进群学习:
请加微信号guiplan
混合开发
混合开发介绍
除了guiplan软件可视化配置变量与函数以外,难免有一些功能离不开去手写,去修改源代码。然后我们软件的设计逻辑为:生成的代码都有注释标记,每次保存则会自动替换注释里的内容。所有自动生成的代码是不支持手动去修改的。注释外可以自己添加任意代码。
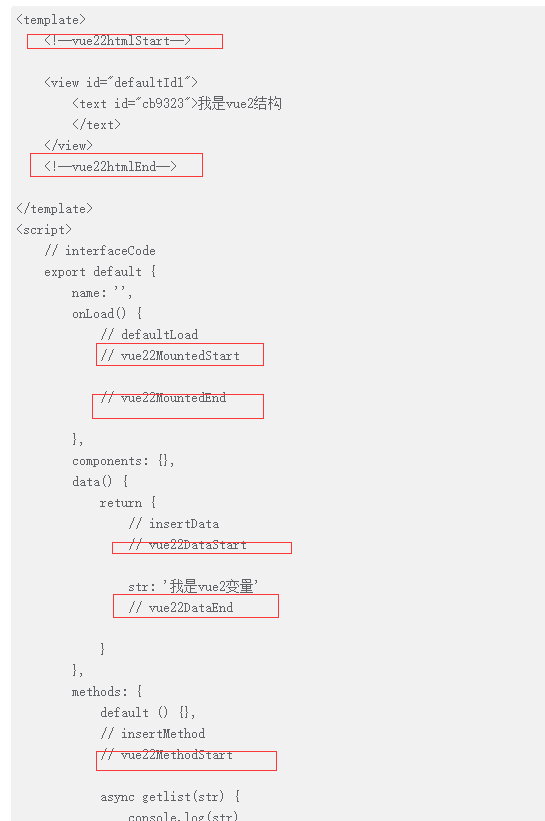
vue2生成代码结构如下:

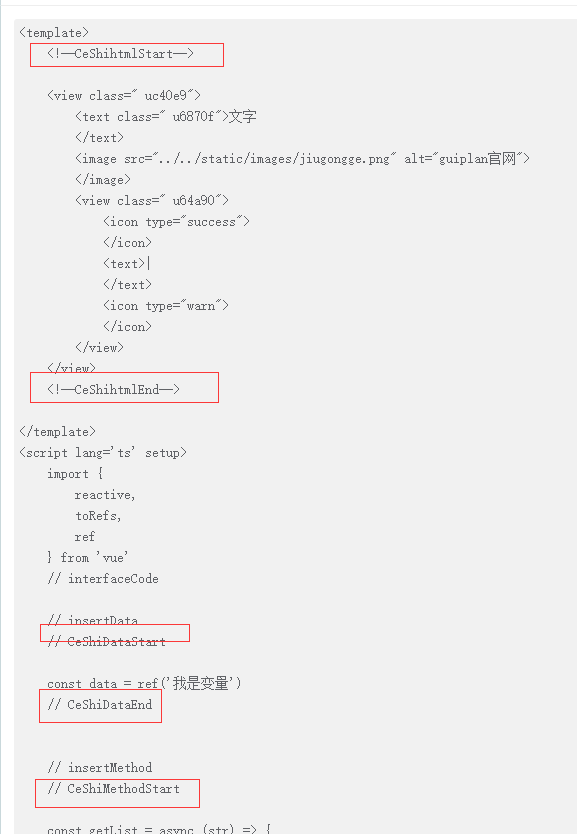
vue3代码结构如下:

混合开发书写区域
于此可见生成的代码都含有Start与End结尾的注释标记。标记里面则是代码自动生成的位置。
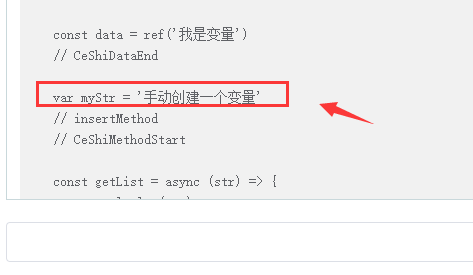
所以我们可以在标记之外手写自己的代码即可。
比如在手动创建自己的变量如下

但要注意的是手动创建的变量与函数,在变量与函数选择器中是无法显示的,也就是各种双向绑定、循环绑定、点击事件、可能就需要自己去绑定了。
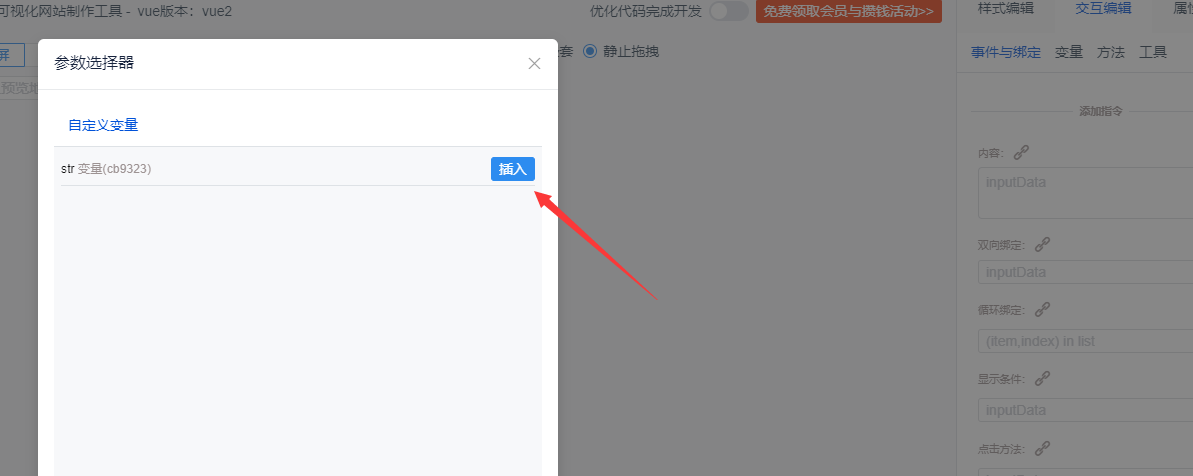
而通过guiplan中的变量配置中创建的变量是可以直接点击插入就可以快速绑定。
所以能在guiplan里编写的尽量不要改源代码。
比如html与css在guiplan中已经可以支持99%布局定制了,所以完全没必要去手写去修改dom结构与样式等。
进群学习:
请加微信号guiplan
文字
