元素操作
操作元素之前首先要选中元素,选中之后最右边即可修改所选元素的布局样式,vue交互,组件属性等
比如我选中el-input元素,即可查到该属性有哪些。

插入元素
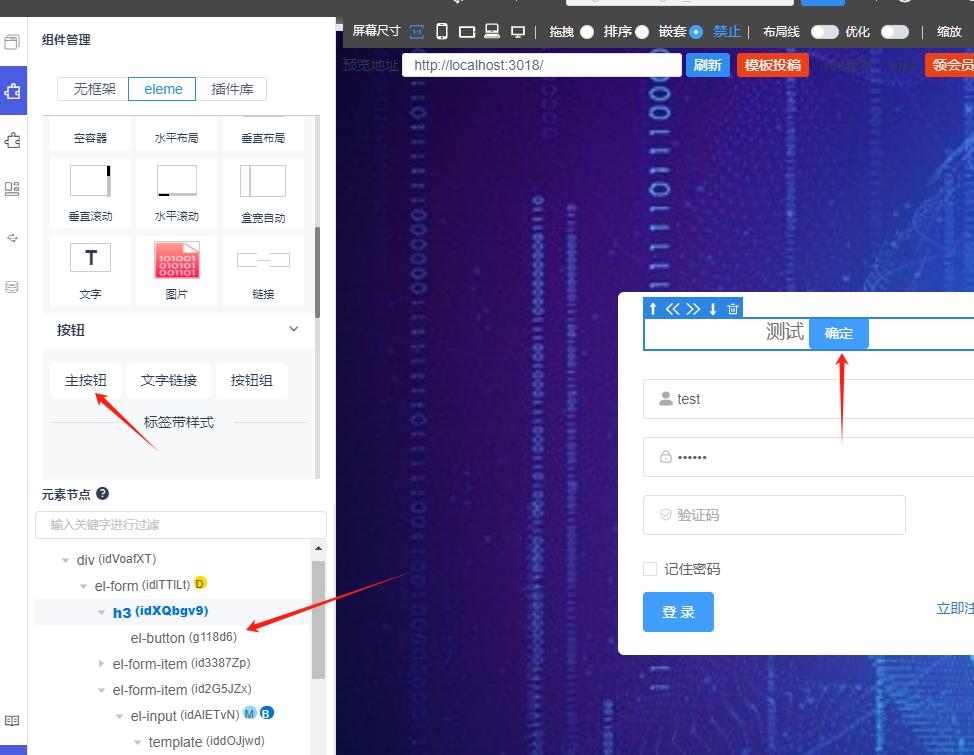
点击组件插入
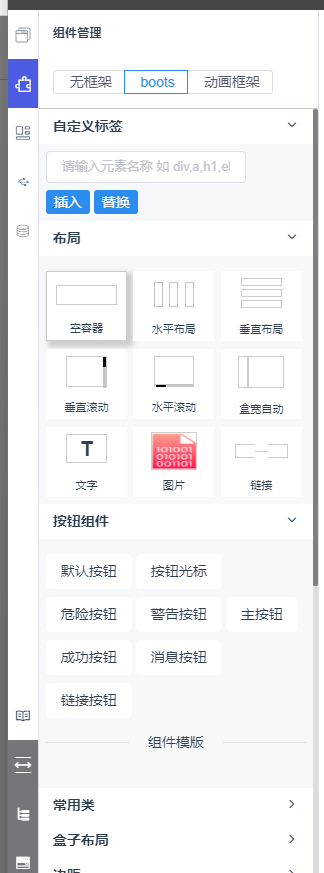
选中要插入的元素节点,然后组件库里点击要插入的组件即可。如下图
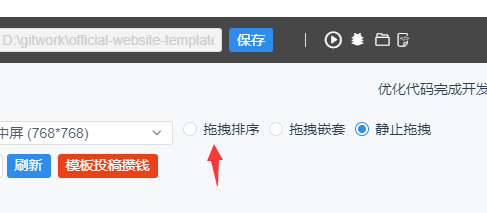
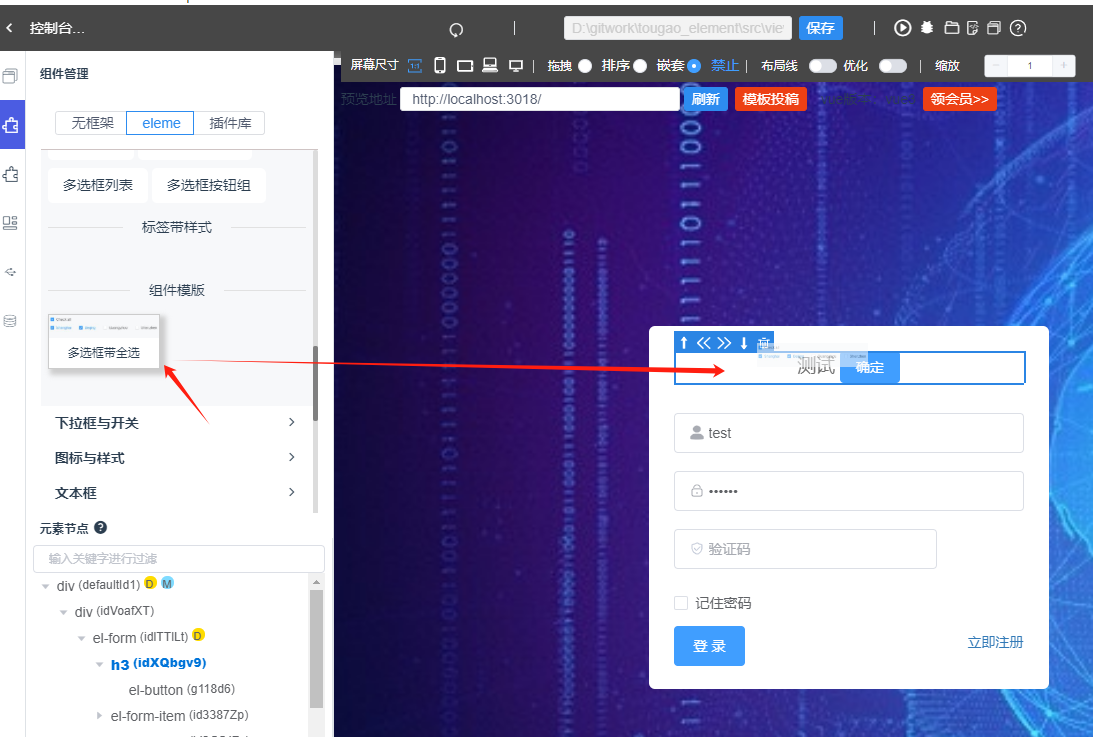
拖拽组件插入
直接拖拽组件到预览器对应的元素中即可。

