进群学习:
请加微信号guiplan
vue代码转可视化
vue转可视化与以上创建一个移动项目的流程类似,其实也就是双击vue文件即可自动转可视化。
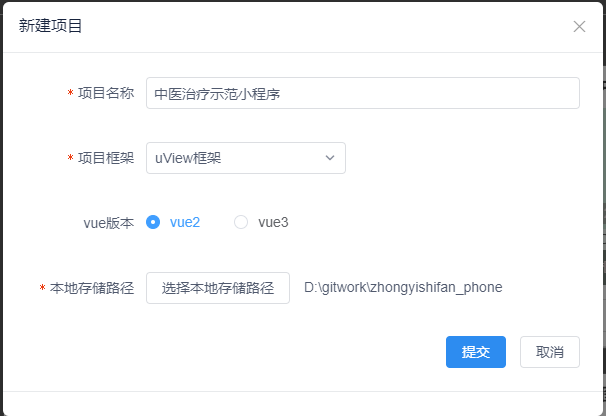
1.创建项目
创建项目的操作与创建静态页面类似,不过要注意:移动端最好选vue2版本(移动端这块vue3技术暂时还不成熟),框架uniapp或uview框架,element以及vue版本,需要根据自己的项目而定。如果你是下载的网上的开源代码,没有用到uview框架就只需选uniapp框架即可。 如果你的项目是后台项目,并且框架在guiplan中没有,比如你的项目是iview框架,或者ant-disgn框架,可以暂时选择element框架。(注意:如果你的项目所用的框架在guiplan中没有,同样是可以用guiplan进行可视化开发,只是组件库没有,需要手动复制组件库代码转可视化开发)
项目的目录则是选择你自己项目代码的根目录,而不是随便找个空文件夹。

