搭建第一个页面
很多新手刚学习不知道如何下手,我们就从最简单的静态页面开始吧!当然guiplan的定位方向是开发工具,辅助开发的,所以如果你是新手小白,可以放弃学习了。传统的开发工具是手写代码,而guiplan工具可以让你省去大部分的手写代码。拖拖拽拽即可完成页面布局。手写少量业务核心代码即可。目前的项目都是需要定制的,还没有那个软件不写代码也能完成定制开发,所以大家一定要学好开发基础。
步骤如下:
1.创建项目
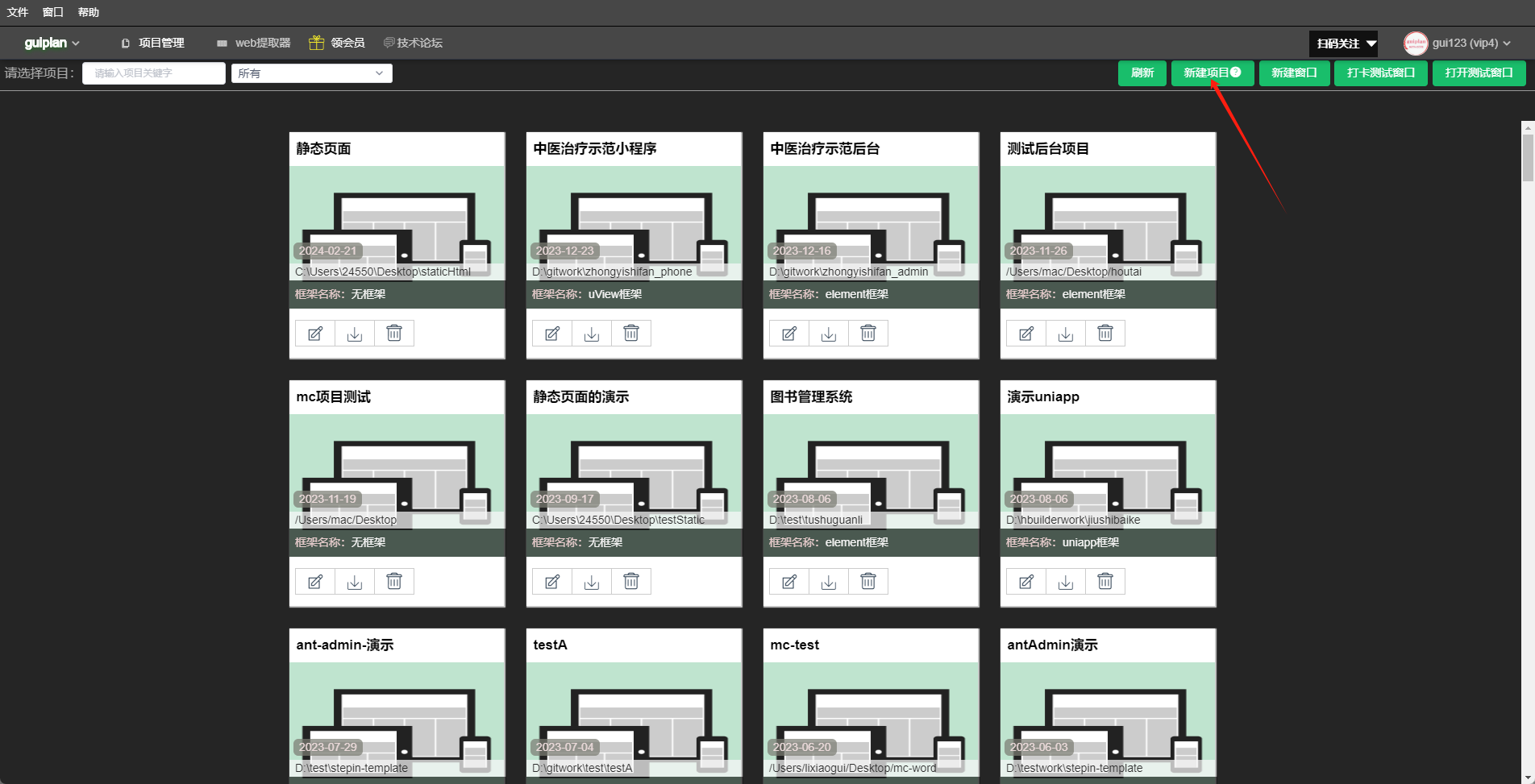
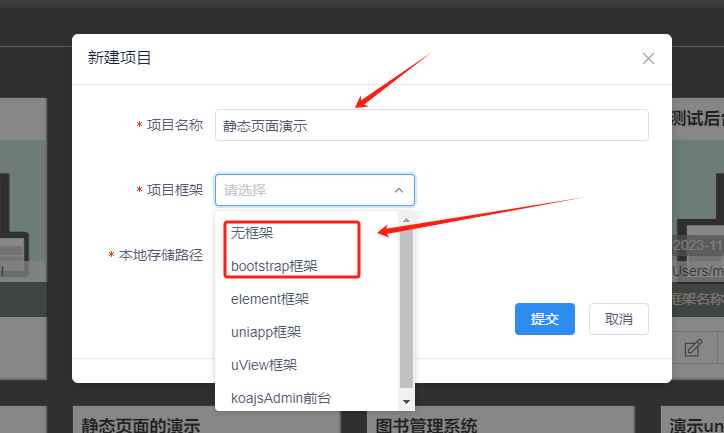
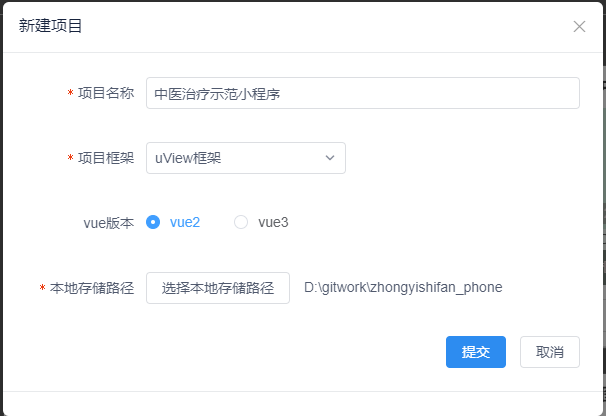
登录之后进入到guiplan中,然后点击“新建项目”

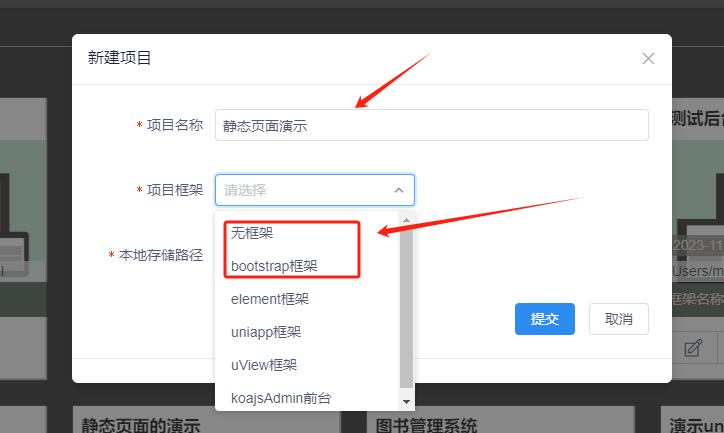
输入项目名称,选中无框架或者bootstrap框架(目前纯静态页面支持bootstrap与无任何框架搭建)。