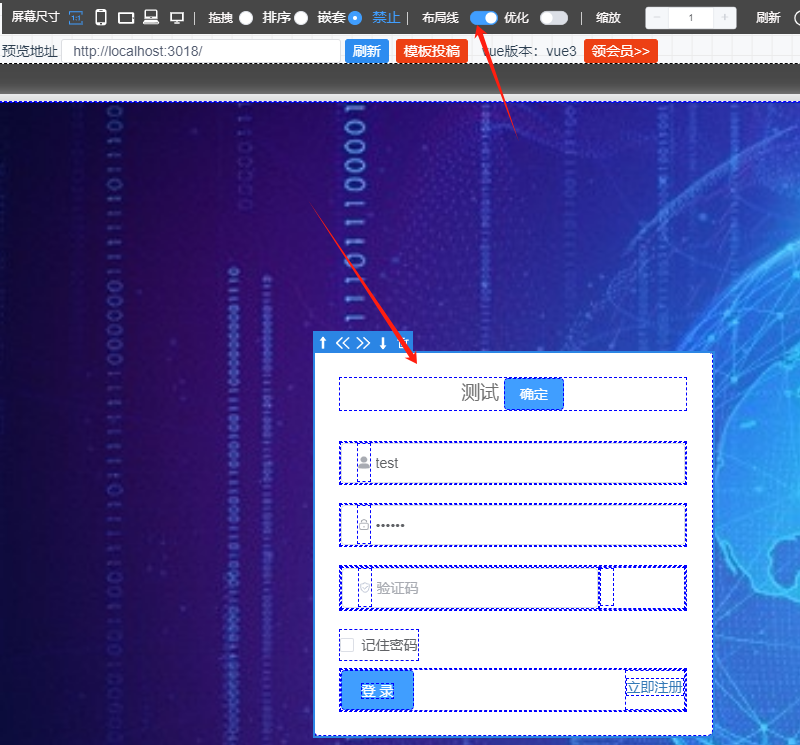
如果预览器布局结构不太明显,可以将布局线打开,即可看到整个布局结构,然后再进行拖拽
快捷键插入
快捷键d可快速插入一个div元素到所选元素里。
快捷键i可快速插入图片到所选元素里。
shift + d 插入所选元素前一个位置。
alt +d 插入所选元素后一个位置。
shift与alt还可以配合其他快捷键,同理shift + i 插入图片上一个位置等。
ctrl + v 粘贴元素到所选元素里。
同理 shift + ctrl + v 插入所选元素前一个位置。
删除元素
删除元素操作
- 选中要删除的元素,按快捷delete即可删除
- 选中元素,然后右击出现菜单,点击“删除”即可删除所选元素
删除元素特点
- 删除元素不像我们写代码一样,删除某个模块需要先删除html代码,再把手写的css代码删掉,最后还有一些vue交互数据以及没用的方法删掉。如果不删除就存留大量没用的代码。而guiplan每个元素都是模块化的,即元素上除了绑定了css样式,也包括上面绑定的data数据或method方法等。删除元素即可删除该元素所有相关的代码,代码干净简洁没有沉淀。
- 也不需要去看代码那些元素结尾符是否匹配,是否多删了一个div等。选中即可直接删除,非常高效快捷。
- 我们删除了整个元素以及相关代码,后续又想找回,我们还有缓存文件,可以直接还原缓存即可
元素属性
上一节提到了选择元素,选中元素除了上面所提到的快速添加div以外,其实我们还可以对该元素设置相关的属性。
如果你的项目是vue编写的,我们还可以添加对应的指令,如双向绑定,遍历循环等等。
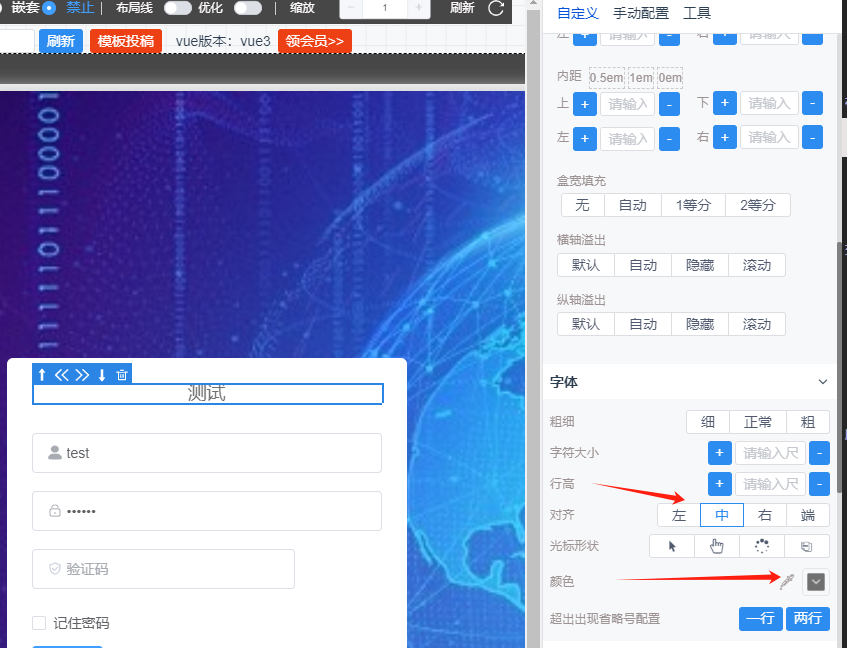
样式
- 选中元素之后最右方样式编辑模块下可以看到所选元素用到的哪些样式



