创建数据库
数据库配置界面介绍
数据库配置界面中,左边可显示所有配置好的列表。
顶部的几个按钮可进行新增,修改,删除与生成代码等。
中间是数据库表的每个字段的配置。
右边则是生成之后的代码。

创建数据库表
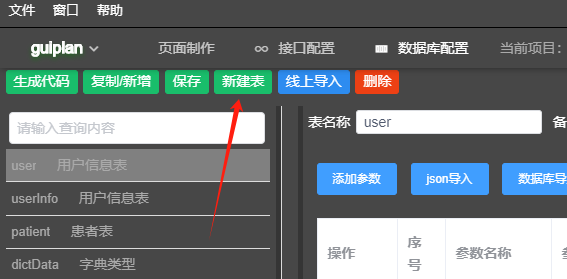
创建一个空的数据库表,可以先点击“新建表”,
如果表中有很多字段都是重复或类似的,也可以选择配置好的表,然后再点击“复制/新增” 。
这样即可快速复制一条一样的表配置,然后再进行修复即可。
修改表名称
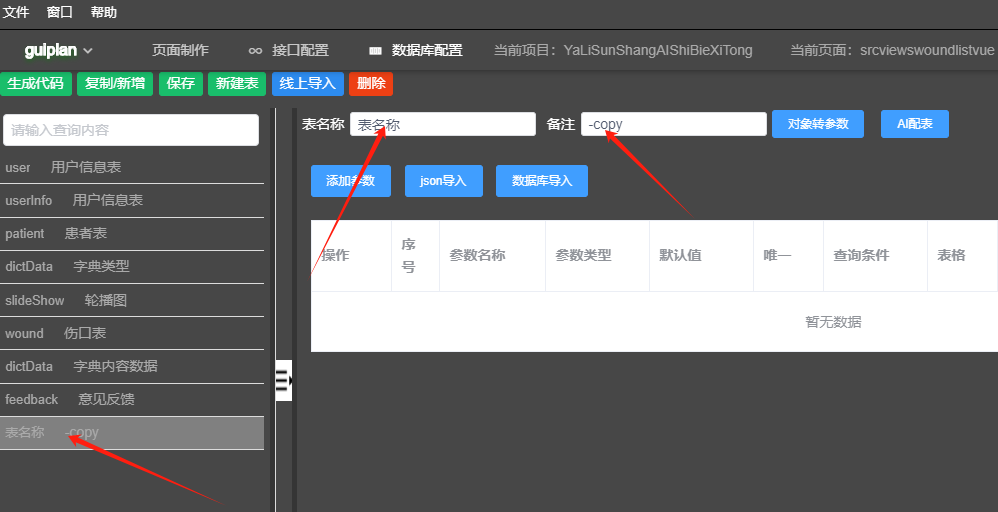
新建之后点击改表,修改表名称与备注信息

配置表结构
配置表字段
josn导入表
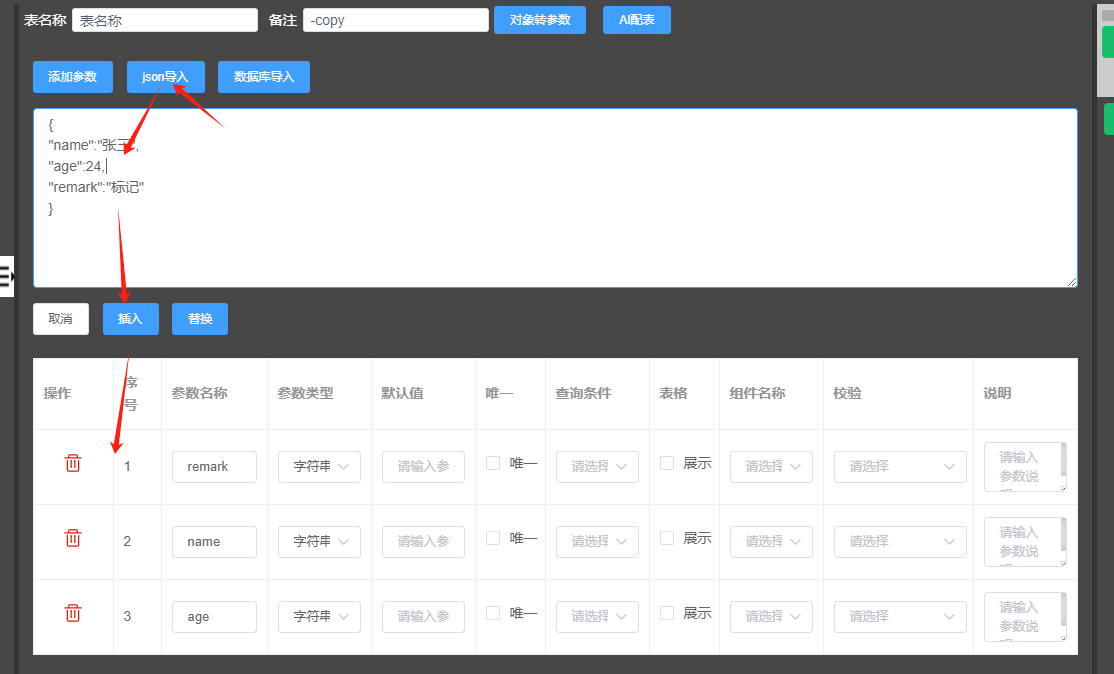
点击“json导入”输入json,然后点击插入,即可自动创建表对应的字段。