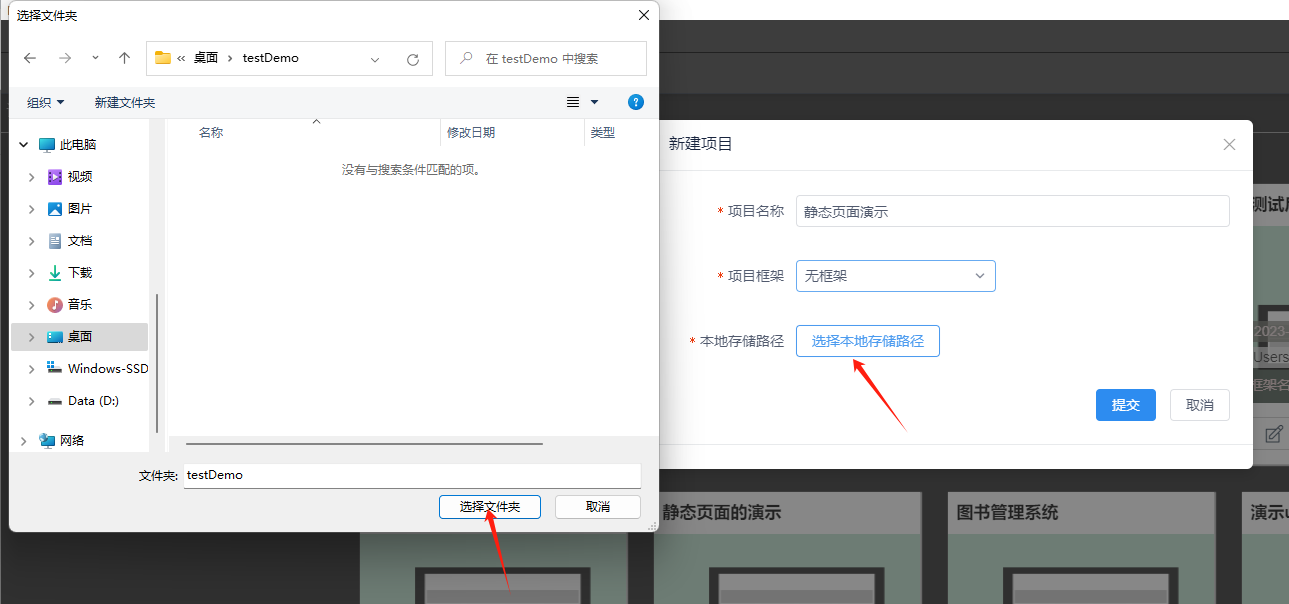
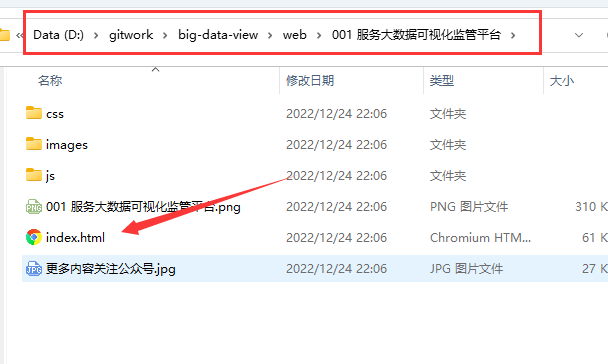
选择页面存储路径,比如选择testDemo目录
最后点击提交。这样我们的项目就创建好了。
2.进入到项目
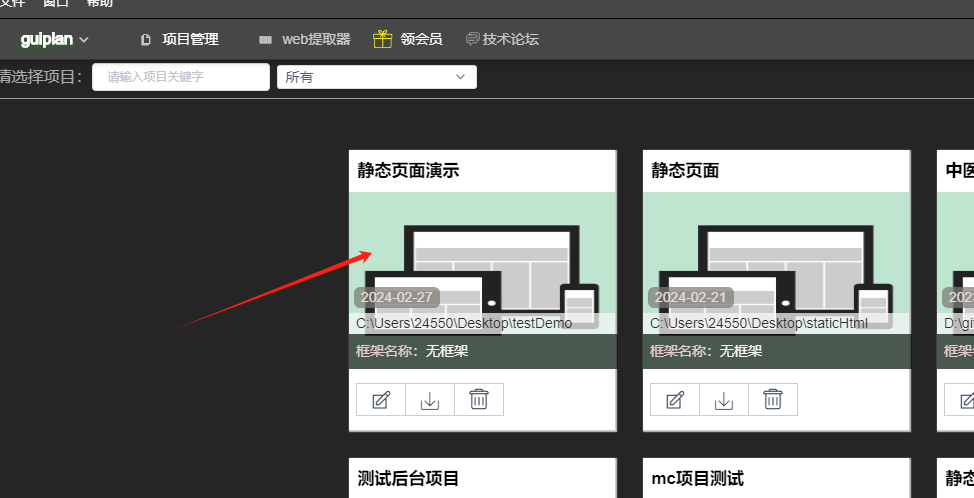
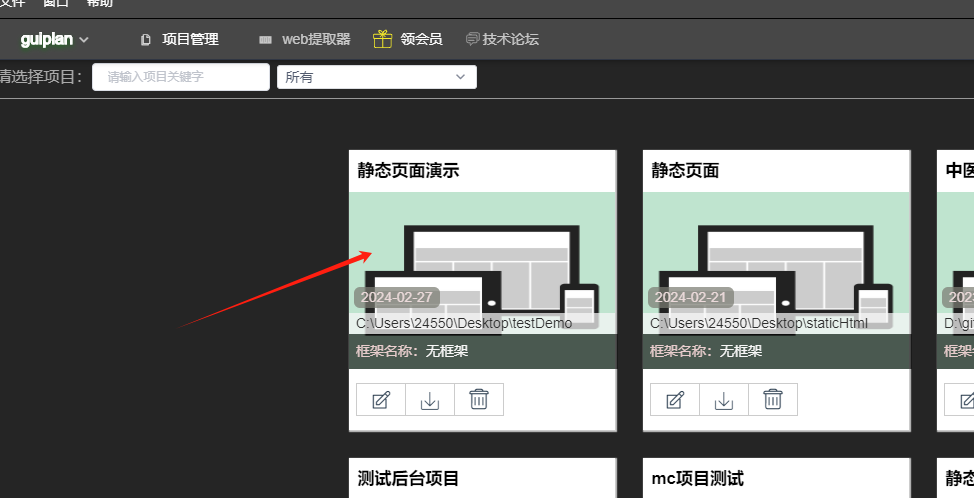
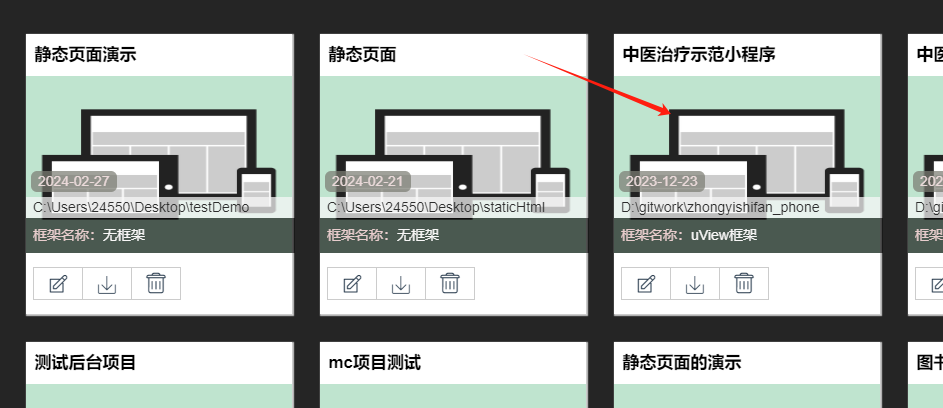
项目创建好之后只需点击项目即可进入到页面编辑中

