进群学习:
请加微信号guiplan
创建移动端项目
由于移动端需支持跨平台如小程序,app,h5等,所以我们选uniapp框架或uview框架作为移动端的开发,而该框架不得不依靠hbuilderx开发工具才能正常运行与打包。所以需要安装hbuilderx开发工具。具体如下:
1.安装hbuilderx
通过此链接先下载安装hbuilderx即可https://hx.dcloud.net.cn/Tutorial/install/windows
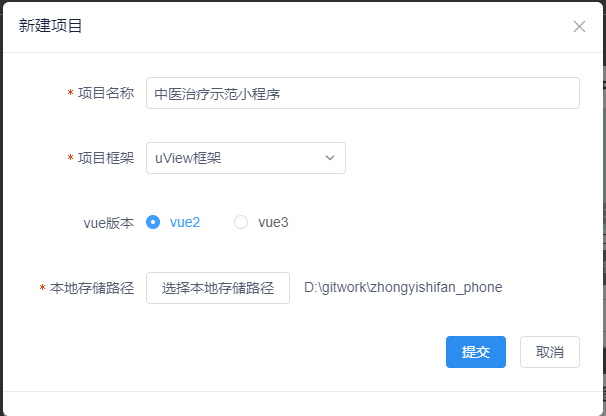
2.创建项目
创建项目的操作与创建静态页面类似,不过要注意:移动端最好选vue2版本(移动端这块vue3技术暂时还不成熟),框架可选uniapp或uview框架,

3.进入项目
点击项目名称即可进入到项目

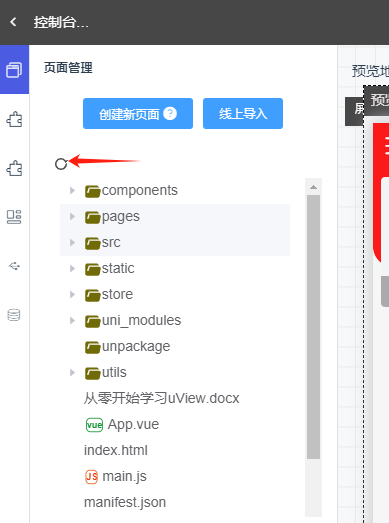
4.下载源代码
此时如果项目目录是空的,可以点击下载源代码

下载完之后点击刷新文件列表即可看到所有文件

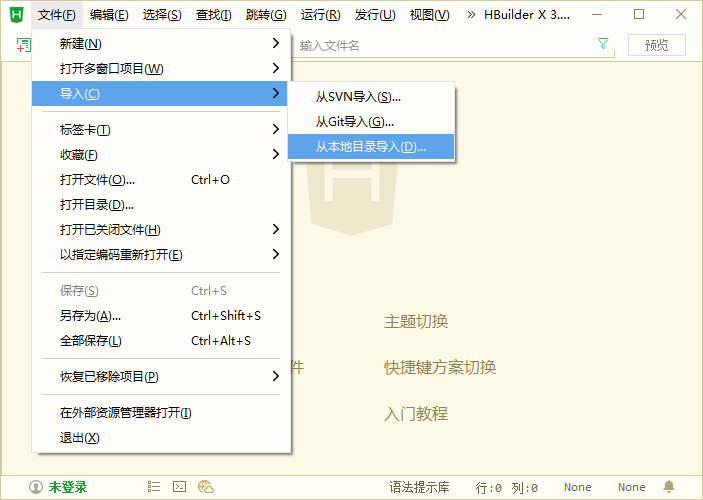
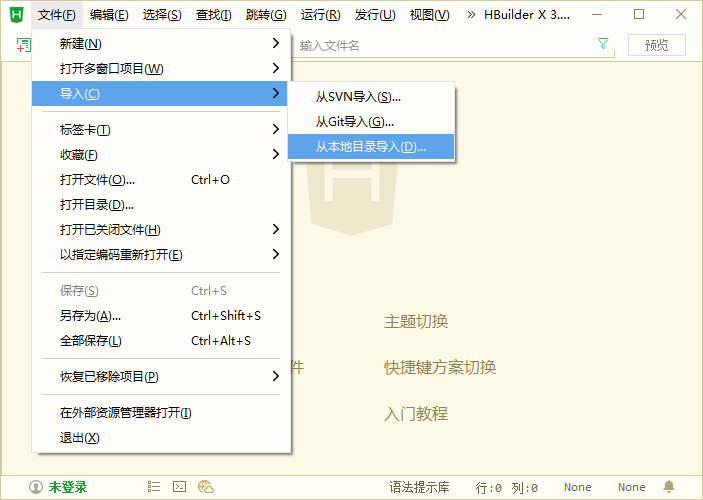
5.用hbuilderx导入项目并启动项目
也就是将自动下载好的代码,整个目录都导入到hbuilderx中


