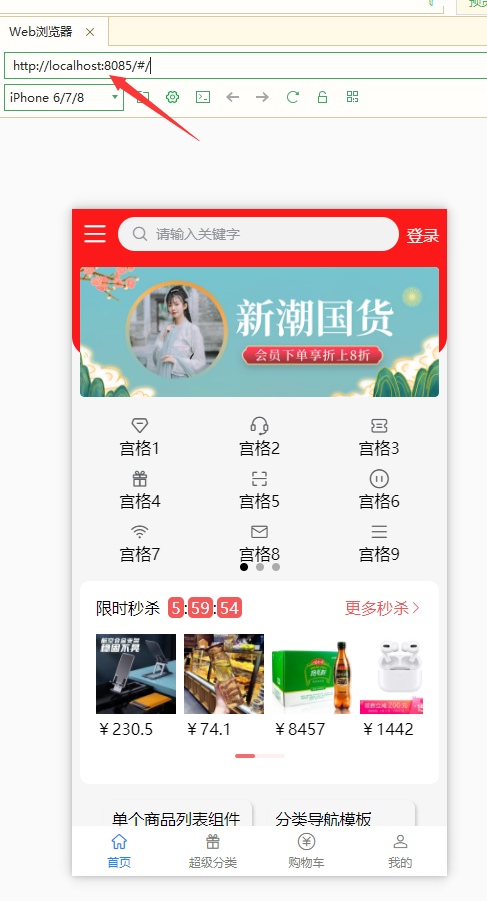
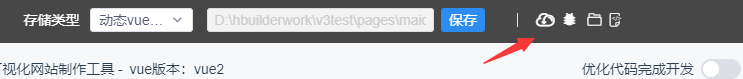
但要注意如果你当前hbuilderx启动了多个服务,默认端口是8080可能就不正确,可以自行复制hbuilder里可以正常预览地址如下图8085端口的整个地址复制到软件中即可


原有页面
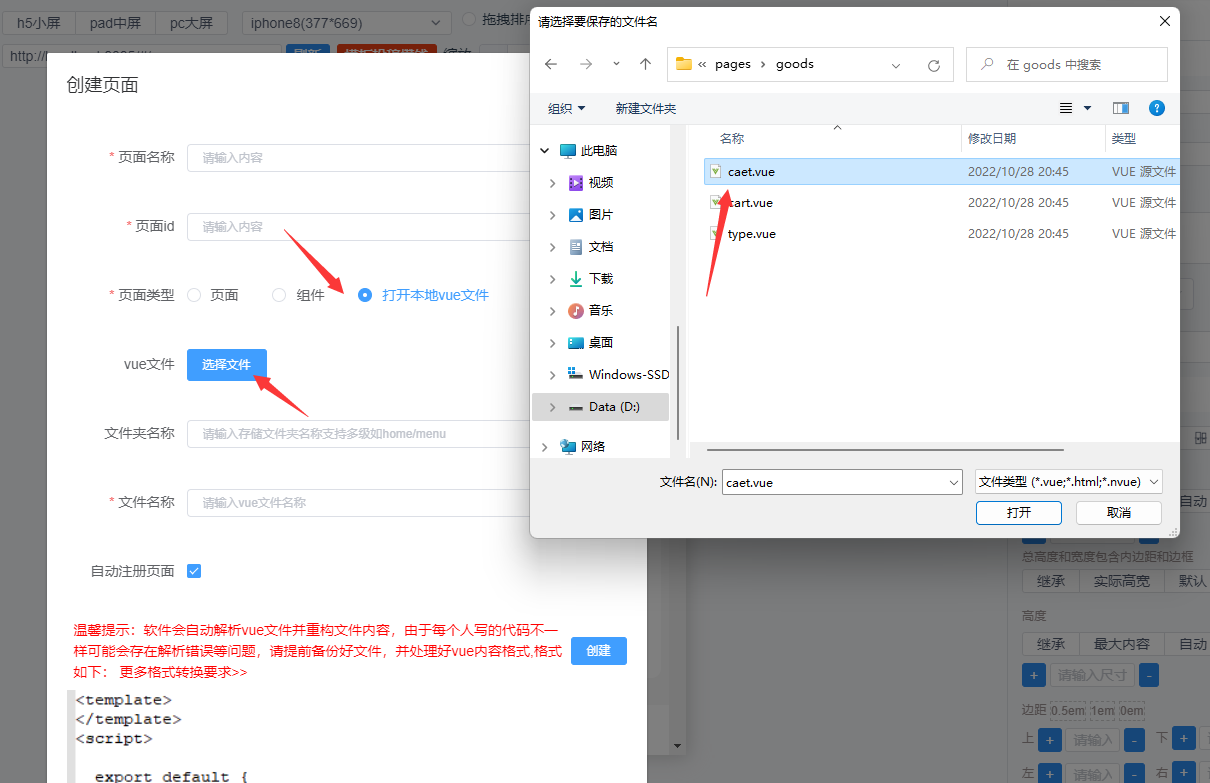
如果你有自己做过的项目,或者是网站下载的开源项目,想通过可视化来进行二次开发。可以选择手写代码转可视化。创建页面的时候选择"打开本地vue文件"。这里要注意:如果你的页面已经注册过了,就不需要勾选自动注册页面。否则会导致重复注册。

创建好之后,非自动注册的页面暂时无法读取预览地址,需要手动将hbuidlerx里的实际预览地址复制到guiplan中。
uView安装与项目创建
uView自动安装
安装过程繁琐,我们也有提供安装好的版本,
如果所选的根目录没有文件则可在软件中直接点击下载

下载完之后只需打开hbuilder启动项目即可。
如下启动项目请查看以下教程第3步。
手动安装uView,教程如下:
目录
1. 安装与创建项目
1.1. 课程介绍
本文档配合视频教程手把手教大家用uView配合guiplan工具从零开始搭建可视化搭建自己的移动端页面。课程都是围绕开发而设定,guiplan所有生成的代码都可以进行二次开发,所以即使不用guiplan工具大家也可以学习编程开发思路。这个教程主要是针对小白,没有接触过uniapp的小伙伴,所以每一个步骤都特别详细,都有对应的截图,哪怕不看视频跟着文档也能搭建好项目。