此时软件会自动将静态文件下载到当前目录中

3.创建页面
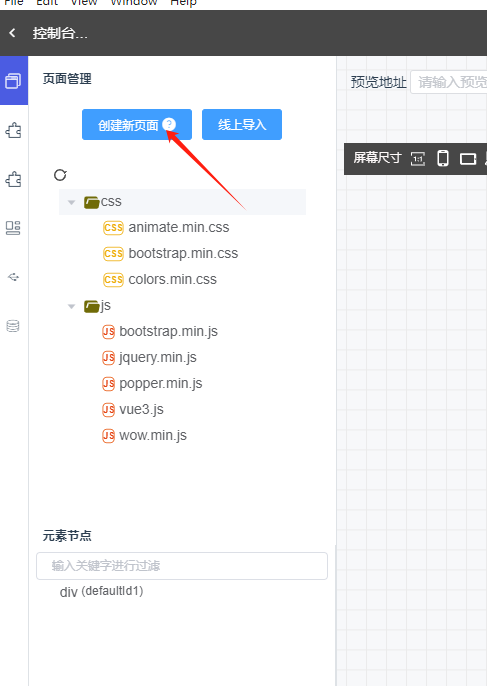
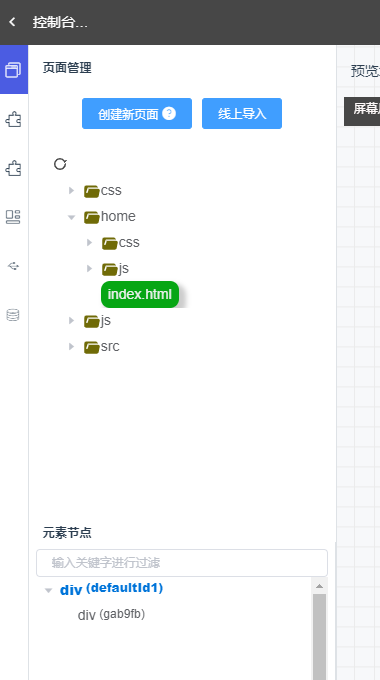
点击“创建新页面”

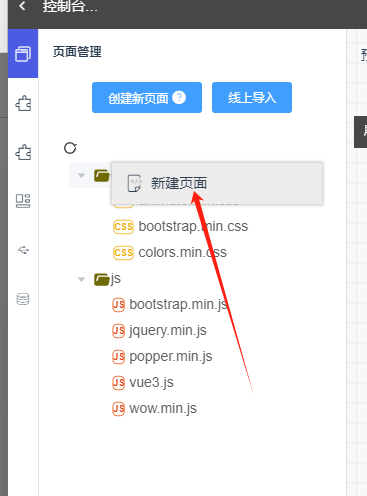
或者右击文件夹再点击“新建页面”

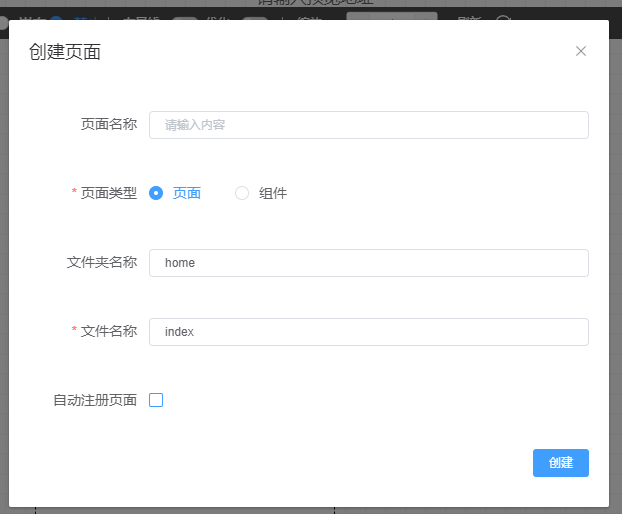
会弹出页面创建对话框,输入文件夹名称(可以为空,为空则表示页面存放在根目录下),然后输入页面名称