- 可以通过点击加减按钮,或拖拽加减按钮,或直接输入内容修改跳转样式尺寸
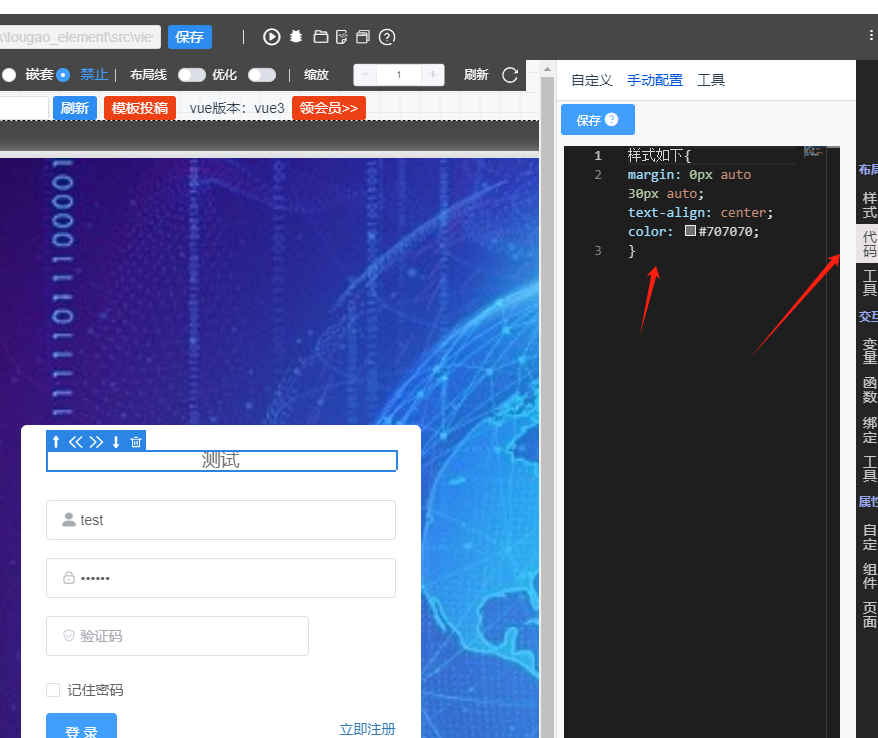
- 也可以点击手动配置可查看到所选元素的所有配置样式,可以直接去文本框里修改样式也可以点击加号按钮添加新样式