如果点击“替换”则会将原来配置好的表清空掉,用现有的json重新替换掉。
AI配表
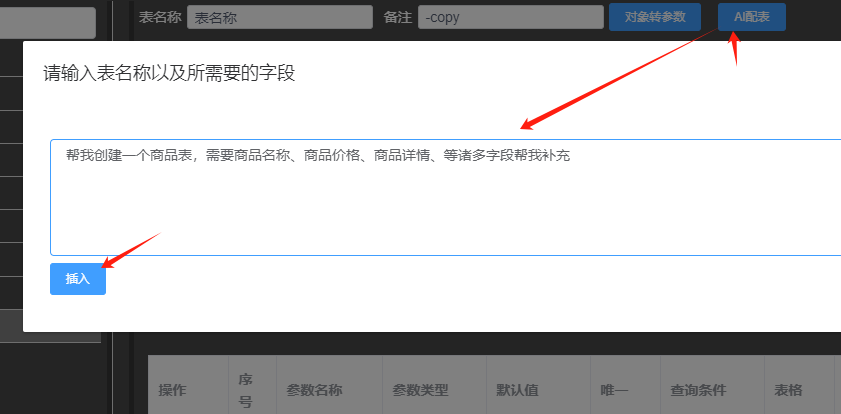
点击“AI配表” 输入你的需求,比如你要配置那些字段如下图,然后点击插入

如下图:系统会自动将你把对应的表配置好。
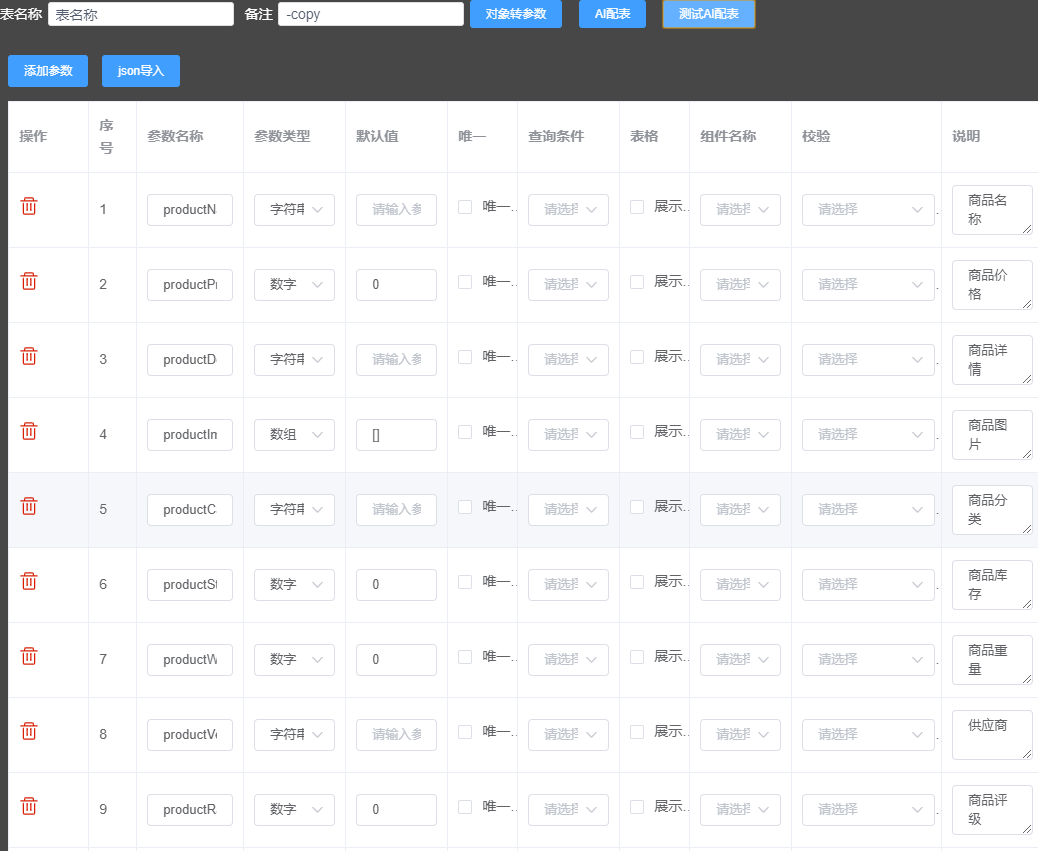
添加参数
配置参数
参数如下图:

删除:
点击红色的回收箱图标即可删除所选这行的参数。
参数名称:
参数名称也就是表里的字段名称。后续生成代码、调用接口所传参数、以及生成的后台页面绑定的数据都是靠这个名称而定。
参数类型:
也就是参数对应的内容属于什么类型,比如年龄age参数则对应的是数字类型。姓名name参数则对应的是字符串类型。
更多类型如下:mongodb可以保存引用类型,所以支持对象与数组等类型。
默认值:
默认值则表示当前插入数据时,如果没有改字段数据则给一个默认数据。比如name字段默认值为“匿名用户”,当调用接口插入数据时,如果name值为空,则数据库会自动将name的值变为“匿名用户”并插入到数据库中。
是否唯一:
设置该字段的内容是否唯一,如果设置了该字段唯一,也就是插入的数据不能重复,常用的比如电话号码,唯一id等。
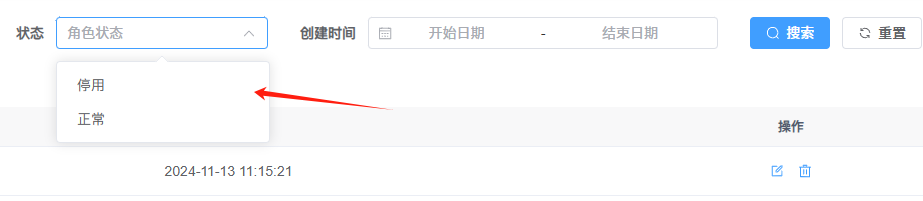
查询条件:

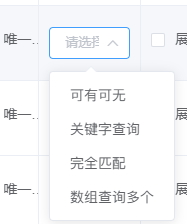
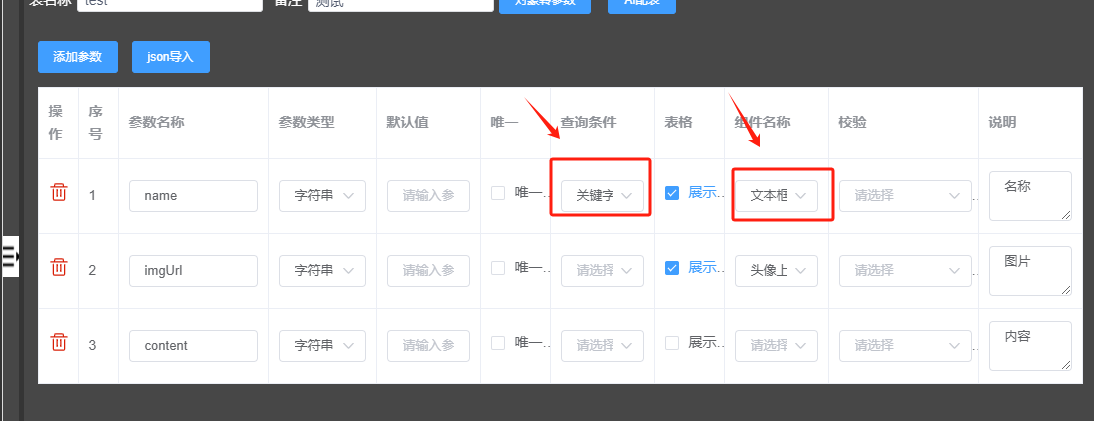
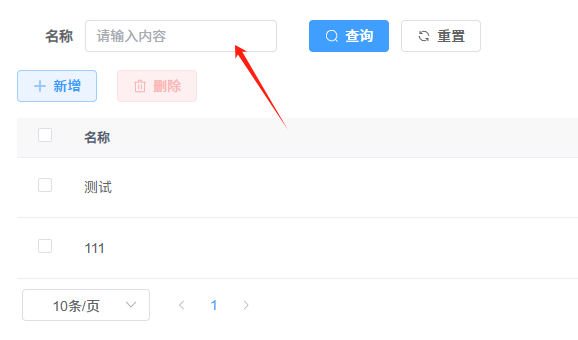
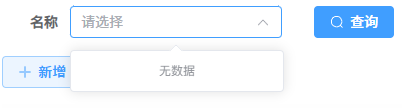
如果配置了查询条件,则自动生成的后台管理界面会自动生成对应的条件文本框如下图:

这样输入关键字即可查询,并过滤数据。接口也会自动将条件生成好。
可有可无:可有可无的意思是,如果你输入了关键字,则接口查询数据库表就按你输入的关键字完全匹配来进行查询。如果为空则不作为条件来查询。
关键字查询:输入关键字,比如“张”则会自动将对应性张的数据都查出来。比如:“张三”,"扩张","一张床"等。
完全匹配:则是输入关键字,必须百分百匹配对应的字段。 比如查询名称为“张”的数据,则“张三”,"扩张","一张床"等都不会显示。
数组查询多个:则表示可以输入一串数组来作为条件查询,比如查询"张三","李四"则关键字内容应该为数组结构["张三","李四"]。这样既可同时将张三与李四的数据都查询出来。
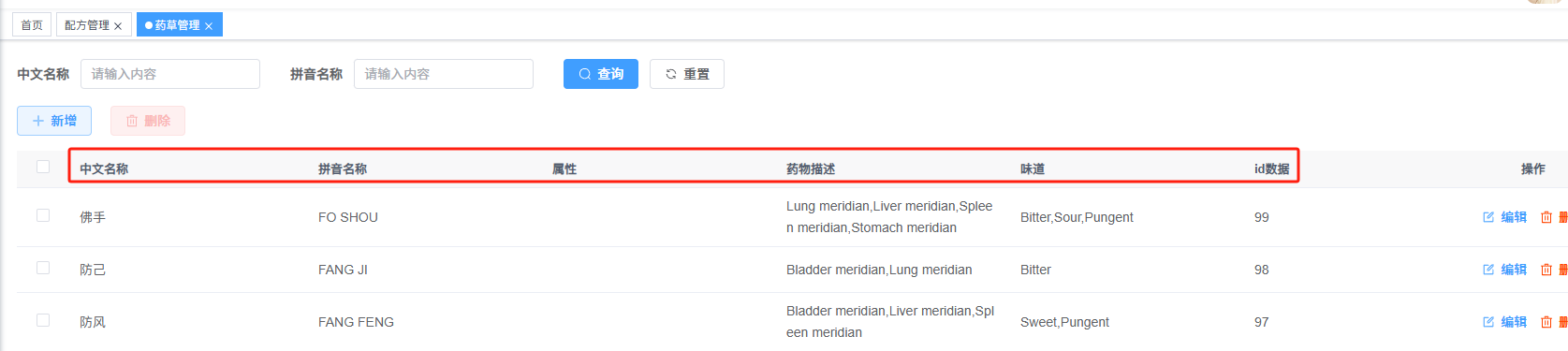
表格:
表格则表示生成的前端页面表格中是否需要展示该字段,如下图如果勾选了,则会自动再表格中展示该列
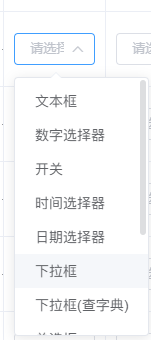
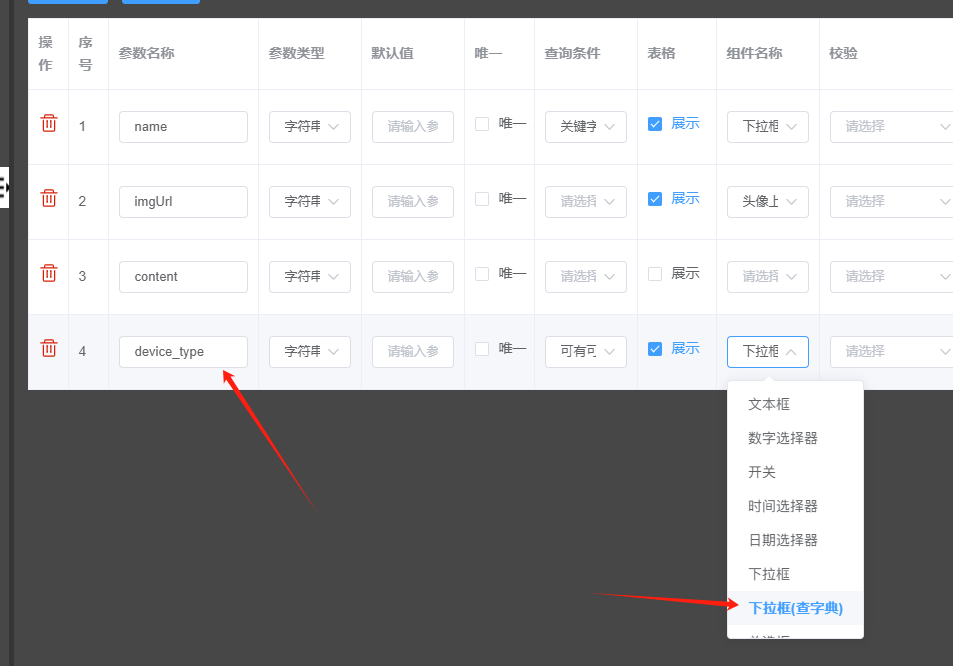
组件名称:

默认是文本框。如果选择下拉框或下拉框(查字典)则会自动生成默认数据。

注意:目前暂时只支持“文本框”、“数字选择器”、“下拉框”、“下拉框(查字典)”
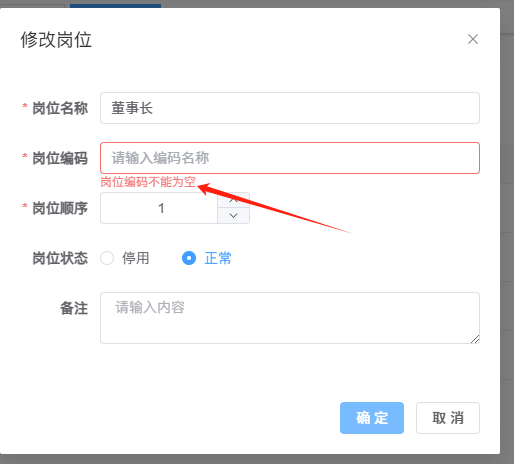
校验:
校验则是生成的前后端代码,点击提交数据的时候进行一个校验判断。常用的校验如下

比如选择“不为空”则生成的前端页面,当提交数据的时候会自动给出对应的校验提示如下图

正则校验与异步校验会自动生成好一个案例,后续也是需要自己手动修改即可。
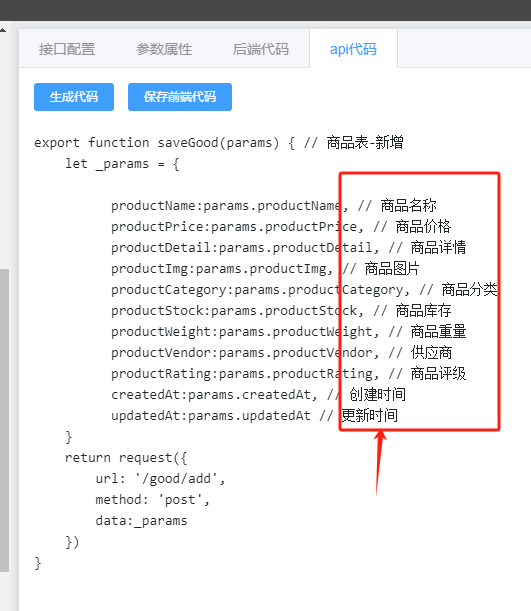
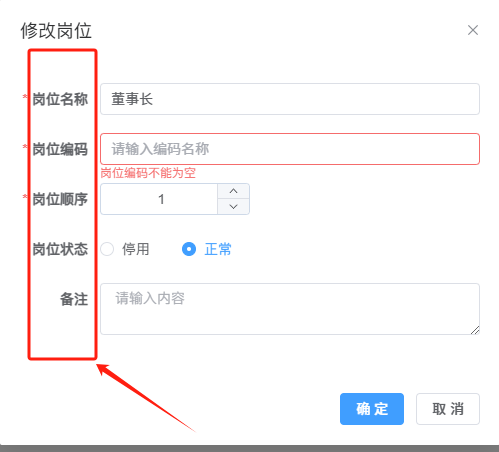
说明:
说明也就是对每个参数进行文字说明,注意:这里的说明很重要不能乱填写。
这里生成的api与接口代码 后面会自动生成对应的注释。