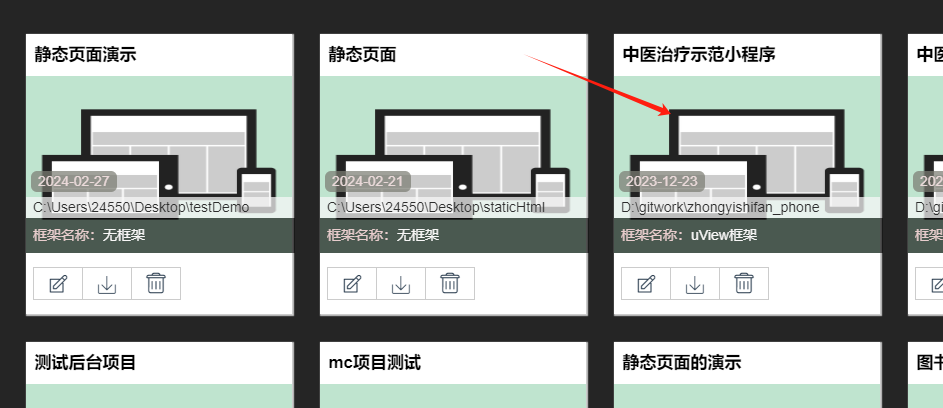
2.进入项目
点击项目名称即可进入到项目

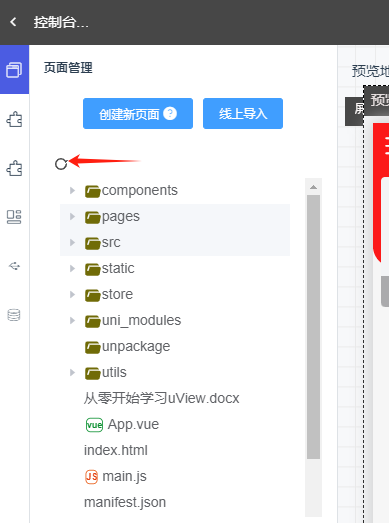
3.文件列表
进入之后会自动获取项目的文件列表

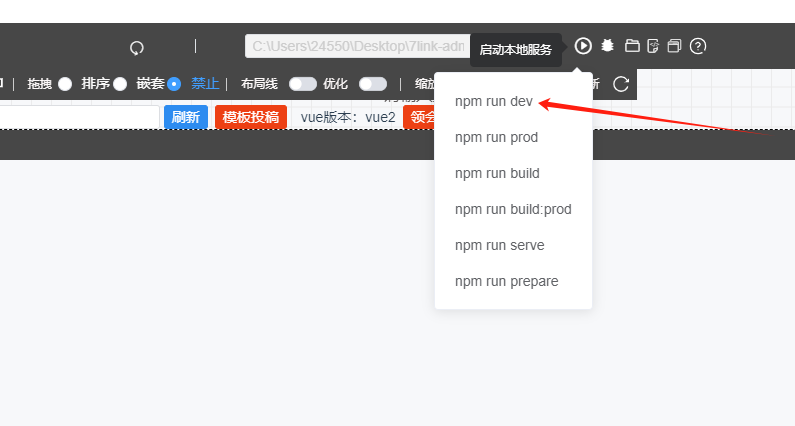
4.启动服务
你自己的项目用什么命令启动服务的,先将项目服务启动好。如果你是uniapp项目可参考http://template.guiplan.com/apiword/Ln3VgSnR/idVNbTaG 来启动服务。 如果是其他框架的项目或网上的开源项目,请查找开源项目的文档来启动服务。启动服务之后会有预览地址。
一般的安装命令为npm install
一般的启动命名为npm run dev
guiplan也会自动读取你的命令,您可直接选中命令之后单击即可自动执行
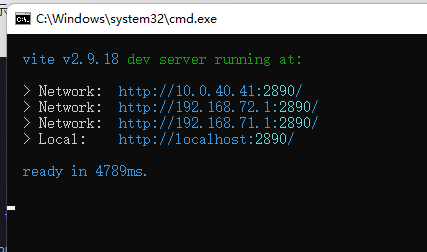
启动之后命令窗口有预览地址
5.手写vue代码转可视化
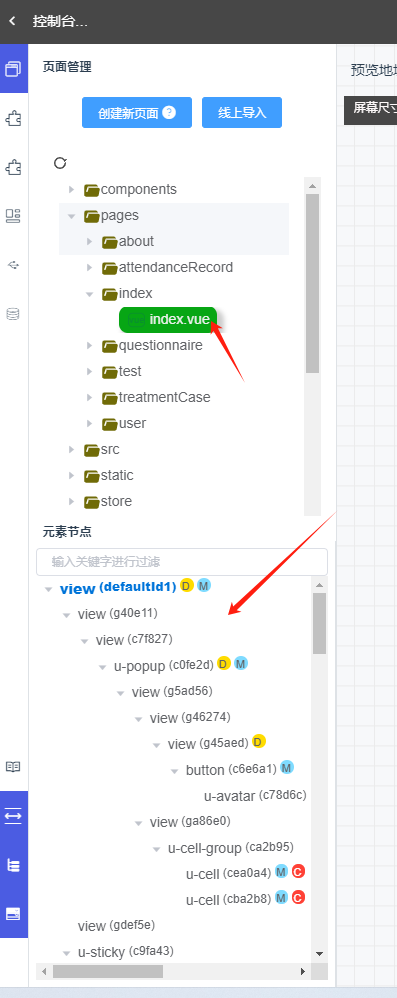
回到guiplan中文件列表中双击某一个vue文件,即可自动将手写的vue代码转可视化,当出现元素节点则说明转换成功。

6.预览器
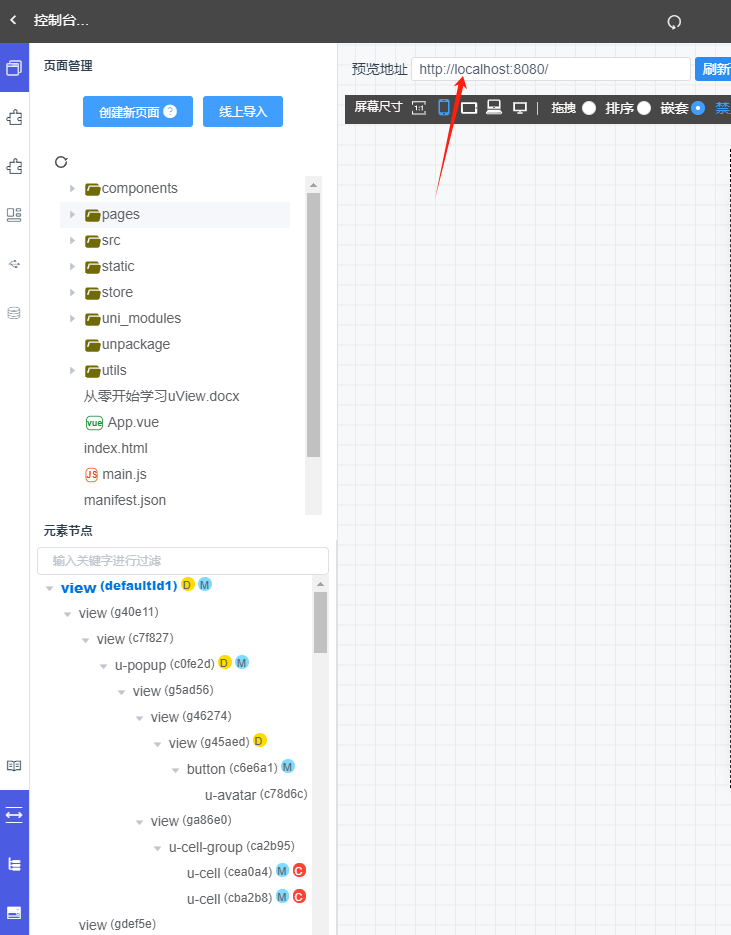
最后将你启动服务之后的预览地址粘贴进来即可。

进群学习:
请加微信号guiplan
文字