文档如下
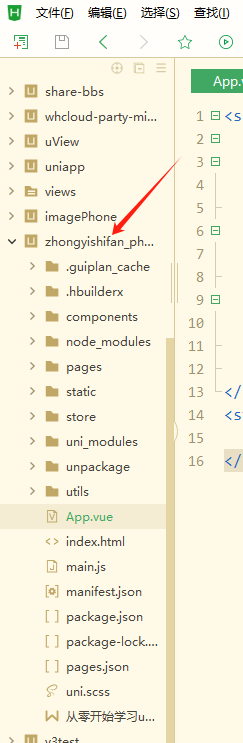
导入完之后hbuilderx项目列表即可查看到项目文件夹

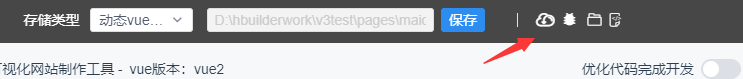
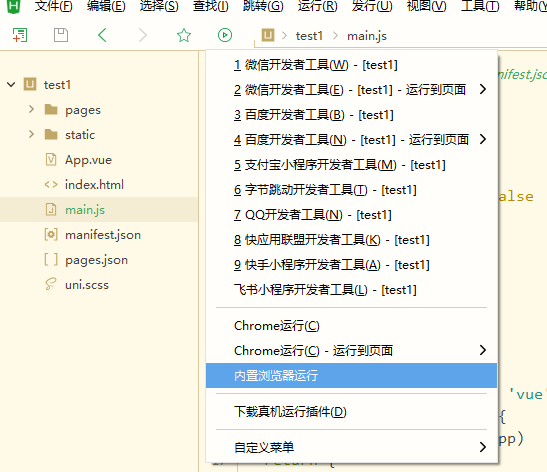
6.启动服务
选择内置浏览器启动服务即可