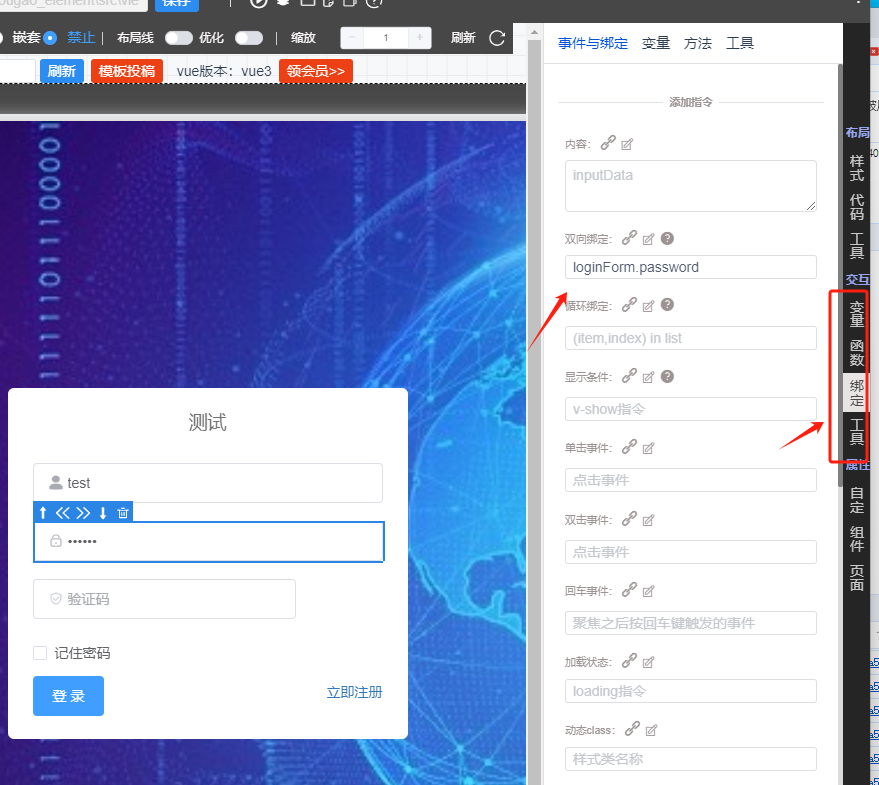
vue交互
- 点击交互编辑可以看到vue常用的交互操作


- 事件与绑定中可以进行常用的指令绑定,比如v-modal双向绑定,v-for循环绑定等,点击锁一样的图表可直接选择变量或方法进行快速绑定
- 交互编辑中可以添加变量,其实也就是vue2中的data里的变量
- 方法中可创建函数方法,也就是vue中method里的方法
