进群学习:
请加微信号guiplan
创建一个后台管理项目
如果你想用guiplan内置的框架来开发后台,需要学习以下的技术vue + element-plus + mongodb + koa。后台管理系统是带有前端与后端,后端开发环境也是node。但数据库是mongodb所以开发之前一定要先把环境准备好。
1.安装相关环境
2.下载代码并安装好项目所需的插件
详情见文档 http://template.guiplan.com/apiword/bN6pjtPt/idAuNb3F
3.手写vue页面代码转可视化
只有把环境安装好,项目启动好了,我们才能可视化开发。
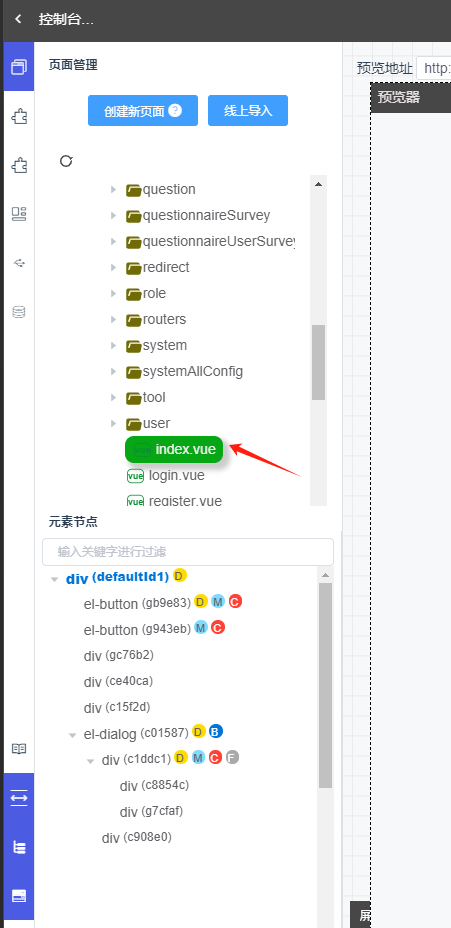
文件列表中直接双击vue文件即可将手写代码转为可视化,当元素节点下面能看到节点则说明转可视化成功了。
4.预览器查看页面
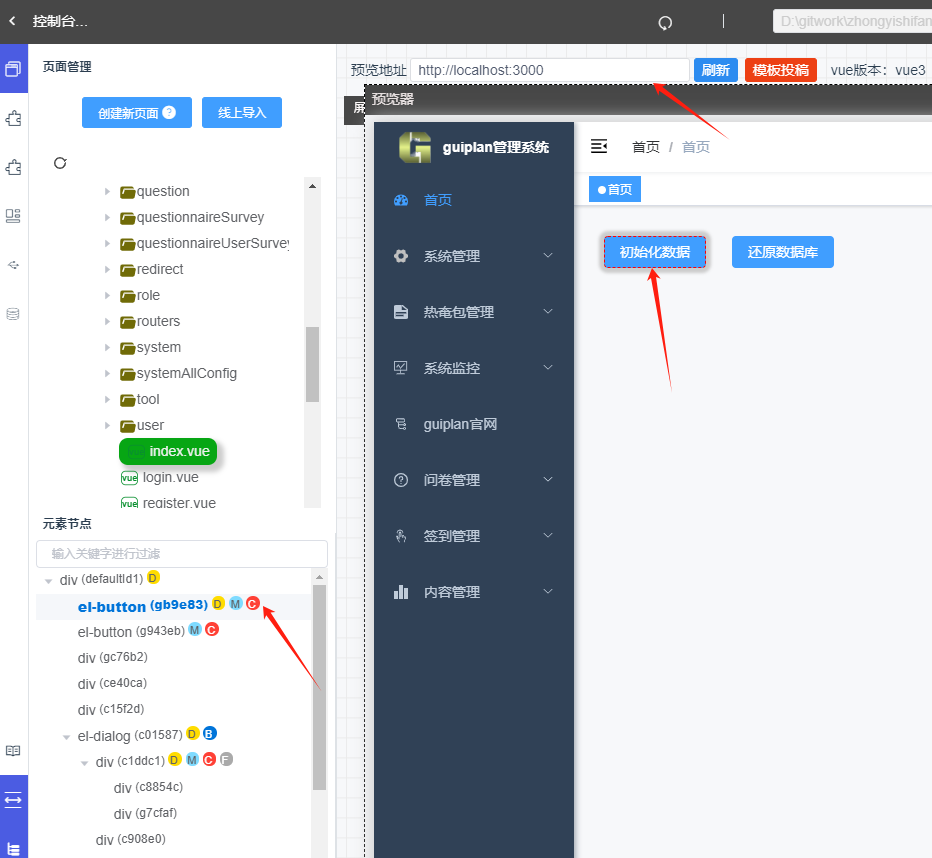
虽然vue代码转为了可视化但看不到效果,这里要注意代码与预览是分开的。
这块与静态页面不同的是,由于有些项目启动服务之后的端口是不断变化的,路由地址也是手动配置的,所以guiplan无法自动生成预览地址。这里就需要大家自己手动将预览地址粘贴进来。
(温馨提示:预览地址就是浏览器能正常打开的地址,我们的预览地址是真实地址,不是模拟的dom结构,并且预览地址必须要与你当前所编辑的页面是一致的。不能是你正在改登录页面,而你的预览地址是注册页面)
比如我正在双击的index首页,则将首页的预览地址粘贴进来即可,当我们随便点击一个节点比如按钮,预览器也会出现红色的边框标记则说明我们正在编辑的页面与预览页面是对应的。

5.视频教程
如果以上从安装项目到启动还是不成功的话,可以看如下视频教程
进群学习:
请加微信号guiplan
文字