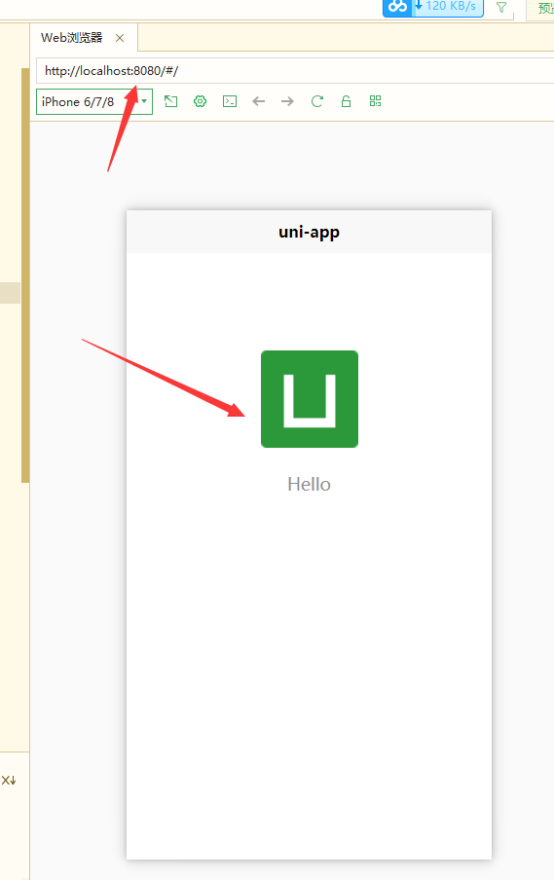
这样我们就有了一个项目的预览地址

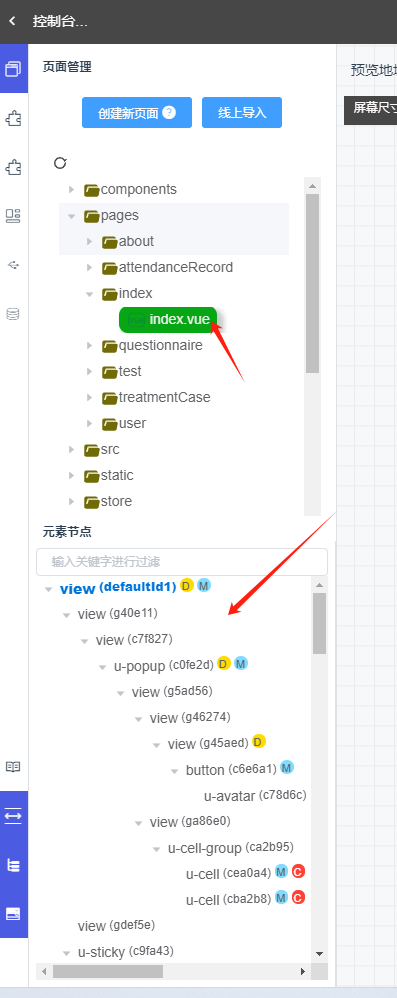
7.手写vue代码转可视化
回到guiplan中文件列表中双击某一个vue文件,即可自动将手写的vue代码转可视化,当出现元素节点则说明转换成功。

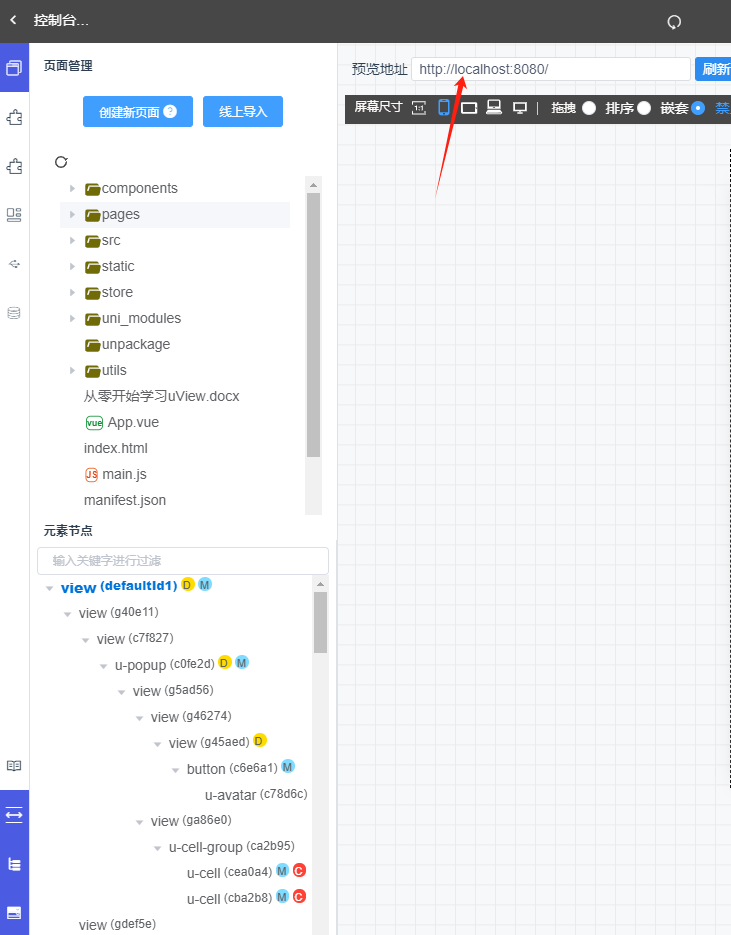
8.预览器
最后将hbuildderx中对应vue页面预览地址粘贴到guiplan预览器中即可,这里要注意:不同的vue页面可能对应的不同的预览地址,比如登录页面login.vue预览地址为http://localhost:8080/#/login,需根据自己的项目而定。

进群学习:
请加微信号guiplan
文字