- 工具中有些常用的操作会存放在此,目前添加了字段批量替换工具,可快速替换所选元素绑定的变量,创建的方法,绑定的属性等等。可以快速替换代码片段,相当于批量替换。
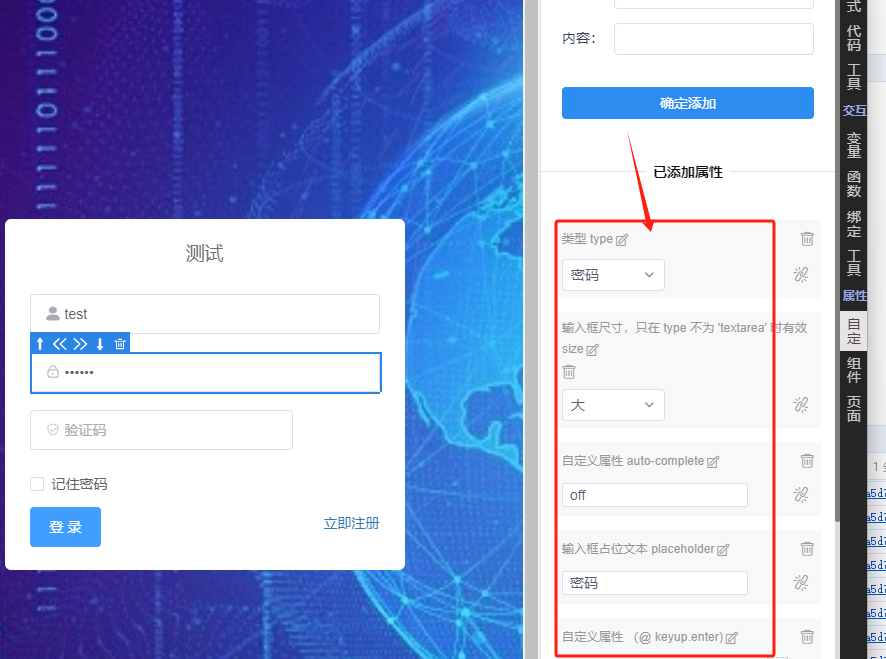
组件属性
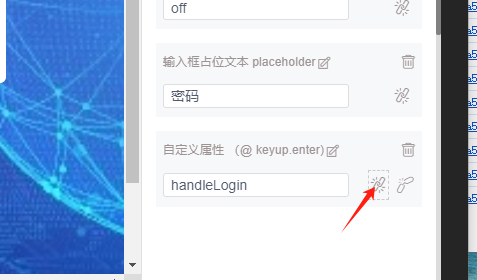
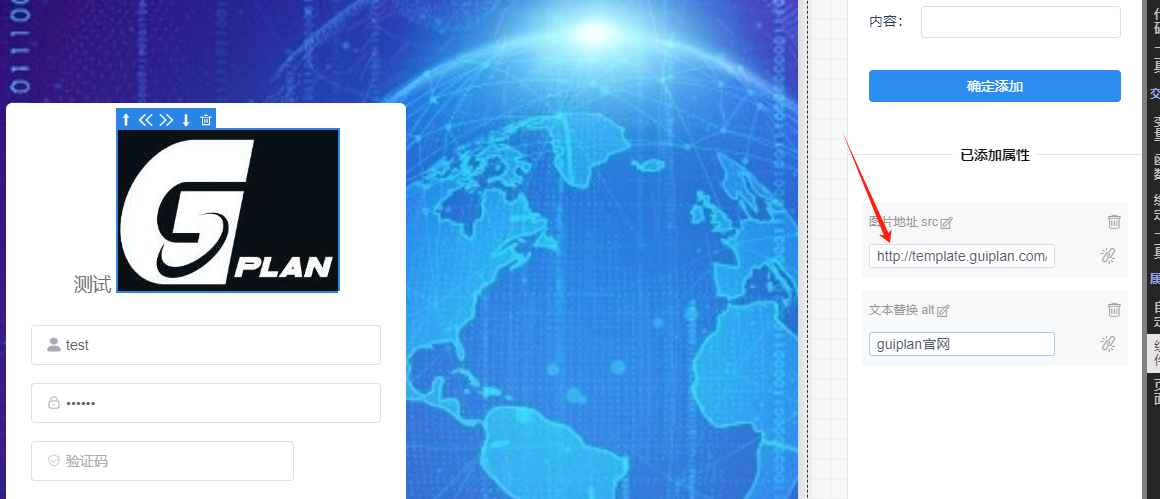
- 查看属性:点击组件编辑可以看到所选元素的所用到的属性,如下图


