koajsAdmin介绍
guiplan里自带的后台管理框架,全栈用node进行开发。前端用的element-ui + vite进行构建,后端用的koa + mongodb进行构建。
首次是自主研发发现细节与功能太多,没有时间研发与维护,所以第二版是基于若依后台管理系统进行的二次开发(这里非常感谢若依团队无私奉献),前端用的若依开源框架,后端用的自己的。
运行guiplan低代码开发工具即可快速建站,可视化配置数据库,可视化配置接口,可视化搭建后台,可视化搭建前台,可视化搭建移动端。
@TOC
前言
随着时代的进步各种框架也层出不穷,各种技术也在不断更新。我们也需要不断学习。 在之前的版本中还在用express + iview搭建前后端。而随着技术的更新升级,我们也不得不更换更好的框架,最新的技术。webpack也换成了vite。后端express已更换为koa。vue也换成了vue3。与时俱进所以软件也是非常的灵活,适用于大众。我们的开源框架虽然前端依靠若依二次开发,但后端的所有逻辑都是自己设计的。后端的功能也是非常的强大,可以可视化配置前台,后台,移动端等接口。
一、前端使用步骤
1.下载框架
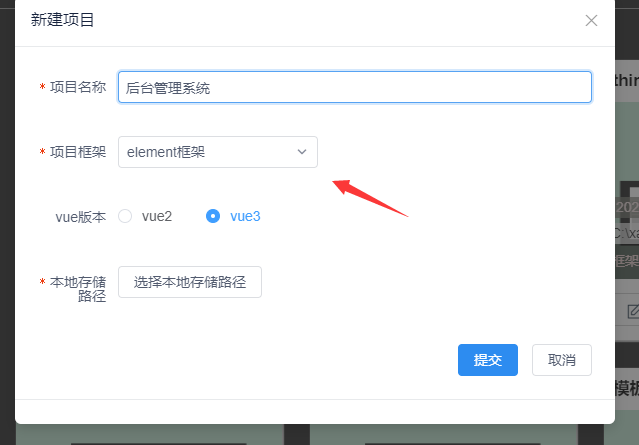
创建项目时选择element框架,版本号选择vue3,本地存储路径选择电脑里的空文件夹即可(注意:一定要选择空文件夹,因为后续的下载按钮会自动检测当前文件夹里是否有项目,没有项目才会出现下载图标)

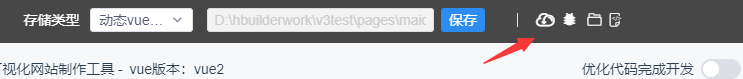
创建好项目之后点击项目进入到页面制作界面中,这时可以看到会出现下载图标,可以免费下载我们做好的开源框架。

2. 安装前端插件
由于若依基于yarn插件进行安装与启动,所以需要全局安装一下yarn工具。
安装命令如下:
npm install yarn -g
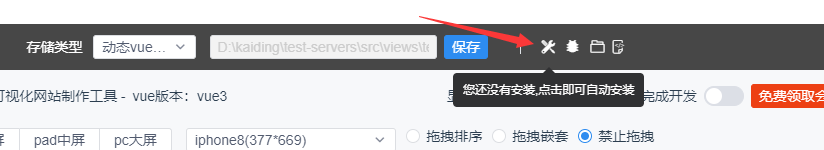
有了yarn构建工具之后,我们就可以直接点击以下图标进行安装。