并且前端的页面,表单填写部分也是根据这里的说明而生成的文字表单。
如下图这些文字都是根据说明来生成的前端页面。

生成代码保存文件
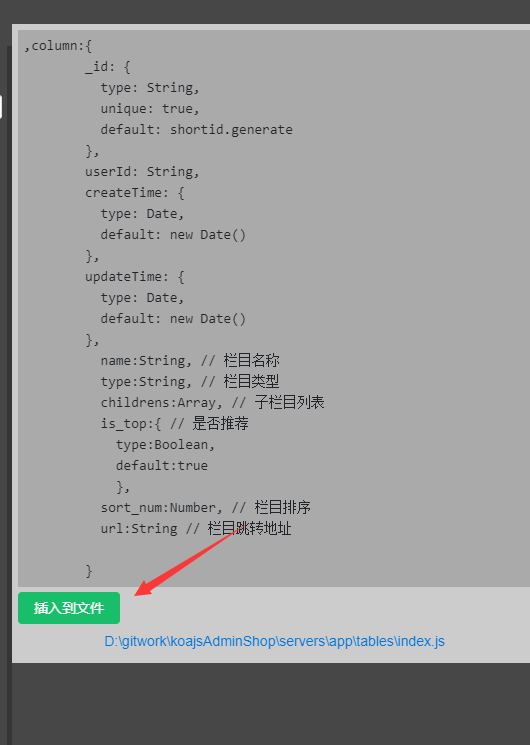
点击“生成代码” 右边会自动生成相关的数据表结构代码。如下图
点击"插入到文件"即可自动插入代码到数据库配置文件中。
也就是/servers/app/tables里

首次创建数据库表需要点击保存按钮,线上保存一下。
后续点击“插入到文件"则会自动保存。
一键生成接口与页面
介绍
我们在之前的版本中发现,我们要做一个管理模块,比如商品管理模块,需要创建商品表,然后再创建商品的增,删,改,分页,详细 五个接口,还要创建五个接口调用api。最后还要创建一个管理页面,还需要创建一个预览地址。虽然整个流程都是可视化一键搞定,但架不住流程繁琐。我们还是需要耗费不少时间来一个个生成代码,一个个去保存代码。整个操作下来,可能要点击五十多次。所以这次我们将数据库配置功能做了更新。以上五十多个步骤改为三步。
并且如果要进行微调整也是特别的繁琐,比如表格有些内容不需要查询,有些查询条件也不需要展示,有些不为空判断也不需要,还有时要加个字段,或减去一个字段或改一个字段。这里微调整的细节也是耗时耗力。要改接口,要改页面,有时还要改数据库表。
而这次添加的这个功能,配置好数据库表之后,只需点击按钮即可批量修改。大幅度减少调整时间。
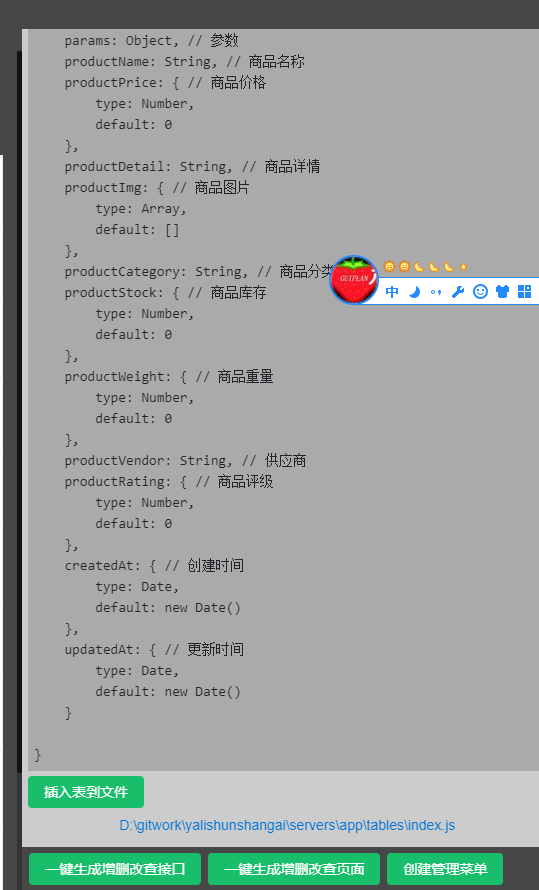
如下图:

一键生成增删改查接口
一键生成增删改查页面
点击此按钮会自动给你生成对应的vue页面,如下图:直接给你生成页面文件。
创建管理菜单

系统默认展示会把你生成的页面放到“系统管理”里面。
如果你想放到其他栏目里,可以点击菜单管理,自行选择其他的目录。

注意:“创建管理菜单” 如果你已经创建好了,就不要重复点击了,重复点击则会自动创建多个重复的菜单。 如果只想重新生成页面的话,点击“一键生成增删改查页面”即可
组件名称详解
介绍
组件名称用于生成前端代码,查询或添加数据时所用的组件。比如:名称用文本框组件,年龄用数字选择器组件。
文本框:
选择文本框组件与查询条件