- 删除属性:直接点击删除图标即可删除属性
- 绑定字段:有些属性直接绑定的固定值字符串,点击锁图标即可弹出对话框选择变量或方法,然后点击插入即可自动绑定

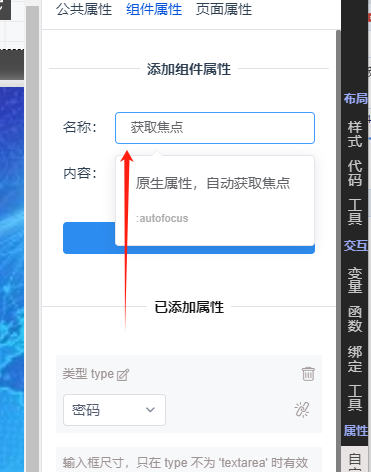
- 添加属性:在组件属性下方名称里可通过关键字快速查找自己想要的属性,选中之后点击确定添加即可,为了更直观的了解组件含义这里的组件属性都是中文解析,如想了解实际的值可去该框架官网查看


- 生成组件代码原理:如果属性添加进来了且内容为空则直接添加属性名称,如下代码中的controls属性。如果有值则自动拼接为属性值如下代码中的src。如果属性涉及到绑定则会自动添加绑定符号,如绑定变量则自动添加":" 如下代码中的name。绑定函数方法则自动添加"@"如下代码中的ended属性。
<audio id="gb4ea7" class=" ufd08a" controls :name='audioTitle' src='https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3' poster='https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png' loop author='音频作者' @ended='testClick' > </audio>
更多属性操作移步文档
自定元素
前面讲到了元素的操作,组件的使用其实与元素操作一样
框架组件
- 创建项目的时候会选择框架
- 有了框架之后制作页面就可以选择框架里对应的元素或框架自带的组件


- 点击框架里的组件即可自动插入组件到所选元素中,具体可查看元素操作这一章节
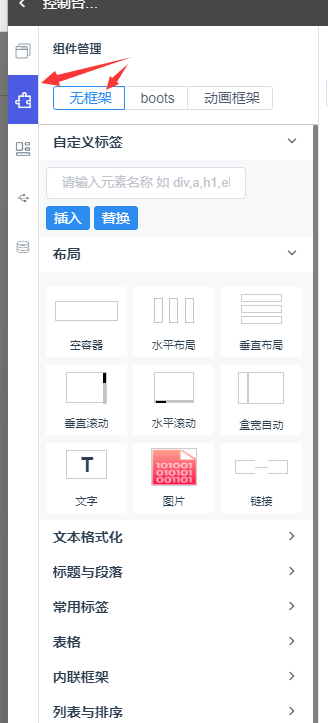
自定义组件或标签
当然guiplan软件中框架里也不是所有组件都有。一些不常用的或者最新更新的组件可能就找不到。
但我们要如何插入自定义组件呢?
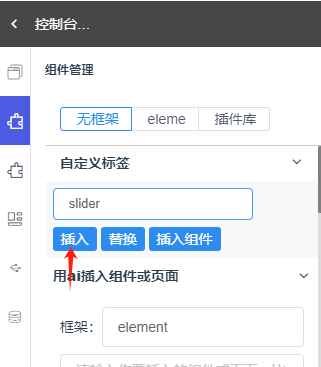
- 比如想使用uniapp官网上的滑块组件,可以看到组件名称为slider
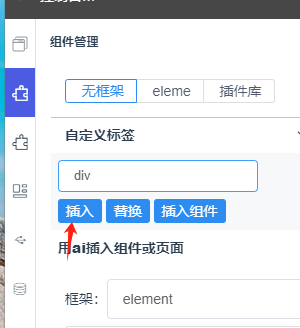
- 我们可以在guilan自定义标签组件下输入组件名称然后点击插入,这样我们的一个滑块就添加进来了


