进群学习:
请加微信号guiplan
组件双向绑定
有了变量之后,我们只需绑定变量,网页结构则会根据变量自动变化。
文字内容绑定
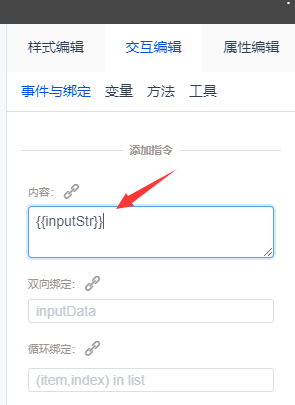
在交互绑定->事件与绑定 下方的内容

可以直接将"文字" 改为vue双向绑定的语法如{{inputStr}}。
inputStr则为自己创建的变量。
这样我们在任何地方修改这个变量里的内容,这边的文字显示也会自动变化。
如果不太理解表达式含义可以看看我们基础视频教程或直接看vue文档
https://cn.vuejs.org/v2/guide/syntax.html
一键绑定变量
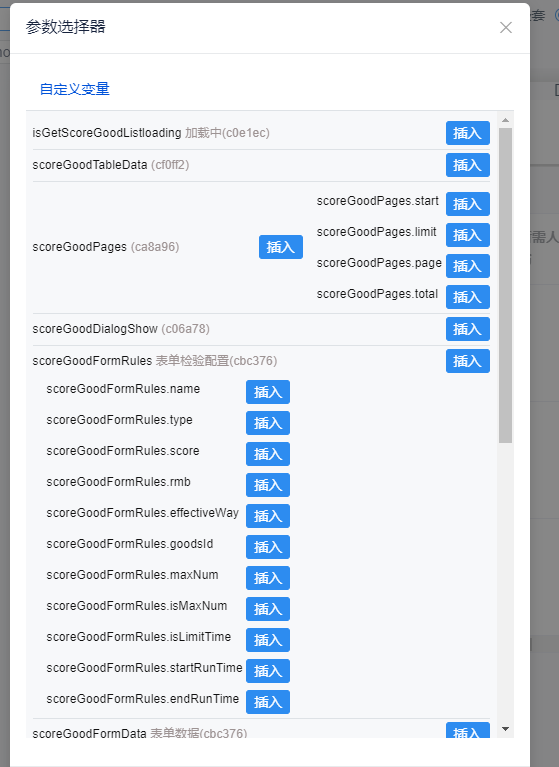
点击锁一样的图标 可以快速打开参数选择器显示所有创建过的变量如下图
可以快速打开参数选择器显示所有创建过的变量如下图

点击"插入"按钮即可自动生成{{变量}} 语法,也就是一键即可绑定变量。
v-modal双向绑定
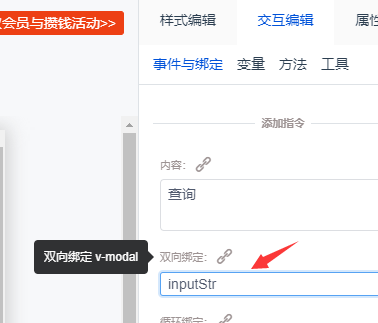
如下图对应的是v-modal指令,也就是生成之后的代码为v-modal = "inputStr"
多用于输入框,下拉框,单选框等组件的双向绑定。
当然如果对应的指令不清楚,可以将光标停靠在对应的文字上,这样会自动显示对应的指令。
如下图的黑色浮框里的”双向绑定v-modal“

- 介绍:双向绑定是针对支持v-modal指令的组件或标签,这里以文本框为例
- 绑定字段:同样的与内容绑定一样,支持手动输入,也支持用参数选择器选择变量。绑定完之后如下图,我们只需要改文本框里的内容,文本框与右边的文字内容都会被同步修改

- 生成之后的代码:
<input id="gda24c" v-model="searchStr" class=" ubf28e" placeholder='请输入商品' ></input> <div id="g4448d" class=" ufbcc0" >{{searchStr}} </div>
进群学习:
请加微信号guiplan
文字