1.2. 准备工作
需要下载以下软件:
hbuildx:
用于创建项目,启动项目,打包项目
guiplan: 可视化编程,快速研发项目
1.3. 创建项目与安装启动
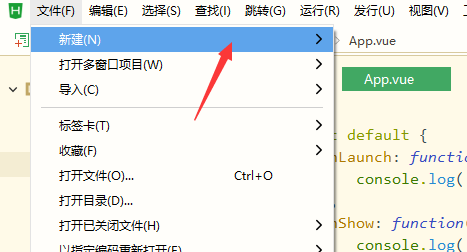
1.hbuildx右上角点击新建->项目
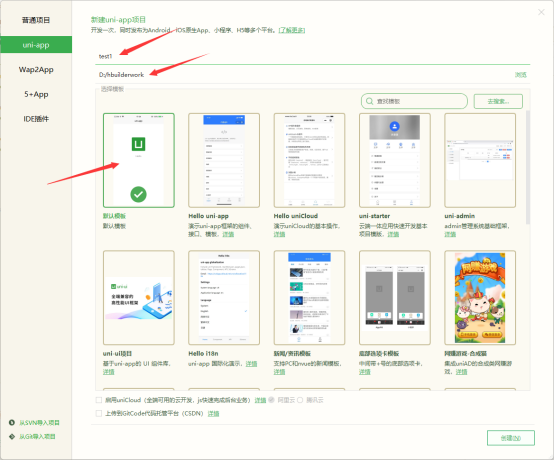
2.输入项目名称,选择存储位置,选择默认模板。注意:这里的文件目录,项目名称都不要用中文
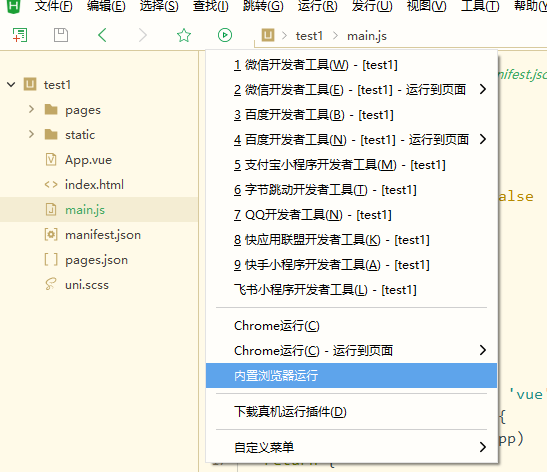
3.启动项目:点击启动图标,选择内置浏览器运行,首次启动需要下载安装插件,等待自动下载与安装就好。
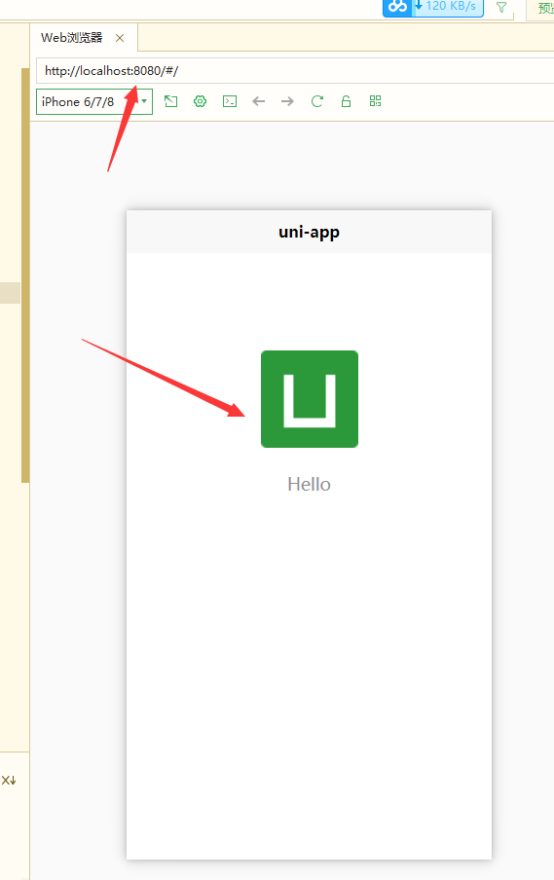
4.检查是否启动成功:当右边内置浏览器正常出现页面,则恭喜你成功搭建好了项目
1.4. 安装uView框架
1.查看文档:uView框架安装之前我们需要先看文档,这里是uView文档地址:
https://www.uviewui.com/components/install.html
2.安装:安装的方式有两种,由于我们是uniapp项目所以最好用第一种下载插件代码手动安装。其实还有一种是插件市场一键安装,但我这边测试过很多次没有安装进来。所以这里教大家用第一种手动安装。