生成前端页面中的查询条件则自动用文本框组件如下图

点击表格编辑时也自动用文本框

数字选择器

开关

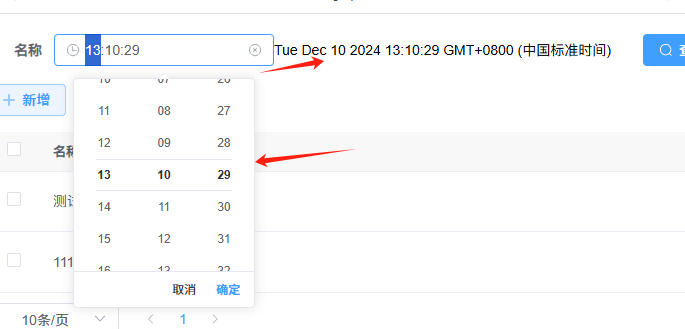
时间选择器

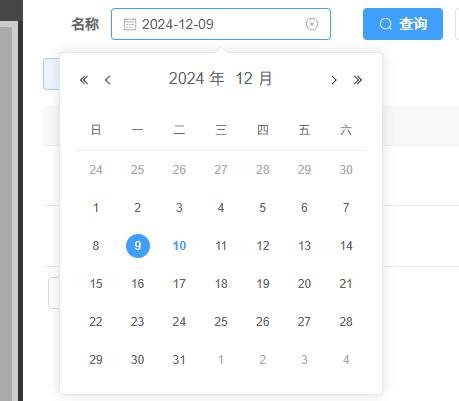
日期选择器
组件名称选择“日期选择器”
生成页面如下:与时间选择器类似,也是国际化的格式。

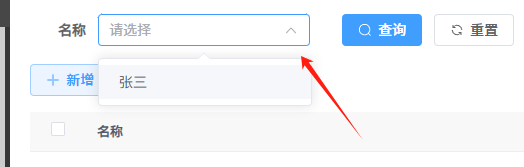
下拉框
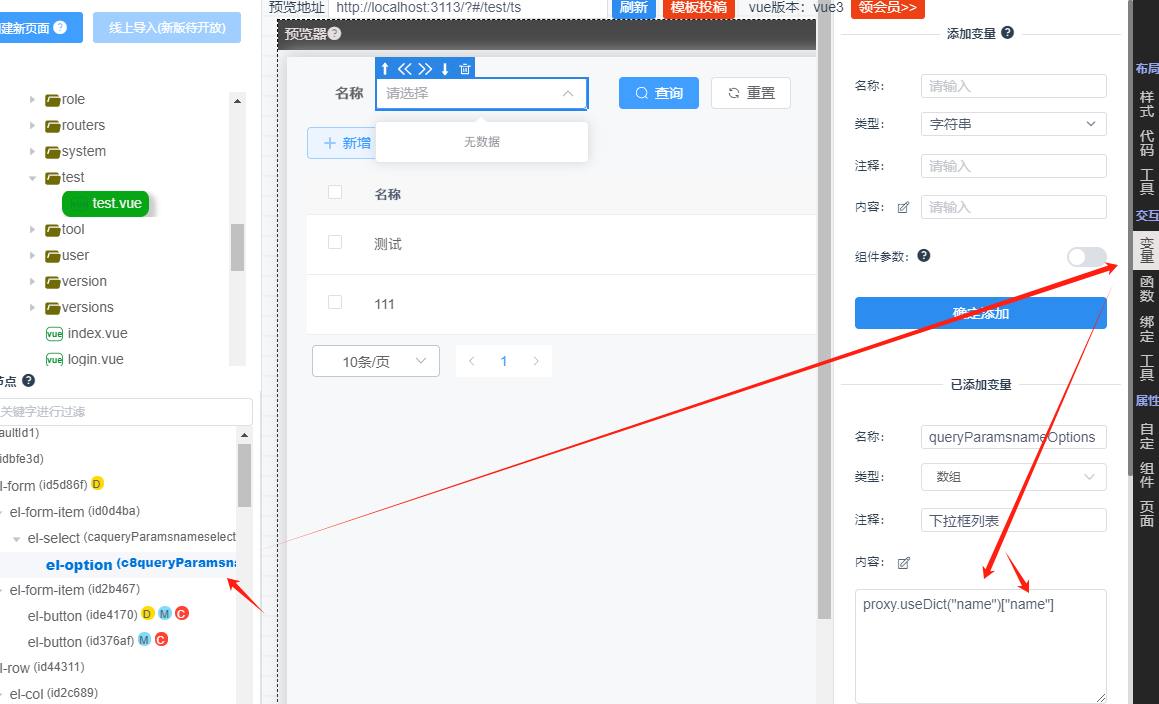
组件名称选择“下拉框”
生成页面如下:

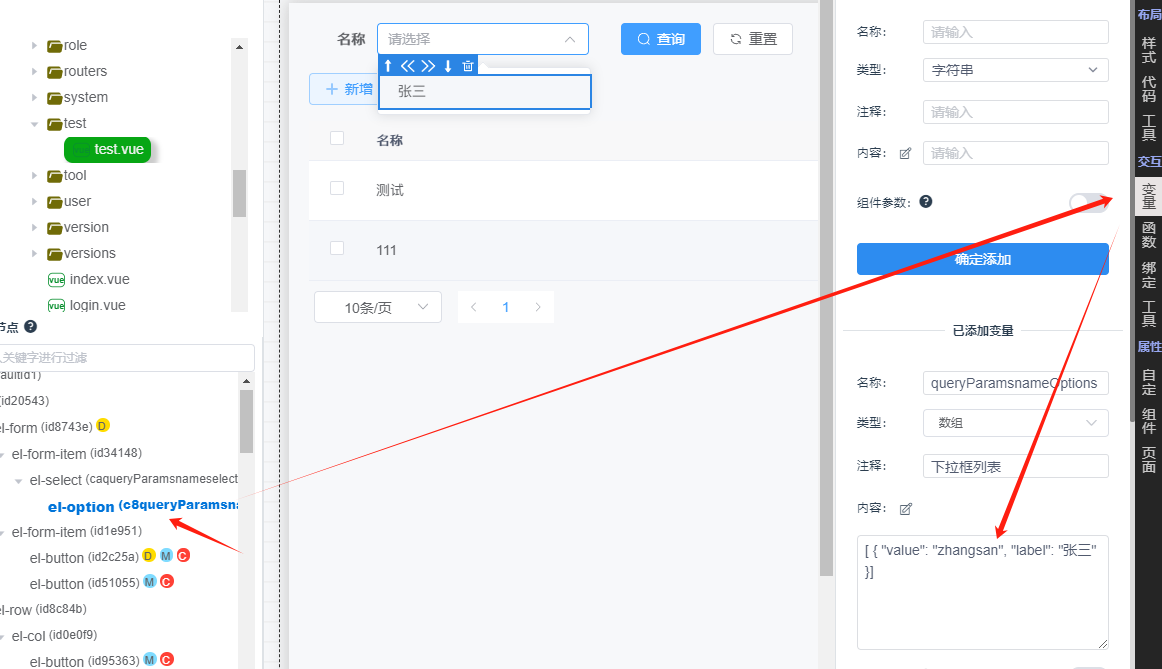
默认生成一个简单的下拉列表数据,列表内容也只有一个名叫“张三”,如果想改下拉内容则需进入到页面。
自行修改下拉列表的数组内容即可。如下图选择el-option 找到“变量” 然后修改下面的数组内容即可。