如果安装失败,可以手动输入命令,npm install 来进行安装。注意:目前mac版本不支持自动安装
3. 启动前端服务
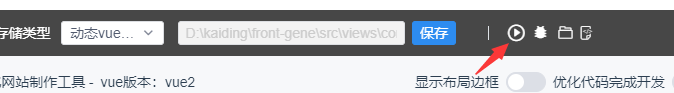
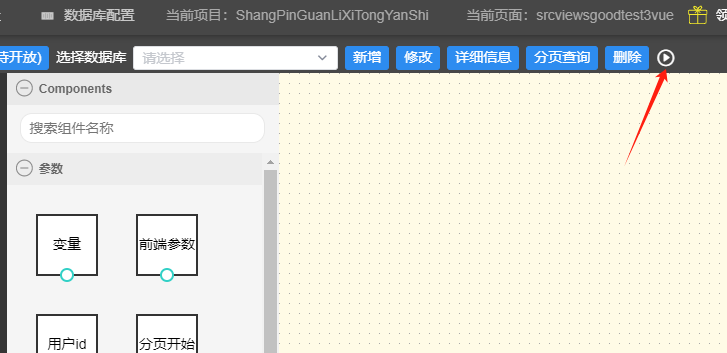
安装完之后,关闭安装命令窗口,安装图标会自动变为启动图标如下图,
这时点击启动按钮即可启动前端服务

如果启动失败,请手动输入命令npm run dev进行启动。注意:目前mac版本不支持点击启动,请手动输入命令启动
4. 停止服务
关闭命令窗口即可 或者在软件中点击停止图标 或者命令窗口中按快捷键ctrl + c
二、后端步骤
1. 安装后端插件
后端代码全部放在servers文件夹中

打开这个servers文件夹目录,然后输入以下命令即可安装
npm install
2.启动后端服务
注意:后端服务启动需要nodemon插件支持,nodemon插件作用是每次修改后端代码即可自动重启后端服务。 可用以下命令全局安装nodemon npm install nodemon -g 启动后端服务输入以下命令 npm run dev
5.0.2之后可以直接在接口配置中点击按钮来安装与启动服务器

3.数据库连接配置
koajsAdmin用的是mongodb数据,所以电脑需要安装mongodb数据库。 这是mongodb下载地址 https://www.mongodb.com/try/download/community 在.env文件夹中可以修改各种配置

详情请看以下注释
NODE_ENV=dev SERVER_PORT=8086 // 服务端口号 DB_HOST=localhost // 数据库地址 DB_NAME=koaadmin // 数据库名称 DB_USER= // 数据库用户名,无需密码登录可不填写 DB_PASSWORD= // 数据库密码 无需密码登录可不填写 DB_PORT=27017 // 数据库端口号 JWT_SECRET=245509608@qq.com // jwt校验码 JWT_EXPIRE=7d // jwt校验,目前用于登录的过期时间,d为天 7d则表示登录有效期为7天 STATIC_PATH=statics // 服务器静态资源地址 AUTH=HSKAHDJSODURUEE // 加密密钥,不同的项目可设置不同的加密方式
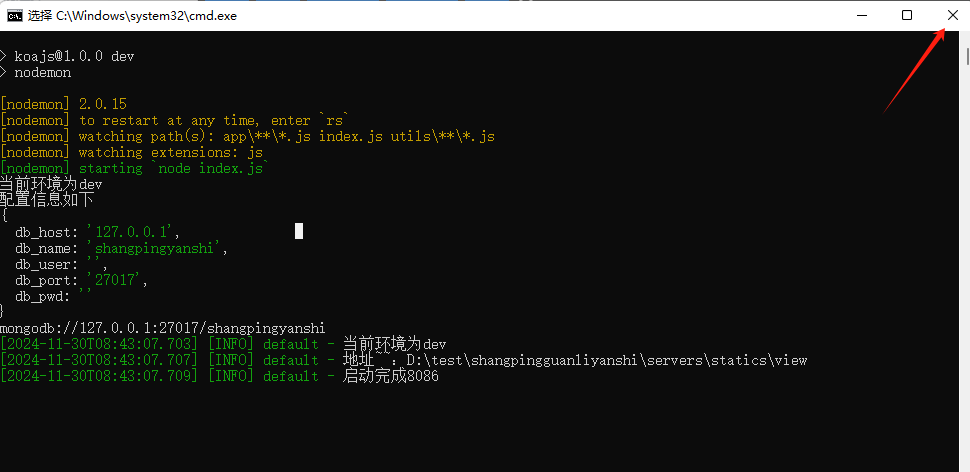
关闭服务
如下命令窗口点击 关闭按钮即可关闭对应的服务,由于这里是全栈项目,所以这里有两个服务窗口。或者按快捷键ctrl+c来关闭服务。