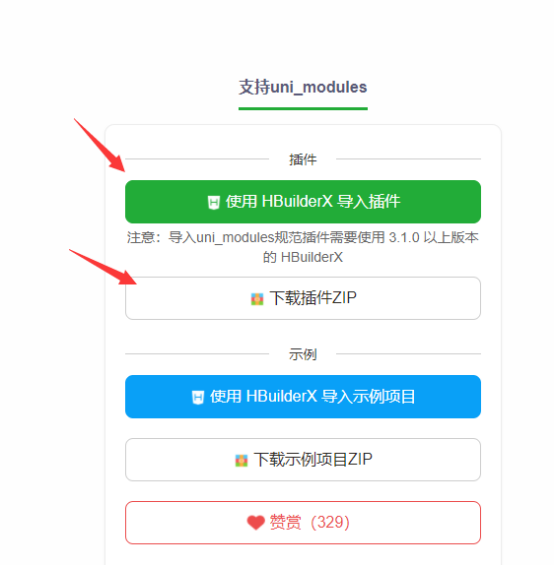
3.下载框架:点击如下地址下载框架,https://ext.dcloud.net.cn/plugin?id=1593 这里有两种导入方式第一种是直接点击按钮”使用HBuilderX导入插件”。当然我的电脑试了不支持,大家如果能导入就用这种就好。第二种就是直接下载插件zip包。
4.解压:下载完之后解压文件,并将文件夹去掉版本号重命名为uview-ui

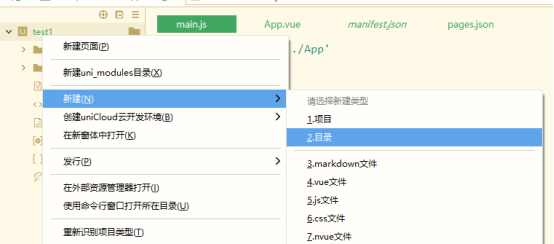
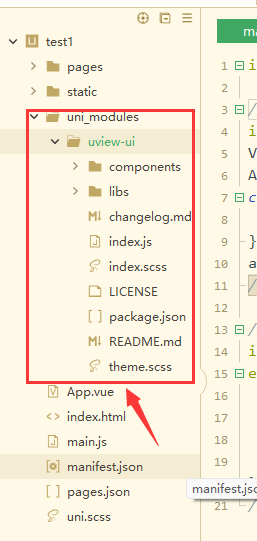
5.手动导入插件:在hbuild根目录下右击创建目录uni_modules并将解压好的uview-ui文件拖拽进去。最终效果如下图目录结构

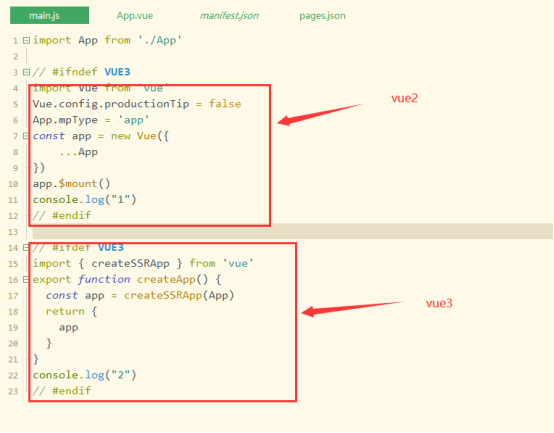
6.入口文件修改:由于vue3的更新,uniapp创建的默认mian.js文件有vue2与vue3两个版本的代码如下图:大家根据自己当前项目来选择版本,建议用vue2。因为uView目前还是vue2的结构。然后将用不到的vue2或vue3代码删掉。
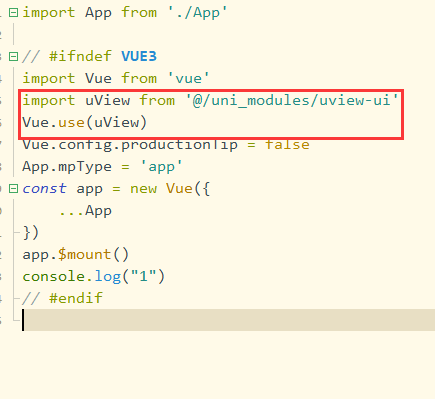
7.引入uView里的js库:直接在main.js添加如下代码
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