最后点击创建,即可创建一个页面。页面的位置会根据文件夹名称,根目录,文件名称自动拼接为一个完整的路径。比如根目录为D:/test,文件夹为home,文件名称为index最终页面的位置为:D:/test/home/index.html
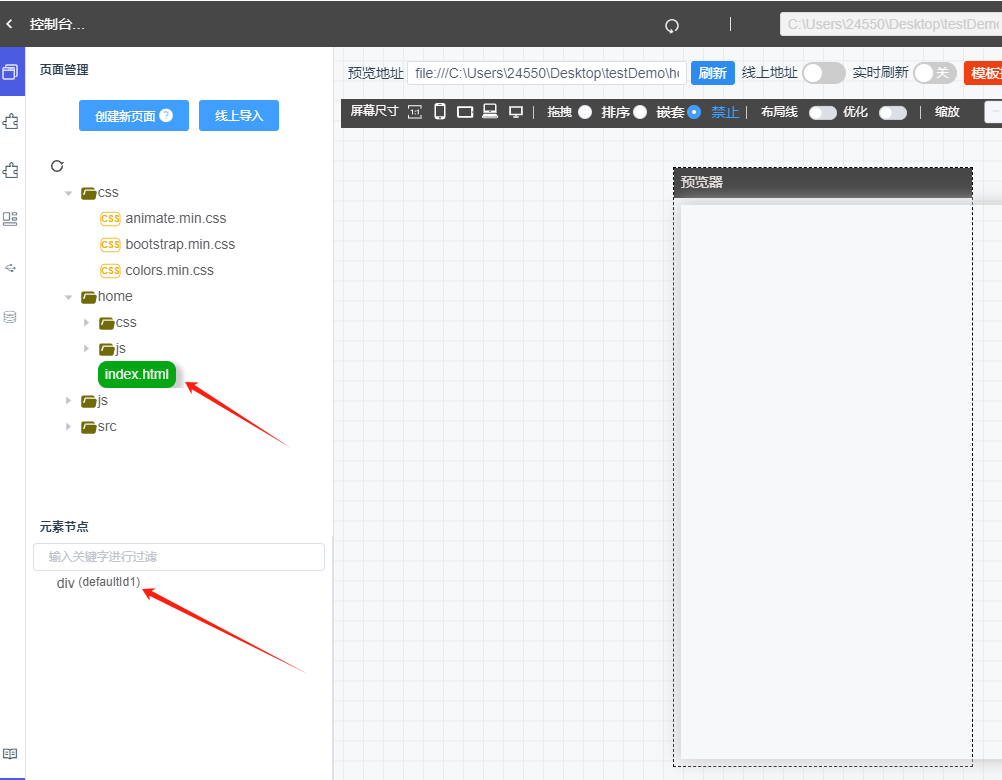
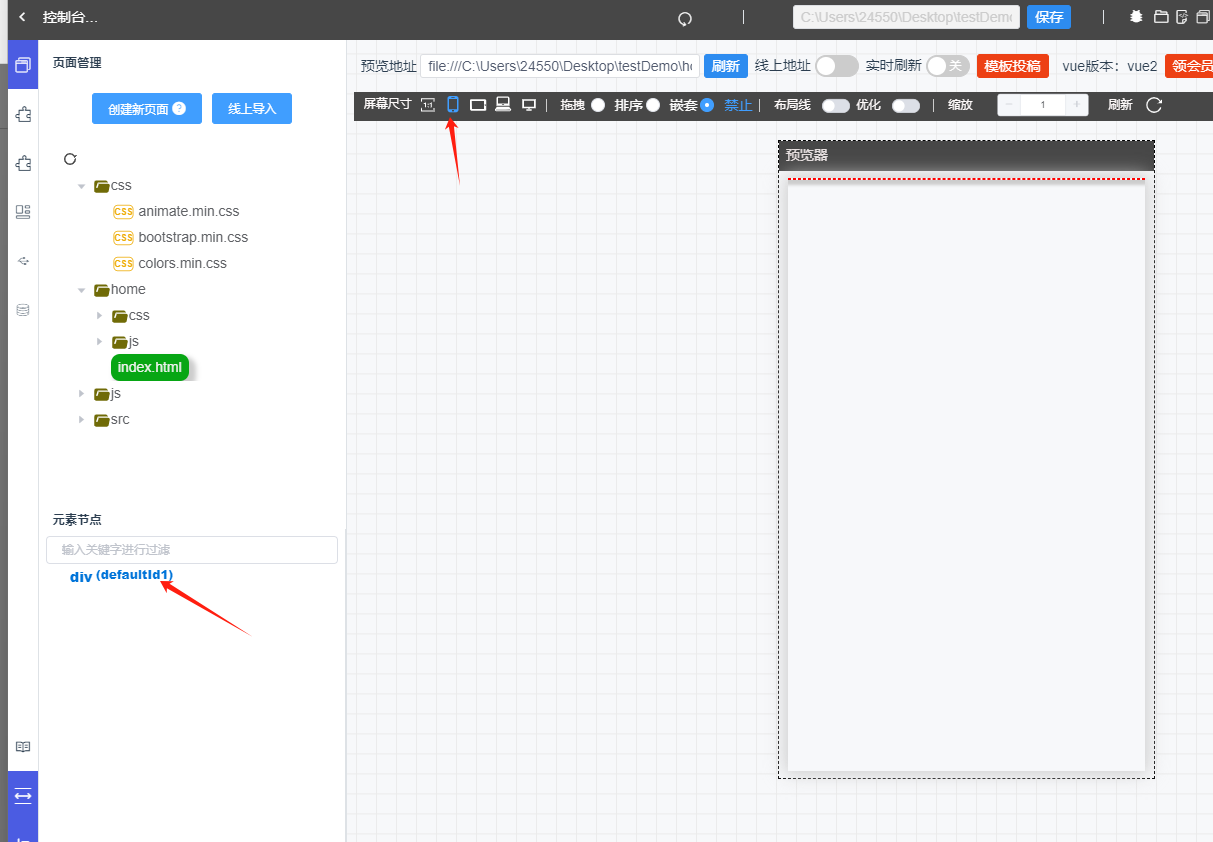
此时我们页面就创建好了。软件会自动帮你选中你当前所创建的页面。
4.搭建页面内容

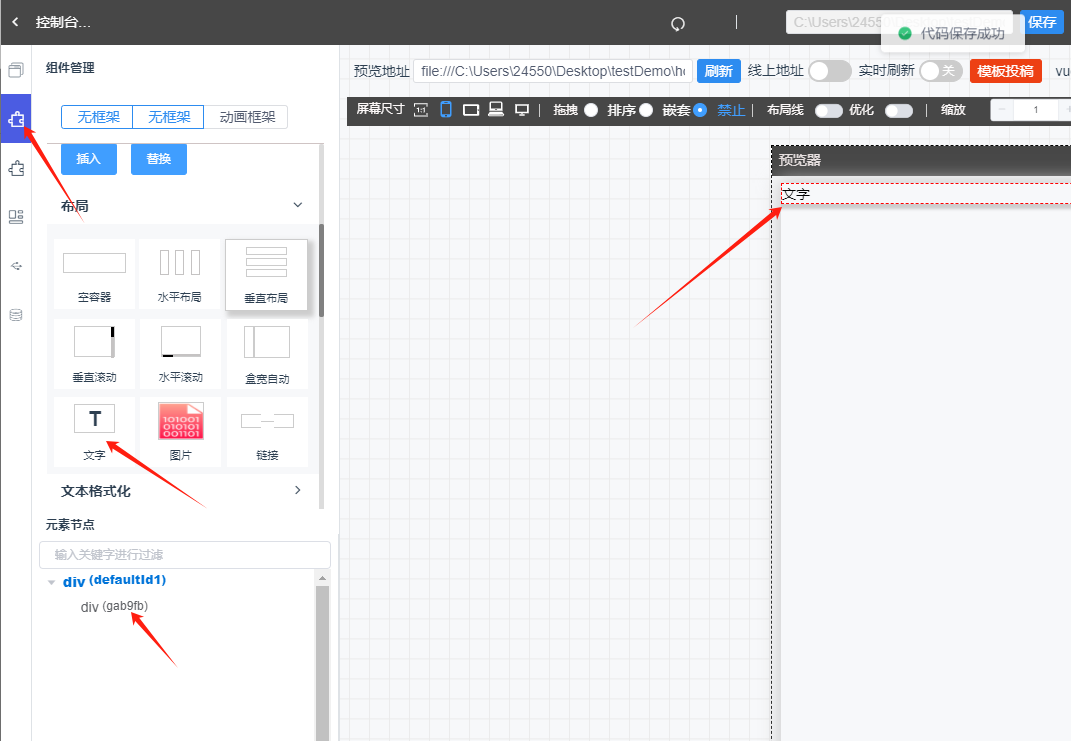
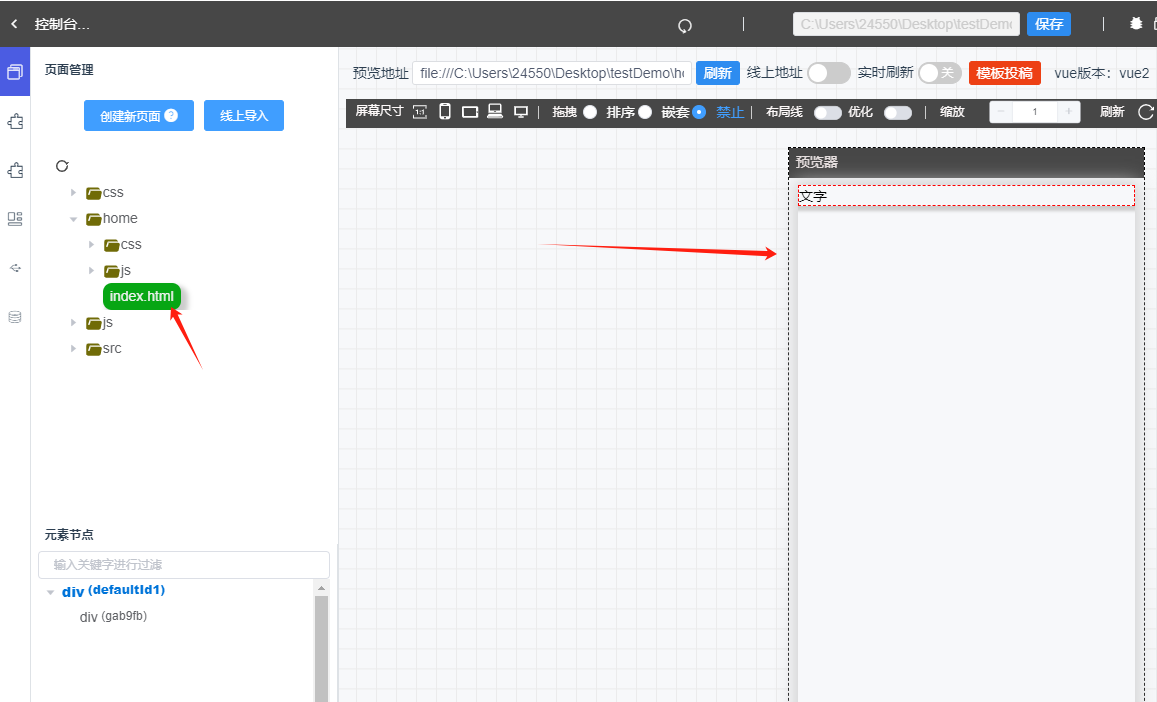
点击“组件库”,点击“无框架”然后点击“文字”,或者直接按快捷键T即可插入一个文字到所选节点里面。预览器也会同步刷新内容如下图:

后面的html,css等操作查看详细布局操作教程即可http://template.guiplan.com/apiword/aMLRNoWA/id23Egdo
创建一个后台管理项目
如果你想用guiplan内置的框架来开发后台,需要学习以下的技术vue + element-plus + mongodb + koa。后台管理系统是带有前端与后端,后端开发环境也是node。但数据库是mongodb所以开发之前一定要先把环境准备好。
1.安装相关环境
2.下载代码并安装好项目所需的插件
详情见文档 http://template.guiplan.com/apiword/bN6pjtPt/idAuNb3F
3.手写vue页面代码转可视化
只有把环境安装好,项目启动好了,我们才能可视化开发。
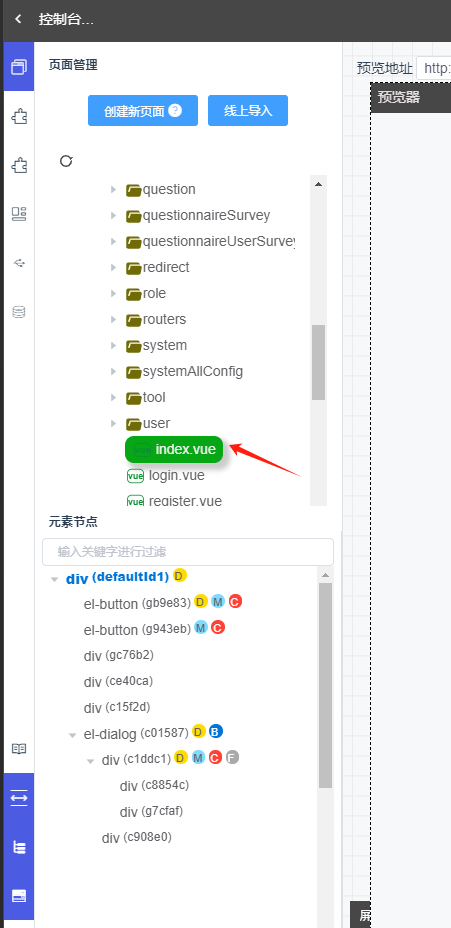
文件列表中直接双击vue文件即可将手写代码转为可视化,当元素节点下面能看到节点则说明转可视化成功了。
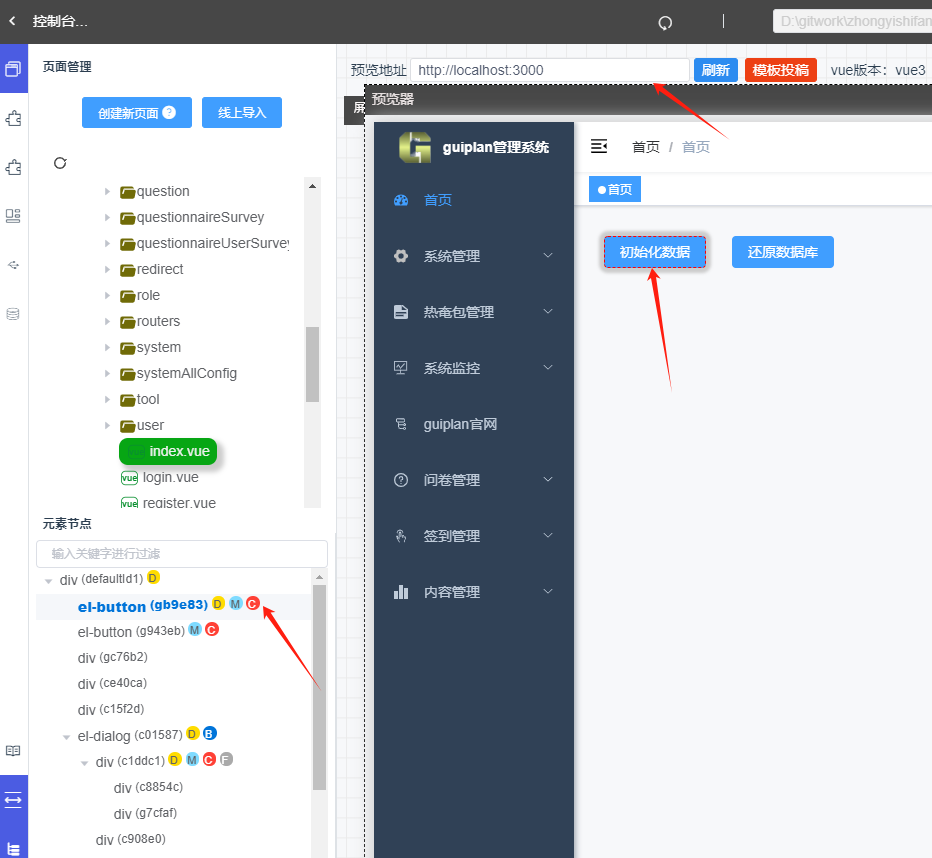
4.预览器查看页面