下拉框(查字典)
组件名称选择“下拉框”
生成页面如下:

内容默认是空的,需要自行去字典库里找到字典名称,然后替换代码如下

将其改为如下
proxy.useDict("字典名称")["字典名称"]
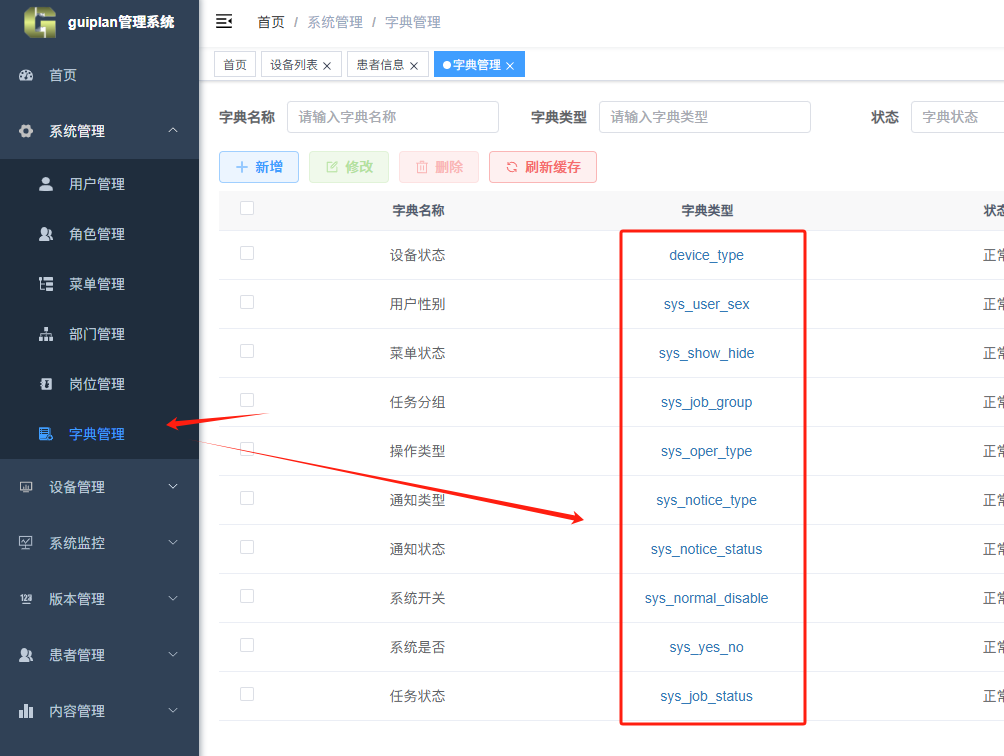
如果不知道字典在哪里配置,可进入后台,然后点击字典。如下图“字典类型”这一栏则是字典名称

当然我们在设计数据库表结构的时候,可以直接将字段名称设置的与要填写的字典名称一样即可。
如上图字典列表device_type表示设备类型,表里的参数名称也为device_type 这样生成的代码,下拉列表就会自动从字典库里获取。无需修改代码。

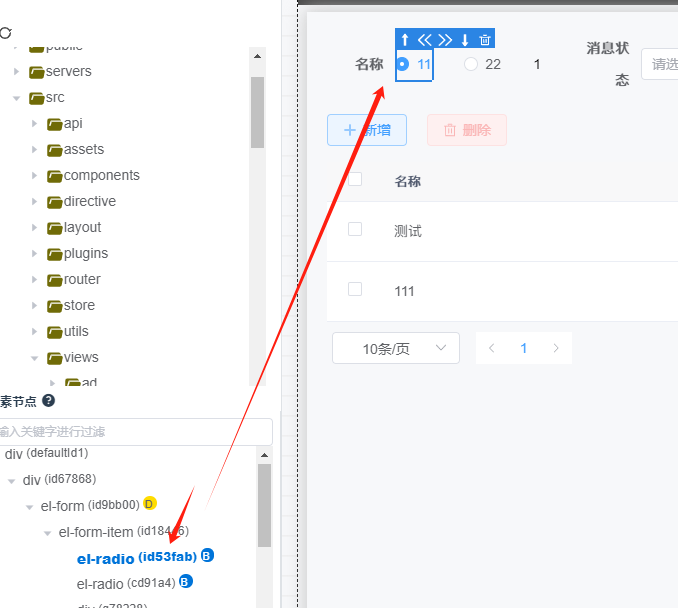
单选框
组件名称选择“单选框”
生成页面如下:可以多复制几个el-radio然后自行修改,要单选的内容即可。