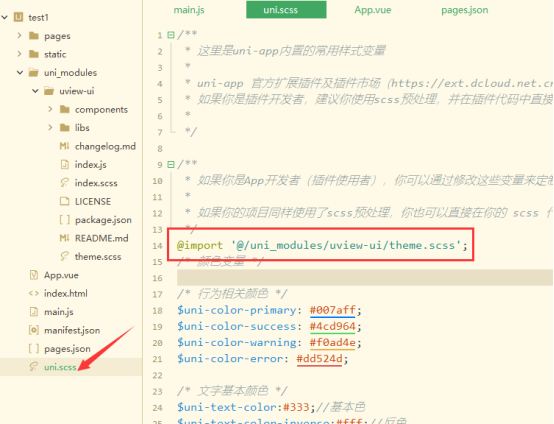
8.引入uView的里样式:在根目录uni.scss文件中插入以下代码
@import '@/uni_modules/uview-ui/theme.scss';
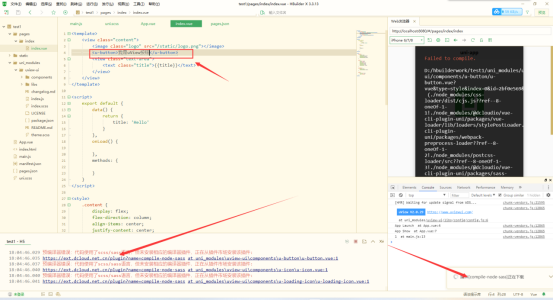
9.添加uView组件进行测试并自动安装node-sass:在pages->index->index.vue文件中随便插入一个uView组件,如按钮组件<u-button>我是按钮</u-button>,插入之后软件会自动检查是否有对于的插件未安装,这里的插件为node-sass 也就是对scss语法的样式进行加载的一个插件,如下图等它自动安装完就好
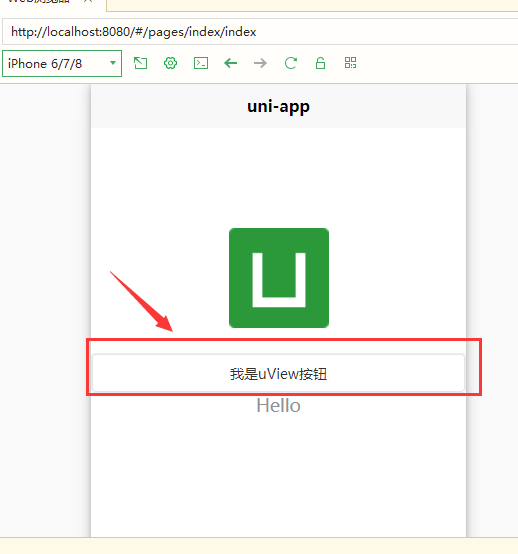
10.uView安装完成:如果能看到uView里的按钮组件能正常显示则表示安装完成,接下来就可以用guiplan可视化工具玩转整个项目的开发了
1.5. 下载安装guiplan软件
1.官网下载:直接去http://www.guiplan.com 下载软件
2.安装:双击即可安装软件
1.6. guiplan创建项目
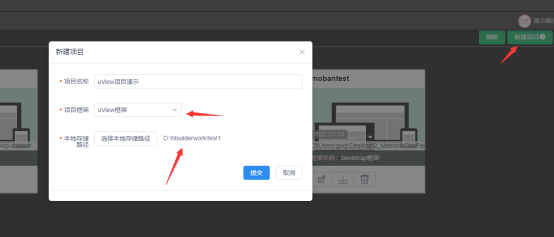
1.点击新建项目
2.输入项目名称
3.选择uView框架
最后选择hbuilderx里创建的项目目录。注意:是项目对应的根目录