5.视频教程
创建移动端项目
由于移动端需支持跨平台如小程序,app,h5等,所以我们选uniapp框架或uview框架作为移动端的开发,而该框架不得不依靠hbuilderx开发工具才能正常运行与打包。所以需要安装hbuilderx开发工具。具体如下:
1.安装hbuilderx
通过此链接先下载安装hbuilderx即可https://hx.dcloud.net.cn/Tutorial/install/windows
2.创建项目
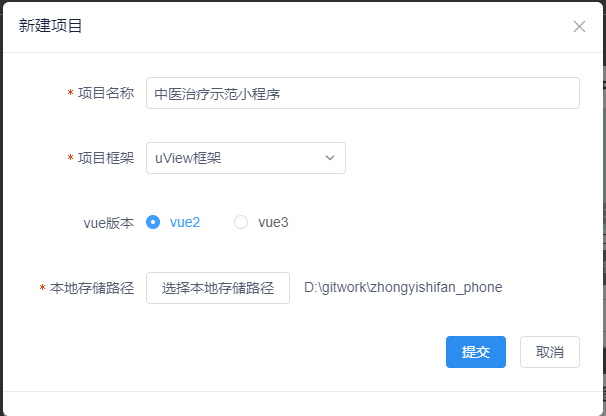
创建项目的操作与创建静态页面类似,不过要注意:移动端最好选vue2版本(移动端这块vue3技术暂时还不成熟),框架可选uniapp或uview框架,

3.进入项目

4.下载源代码

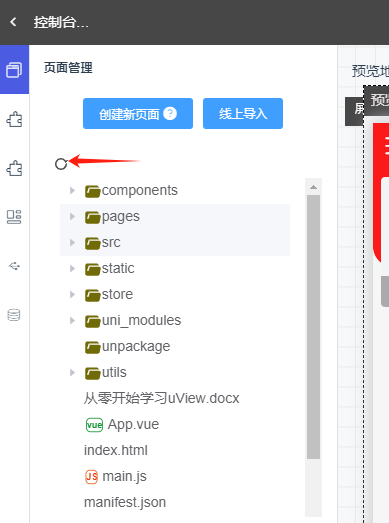
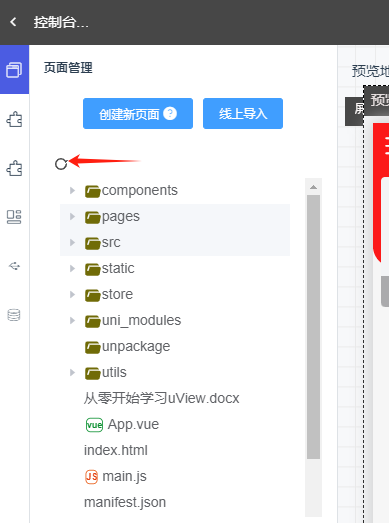
下载完之后点击刷新文件列表即可看到所有文件

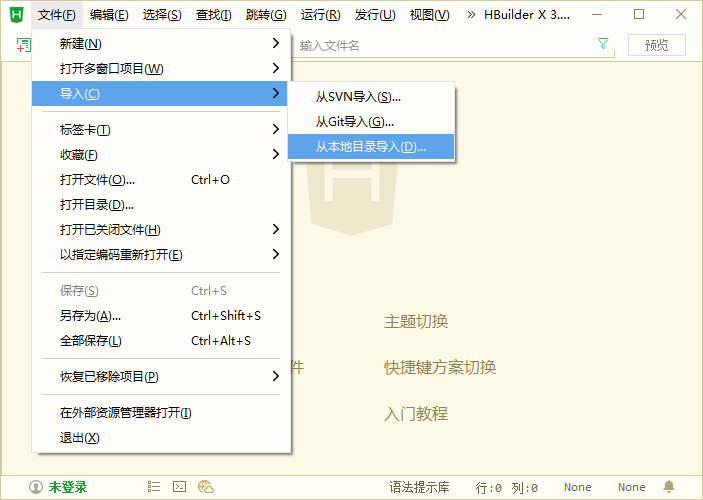
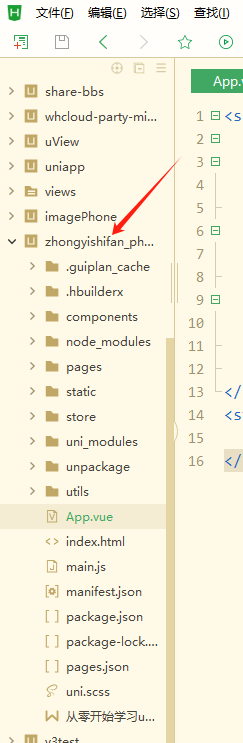
5.用hbuilderx导入项目并启动项目


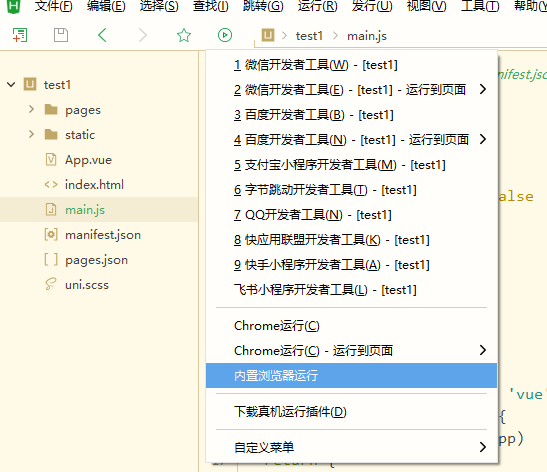
6.启动服务


7.手写vue代码转可视化

8.预览器

自己手写的静态页面转可视化
手写代码转可视化是guiplan的核心功能也是一大亮点,目前来说市场上还没有那款软件有这么强大的功能。但是正因为代码的可变性太大,所以也可能存在一些转换失败的问题(小概率事件)。需要大家自行处理转换之后的报错问题。
1.手动处理静态html文件格式
对于静态页面,手写要做好代码处理。如果你的静态页面body元素中有script脚本先移动到body外层即可

1.创建项目
登录之后进入到guiplan中,然后点击“新建项目”

输入项目名称,选中无框架或者bootstrap框架(目前纯静态页面支持bootstrap与无任何框架搭建)。

选择页面存储路径,这里要选择你当前要转html页面的根目录
最后点击提交。这样我们的项目就创建好了。
2.进入到项目
项目创建好之后只需点击项目即可进入到页面编辑中

