进群学习:
请加微信号guiplan
绑定点击事件
绑定点击事件介绍
绑定点击事件也就是点击元素即可触发事件,生成之后的代码为@click=""。可以直接调用方法也可以写表达式。
使用步骤
- 与双向绑定一样可以手动输入也可以点击图标选择要绑定的方法
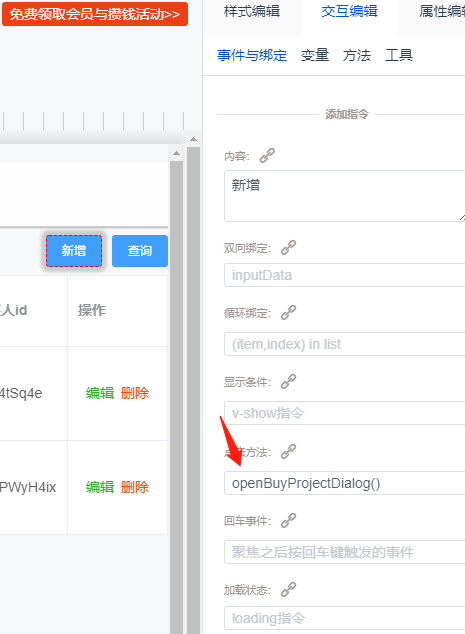
- 上节的内容为例,创建了一个方法,然后我们去点击锁一样到图标,打开参数选择器,然后找到方法,直接点击插入即可如下图


- 注意:插入进来到方法如果带有参数,可以手动去掉参数或修改参数内容,如下图到str,str2可以直接改为其他内容。

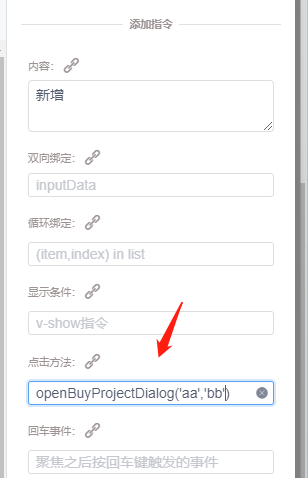
- 注意:参数修改如果直接写死字符串作为参数,字符串请用单引号如下图


而我们生成之后到代码为<button id="gf71b4" @click="openBuyProjectDialog('aa','bb')" class=" u1216a" size='mini' >按钮 </button>
也就是默认都是用双引号添加属性内容,所以为了不冲突这里最好用单引号。
5. 触发事件:最后我们只需要点击这个按钮即可触发方法了,预览器都是同步更新,同步修改,同步测试。guiplan一个界面即可搞定开发,预览,测试等所有功能。
进群学习:
请加微信号guiplan
文字
