绑定数据
前台主要用来展示数据,相当于传统的cms,我们用的art-template渲染引擎。
支持{{}}这种形式绑定数据,也支持<%%>这种形式。
更多教程可以查看文档http://aui.github.io/art-template/zh-cn/docs/
前台页面存放在/severs/statics/view里。引擎都自动安装好了,只需要绑定数据即可。
创建静态页面项目
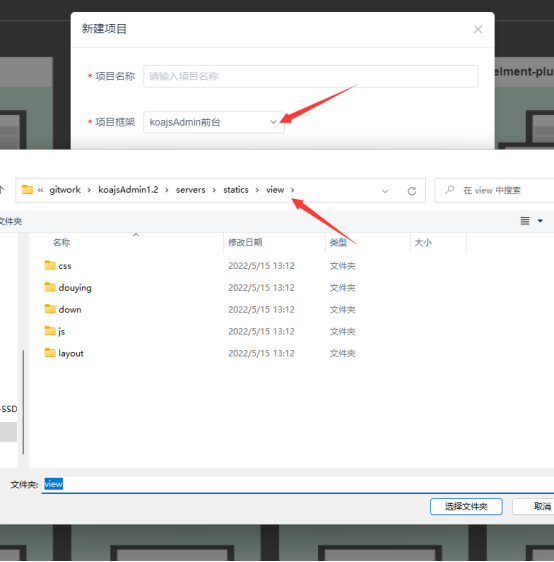
前台页面我们也支持可视化,创建项目的时候选择koajsAdmin前台,
文件根目录这里选择/servers/statics/view
这样我们创建页面的时候js,css引用与文件都会自动存放好,
代码也会自动生成好。

创建好页面即可。
当然如果有自己的静态页面,也可以直接复制过来放到view文件夹里,
然后用guiplan转可视化。
后端创建预览地址
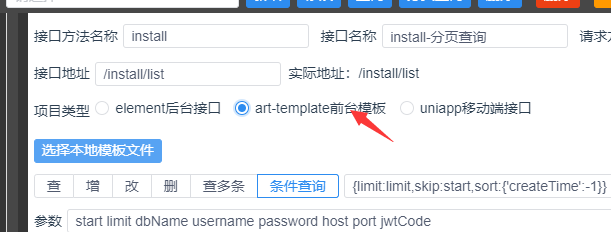
创建接口时选择"art-template前台模板",
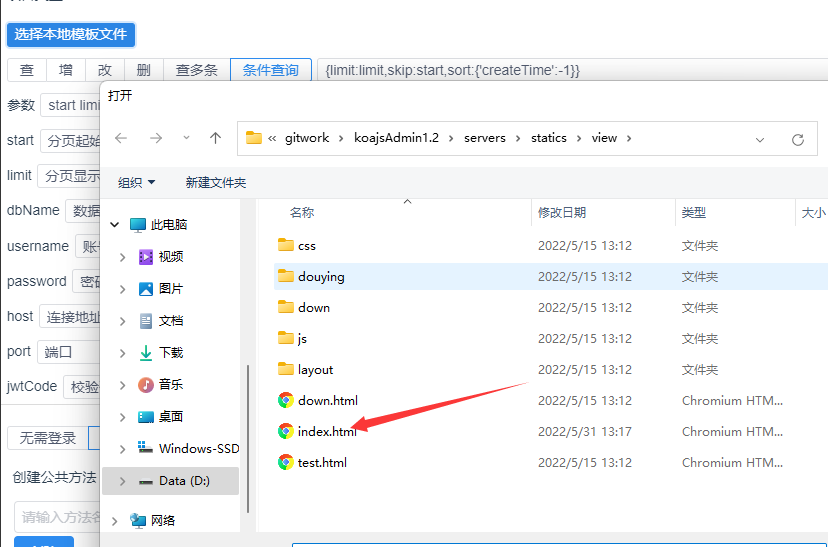
点击“选择本地模板文件”来选择view里的页面作为要渲染的静态页面,
比如index.html页面,这样上图的/install/list地址进行访问时会返回整个页面,
而不是json数据。

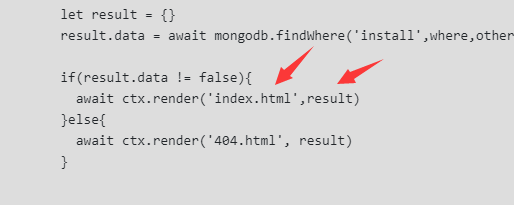
渲染函数中有两个参数,第一个是静态页面,
这里选择好静态页面之后会自动生成代码,第二个参数则是数据,

result里可以存放要返回的数据,比如从数据库查询到数据之后,
result.data = data来进行存储。
还可以添加其他的,比如result.myData = ‘我是数据’
前台绑定数据
后端把数据放到变量里返回过来之后,我们就可以直接去使用数据了。
guiplan可视化打开/severs/statics/view/index.html页面之后,
我们就可以在这个页面里直接展示数据了,
比如直接写表达式

即可直接显示数据。
这里的myData与data就上面后端渲染引擎result里对象里的属性数据,
这里的数据可以嵌套插入到任何位置,比如动态样式,