进群学习:
请加微信号guiplan
变量使用
创建变量
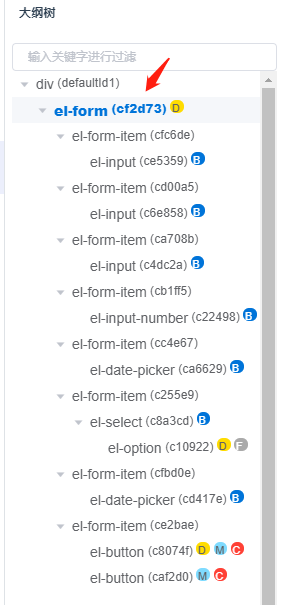
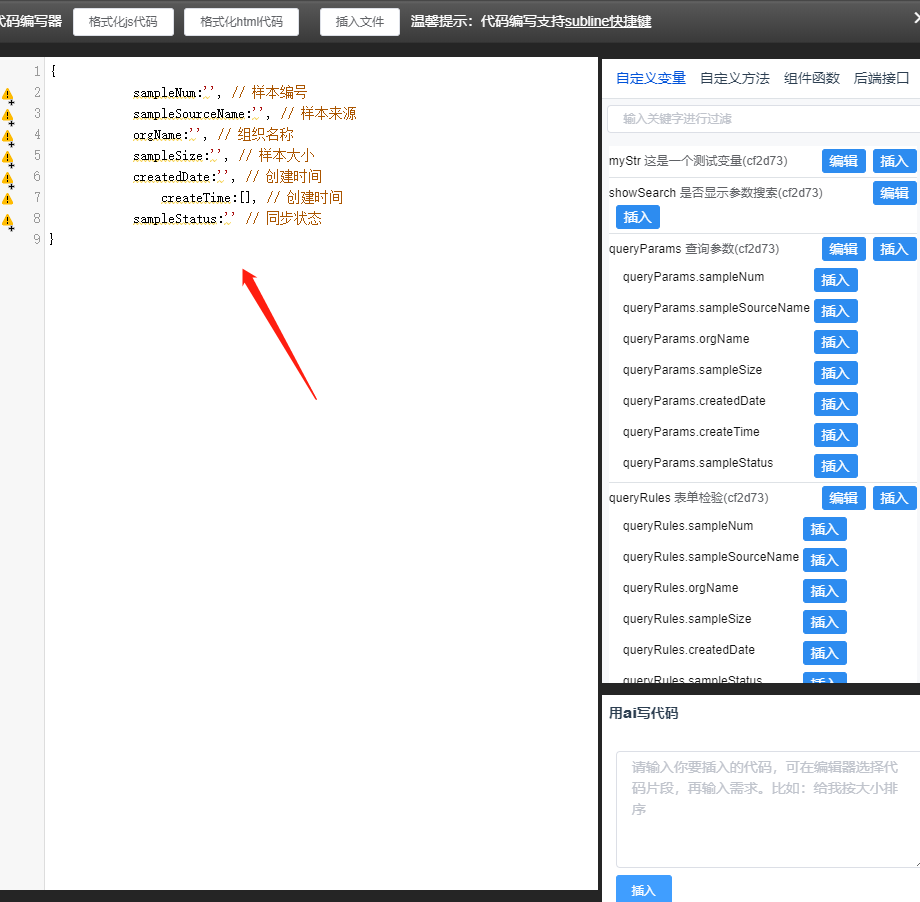
- 选中元素:创建变量之前需要选中元素,也就是该变量与该元素是绑在一起的,后续复制粘贴可以直接将变量数据与绑定都复制过去。比如我们选择这搜索文本框


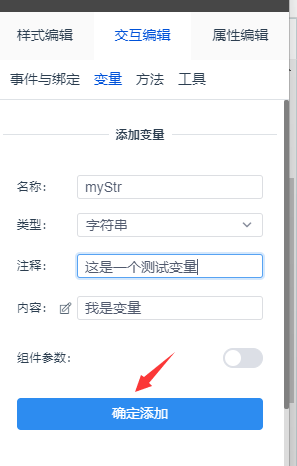
- 添加变量:在最右边交互编辑->变量 中添加变量下方可以配置变量值。
分别为变量名称,变量的数据类型比如字符串、数字、数组、对象等,注释则为该变量的说明,最后是内容。如下图配置,然后点击确定添加

