进群学习:
请加微信号guiplan
默认加载
默认加载也就是页面加载完之后要执行的相关函数,
加载代码编写
在属性编辑->页面属性中 加载结束执行代码下的文本框里可以输入相关代码。
比如页面加载完之后执行获取商品列表的方法。

代码生成
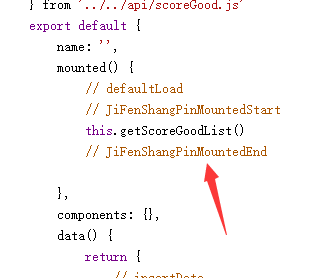
vue2中默认生成代码会自动存放在mounted函数里。

生成的代码都有注释标记,比如上图的JiFenShangPinMountedStart 与 JiFenShangPinMountedEnd。
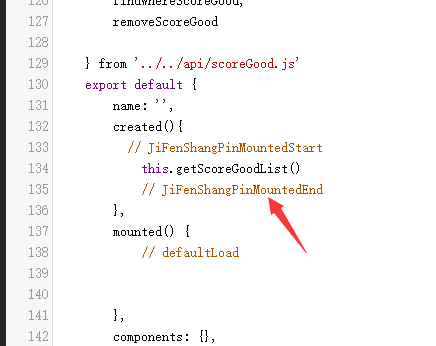
我们只需要将注释移动到其他位置,就可以修改生成之后的代码位置。
比如下图页面还没开始加载就调用函数获取商品列表数据。只需要将注释放入created里即可,
后续生成的代码也会自动往created里存放。
当然如果是vue3,也可以将这些注释放到setup里。

vue3代码 中则是直接将代码存放在脚本最底部。
注意:这里的代码不会根据框架进行转义,需要自己查看所选的vue版本进行编写对应的代码。
比如 这里的this.getScoreGoodList() 在vue3中不会自动转为getScoreGoodList()
比如 这里的this.getScoreGoodList() 在vue3中不会自动转为getScoreGoodList()
进群学习:
请加微信号guiplan
文字