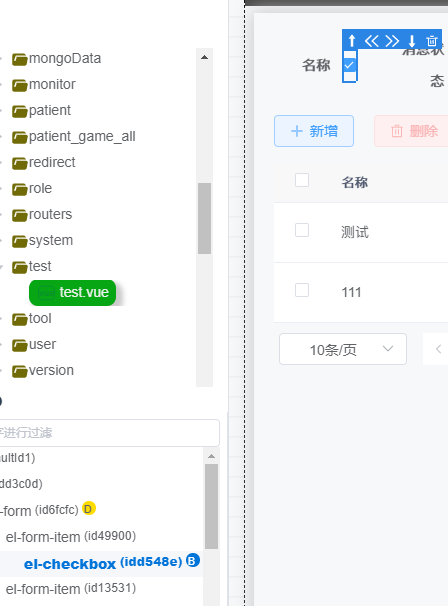
复选框
组件名称选择“复选框”
生成页面如下:可以多复制几个el-radio然后自行修改,要单选的内容即可。

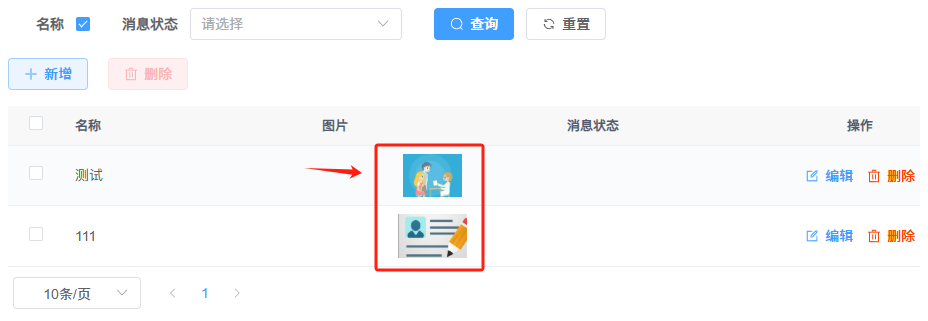
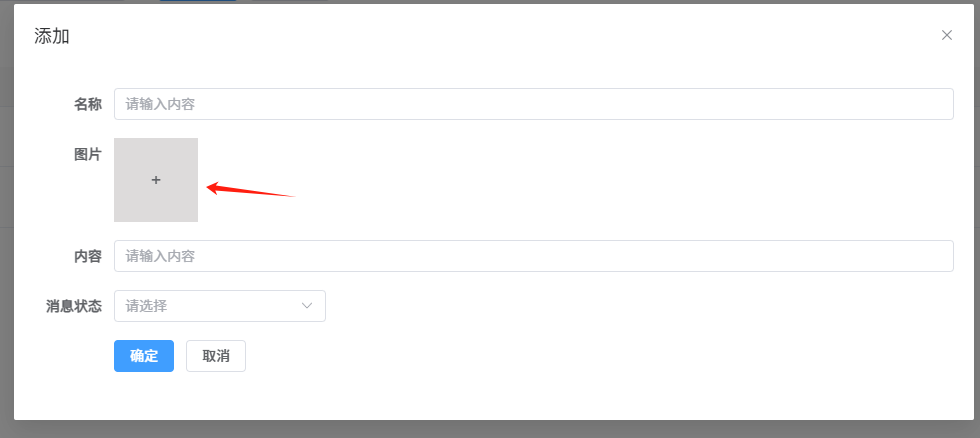
头像上传

这里勾选表格“展示”之后,展示的方式也不一样了。表格里会直接将图片展示出来。也无需写图片地址转图片的代码。

添加或修改数据时,可调用上传组件进行上传图片。

多图上传
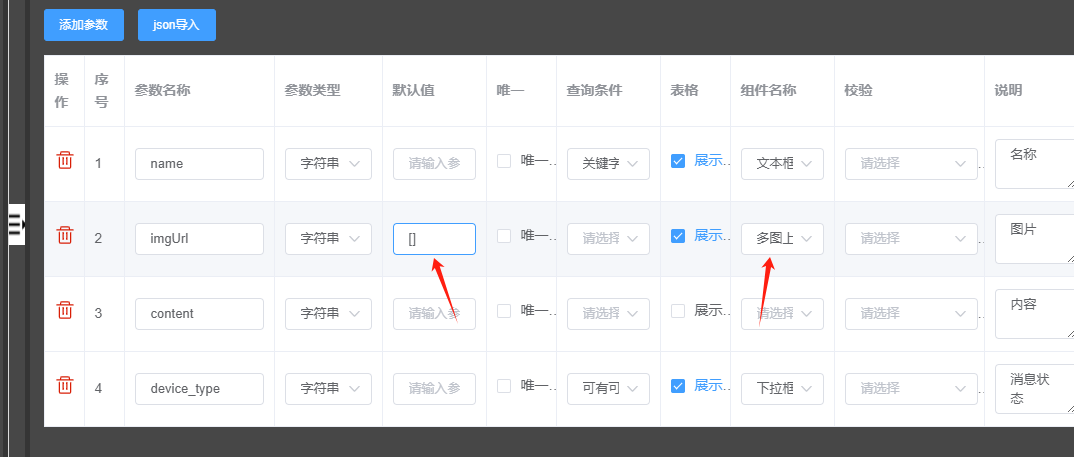
多图上传要注意:默认值用数组[]编写如下图:

添加图片则可上传多次,效果如下图。由于是多个图片,所以表格里最好不要勾选展示。目前是直接展示数组代码。