注册与登录
1.注册
数据库连接成功之后,我们就需要一个管理员账户。
前后端服务都启动之后在浏览器输入地址http://localhost:3000/register 打开页面。
输入admin账号与自己的密码完成注册,注意:这里超级管理员账号,只支持admin注册。

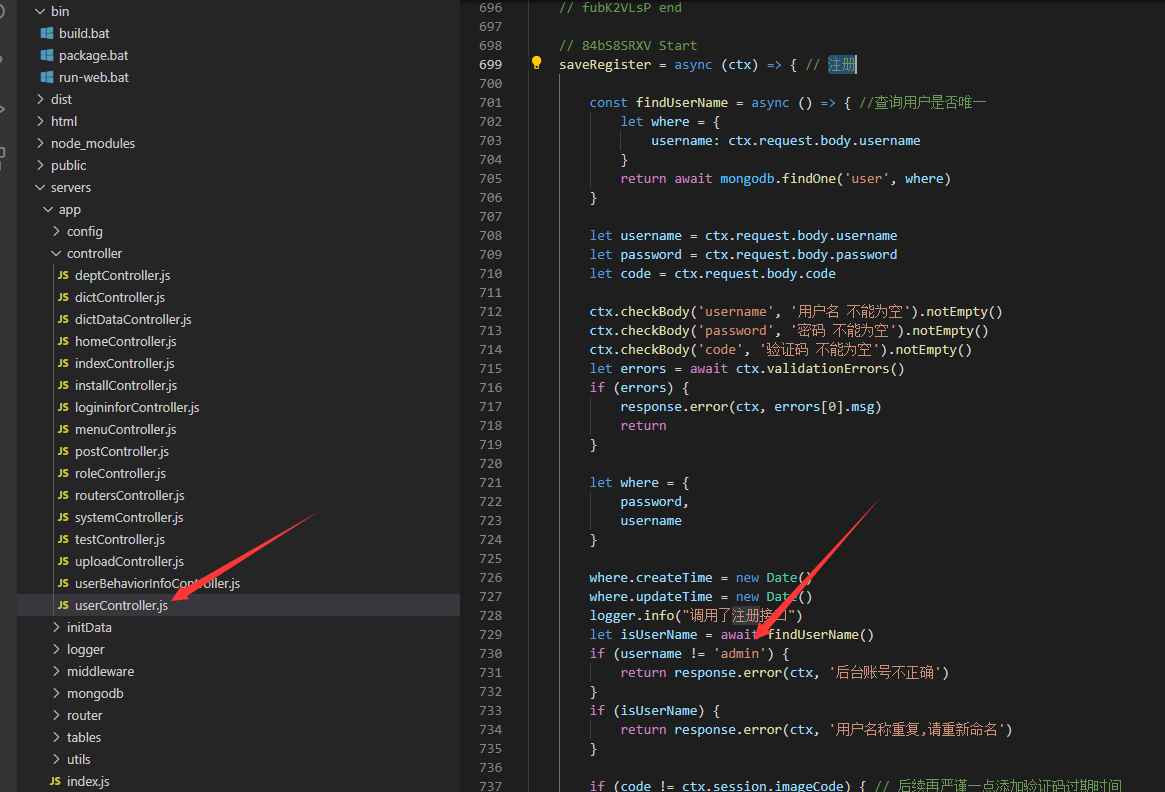
如果管理员账户想用其他名字可找到以下文件直接修改代码即可

2. 登录
最后用注册好的账户登录即可,这样整个项目的前后端就全部打通了。
我们可以利用guiplan可视化低代码开发工具来快速开发。
也可以将做好的页面转可视化二次开发,
也可以自己手写代码二次开发。
视频教程如下