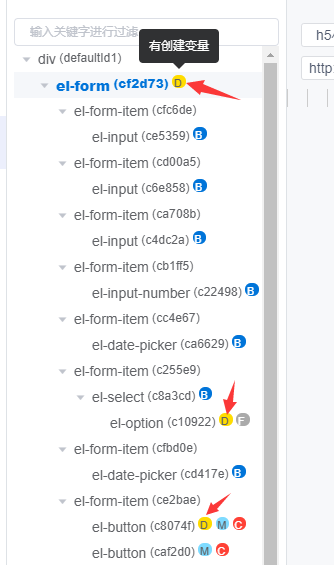
- 查看变量:大纲树中创建的变量的元素都会有一个黄色背景的d来标记,而以添加下方即可看到我们创建的变量如下图


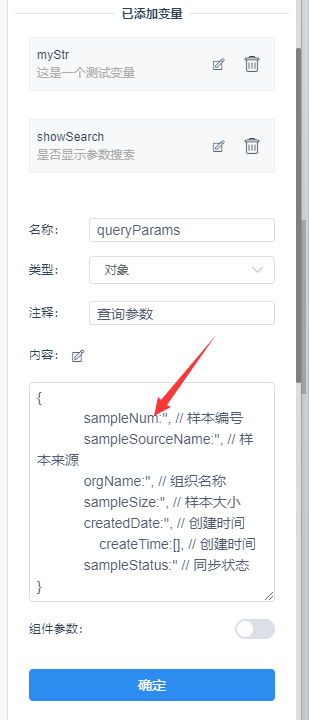
- 修改变量:点击元素之后如果变量为显示状态如上图,我们点击编辑图标即可回到下图2的状态,然后就可以直接去修改变量


图1 - 编辑器修改内容:点击内容右边的编辑图标即可打开编辑器进行修改内容。如下图2


图1

图2
代码编辑器操作后续会单独介绍 - 注释:注释则是对变量进行描述,也就是变量是做什么的。大纲数节点也可以通过搜索注释来快速查找变量。
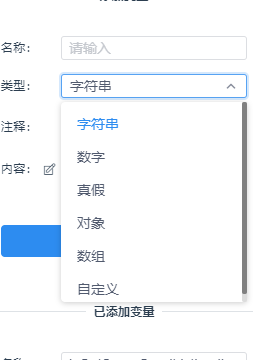
生成之后的代码也会自动注释,这样代码阅读起来也会很直观 - 变量类型,变量类型分为字符串,数组,真假,对象,数组,自定义这几种类型

字符串类型:输入内容之后vue2生成的代码会自动添加引号。vue3代码会自动转换为响应式。比如如下图配置
vue2生成之后的代码为:inputStr:'我是字符串' // 文本框内容
vue3生成之后的代码为:
const inputStr = ref('我是字符串') // 文本框内容
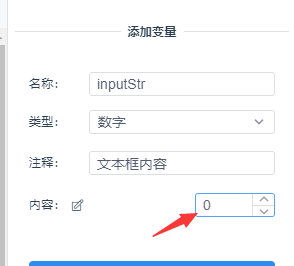
数字类型:数字类型则不会自动添加引号,输入方式也改为了数字组件如下图

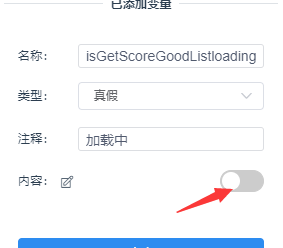
真假类型:与数字类型差不多,内容改为开关组件快速切换

对象与数组类型:生成代码也是一样的,但vue3生成代码会自动用ref转响应式。
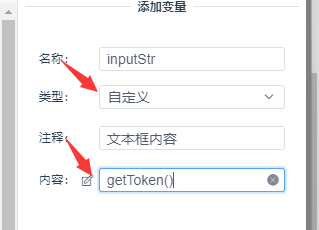
自定义类型:有些变量如果不想自动响应式,可以手动输入。配置好之后,生成的代码不会强加任何修饰。
比如调用公共方法获取token
vue2生成的代码为:
inputStr:getToken() // 文本框内容 vue3生成的代码为:
var inputStr = getToken() // 文本框内容
进群学习:
请加微信号guiplan
文字