此时软件会自动将静态文件下载到当前目录中

3.手写html代码转可视化
进入项目之后只需双击html格式的文件即可自动将手写代码转可视化

vue代码转可视化
vue转可视化与以上创建一个移动项目的流程类似,其实也就是双击vue文件即可自动转可视化。
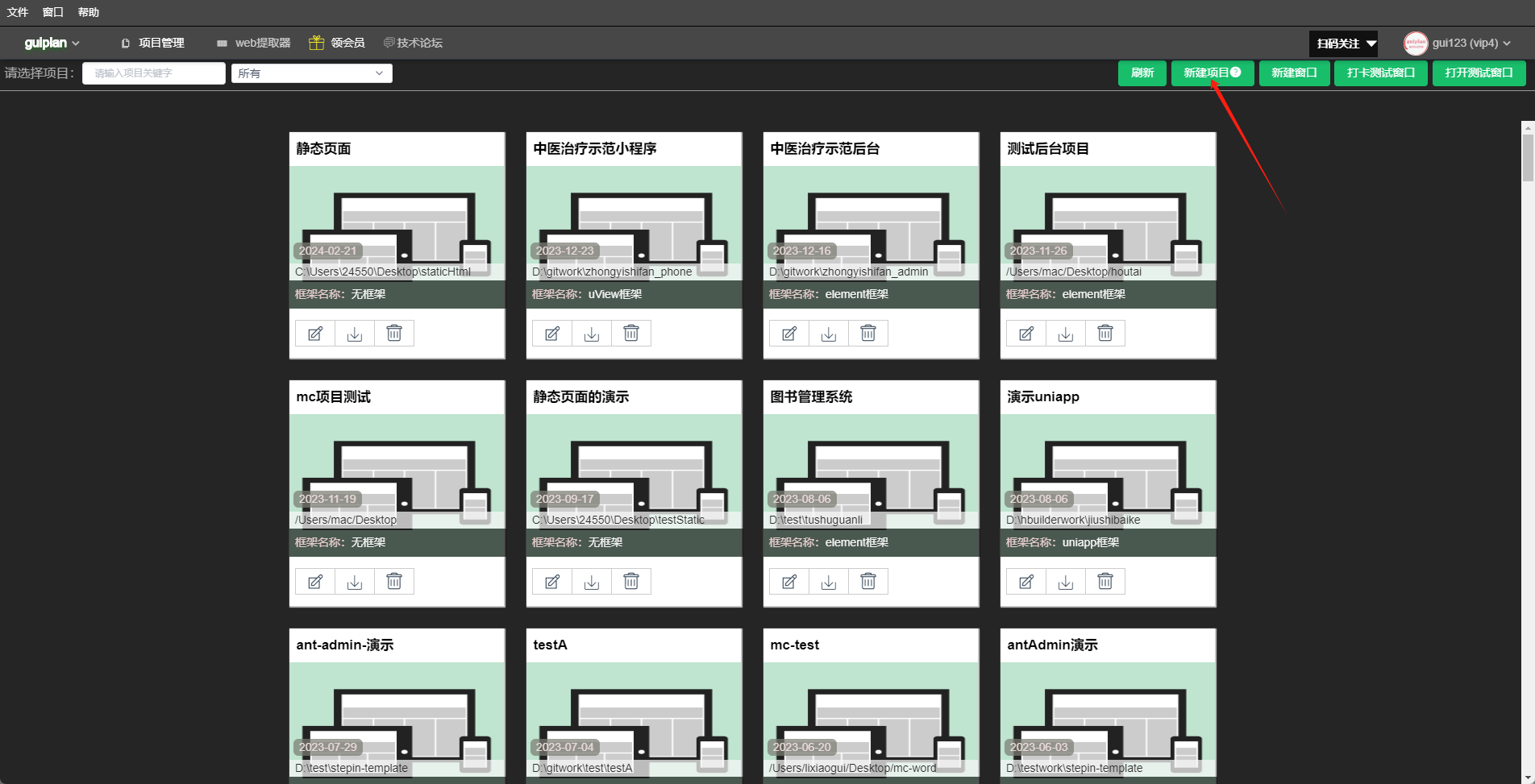
1.创建项目
创建项目的操作与创建静态页面类似,不过要注意:移动端最好选vue2版本(移动端这块vue3技术暂时还不成熟),框架uniapp或uview框架,element以及vue版本,需要根据自己的项目而定。如果你是下载的网上的开源代码,没有用到uview框架就只需选uniapp框架即可。 如果你的项目是后台项目,并且框架在guiplan中没有,比如你的项目是iview框架,或者ant-disgn框架,可以暂时选择element框架。(注意:如果你的项目所用的框架在guiplan中没有,同样是可以用guiplan进行可视化开发,只是组件库没有,需要手动复制组件库代码转可视化开发)
项目的目录则是选择你自己项目代码的根目录,而不是随便找个空文件夹。

2.进入项目
点击项目名称即可进入到项目

3.文件列表
进入之后会自动获取项目的文件列表

4.启动服务
你自己的项目用什么命令启动服务的,先将项目服务启动好。如果你是uniapp项目可参考http://template.guiplan.com/apiword/Ln3VgSnR/idVNbTaG 来启动服务。 如果是其他框架的项目或网上的开源项目,请查找开源项目的文档来启动服务。启动服务之后会有预览地址。
一般的安装命令为npm install
一般的启动命名为npm run dev
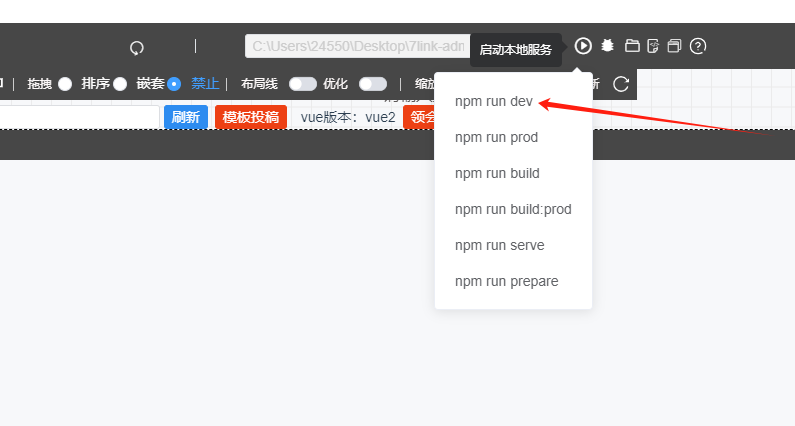
guiplan也会自动读取你的命令,您可直接选中命令之后单击即可自动执行
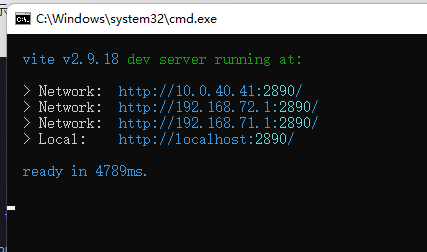
启动之后命令窗口有预览地址
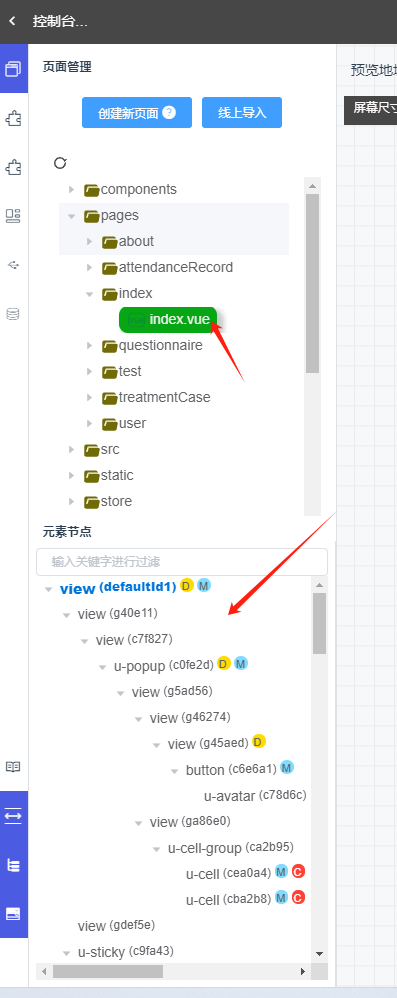
5.手写vue代码转可视化
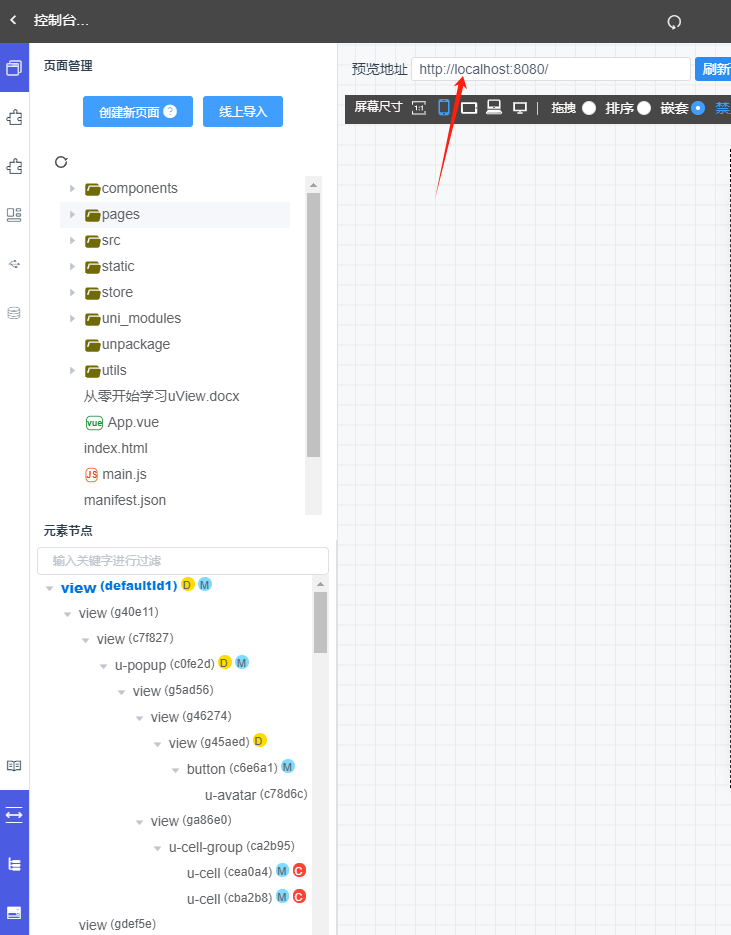
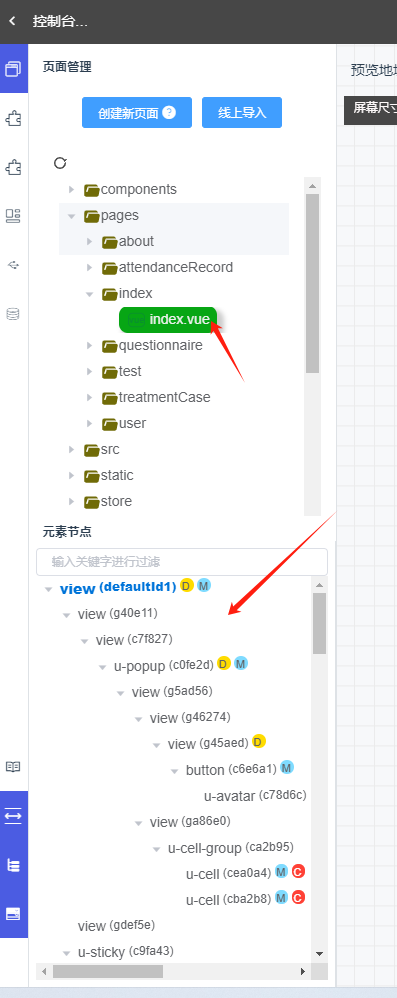
回到guiplan中文件列表中双击某一个vue文件,即可自动将手写的vue代码转可视化,当出现元素节点则说明转换成功。

