进群学习:
请加微信号guiplan
创建方法
创建方法介绍
与创建变量类似,创建之后到方法会自动存储到vue文件中的method里
vue3则生成之后的代码为const 方法名 = 异步/同步 (参数)=>{}
创建流程


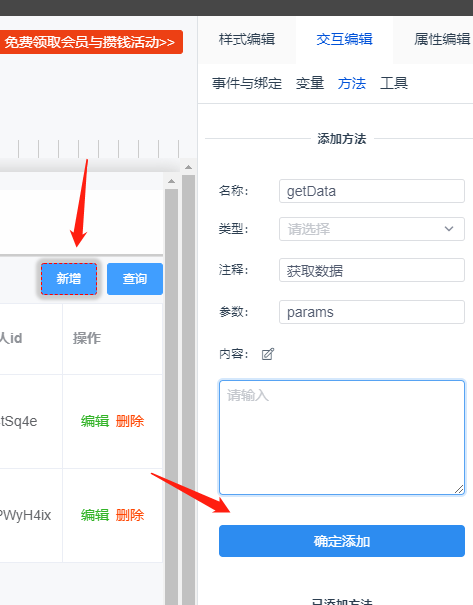
- 选中需要创建方法的元素,比如上图到这个默认按钮
- 在交互编辑->方法 下方输入方法名称
- 选择方法类型,类型分为同步方法与异步方法。异步方法生成之后的代码会自动添加async。如上图如果选择异步方法则创建之后到代码为
// vue2代码如下 async clickTest(){} // vue3代码如下 const clickTest = ()=>{} - 输入注释:也就是描述一下这个方法的含义或作用。方便快速插入方法时能更直观到找到自己要调用到方法
- 参数:方法所需要的参数,多个参数可以用","或则空格进行隔开
- 内容:内容也就是我们所写到js代码。
- 快速插入:与编写数据内容一样,点击内容右边到编辑图标,即可打开代码编辑器。可以快速到插入变量,方法,以及常用到api如下图快速插入一个接口调用api。
注意:vue2项目则插入变量与函数会前面会自动添加this。vue3项目则变量后面自动添加.value
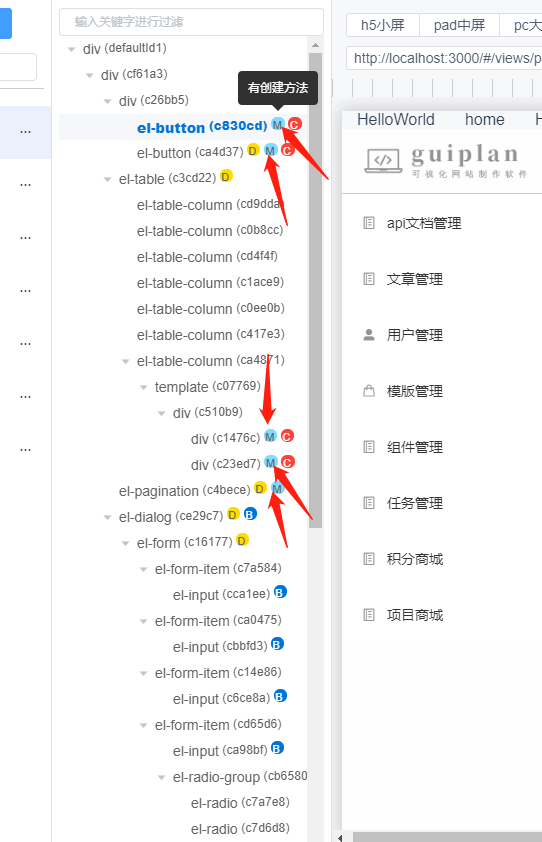
- 大纲树标记:我们在大纲树中能更直观到看到那个元素被绑定了方法,这里会有一个m标记,点击这个元素之后同样的可以去查看方法与修改方法
大纲树也可以直接通过关键字过滤找到自己创建的方法,支持中文注释关键字搜索。

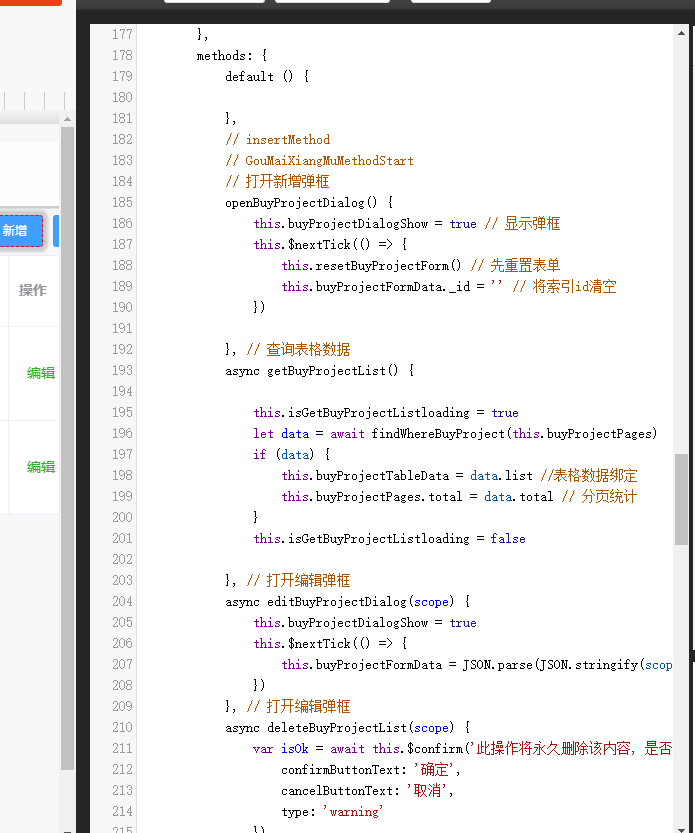
- 源码结构:最后打开源代码可以看到生成之后到代码如下vue2为例


进群学习:
请加微信号guiplan
文字