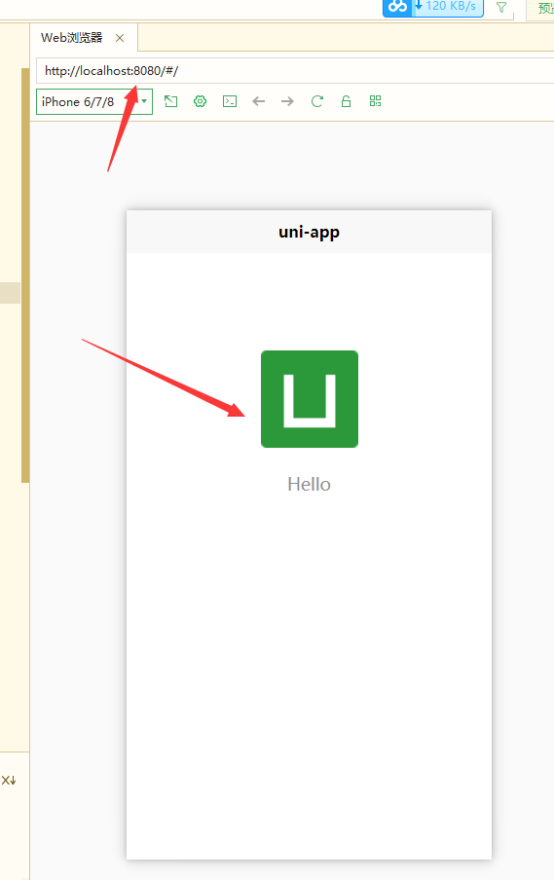
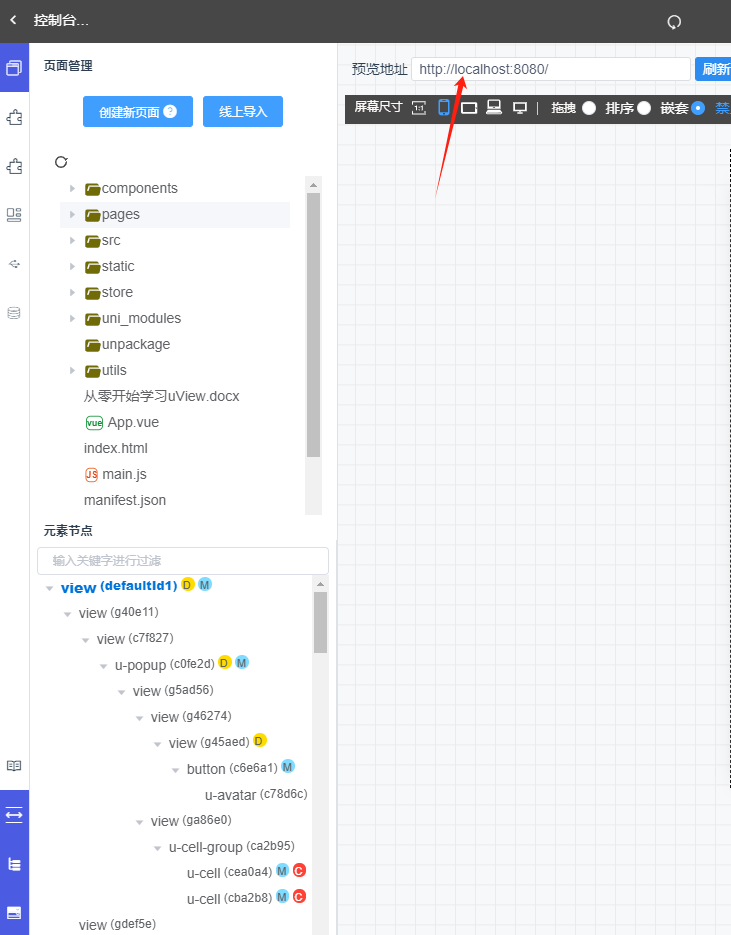
6.预览器
最后将你启动服务之后的预览地址粘贴进来即可。