- 插入标签,除了插入组件以外也可以插入html标签,比如常用的div标签,以及不常用的其他标签都可以,按以上方式输入名称点击插入即可。

- 当然这些组件或标签存在的,其实我们自己定制的组件也可以用此方法进行插入。包括大家用的其他vue框架,也可以通过这个方式插入组件。比如iview框架,可以手动插入标签或右击插入源代码让其转可视化。
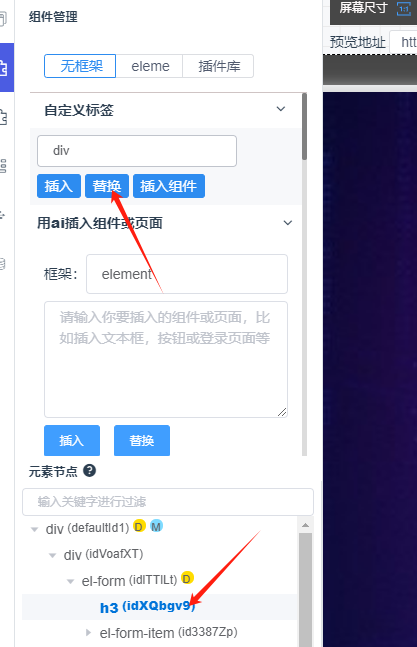
- 标签的替换,有时候发现用错了组件,比如我想将h3标签替换为div标签。
只需选中要替换的元素,然后输入div点击“替换”即可。

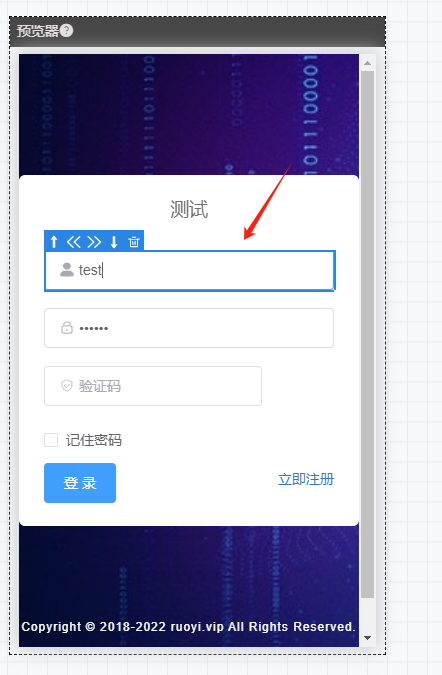
添加文字
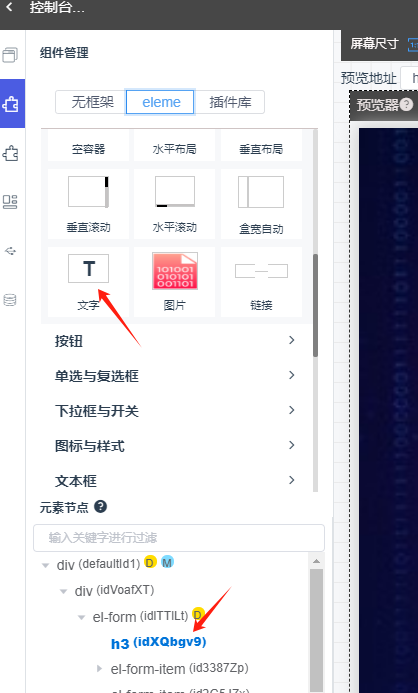
添加文字:
选中要添加的元素,然后点击“文字”即可快速添加文字,与添加组件的操作一样。


快捷键插入文字:
或按快捷键T快速插入文字到所选元素。
修改文字:
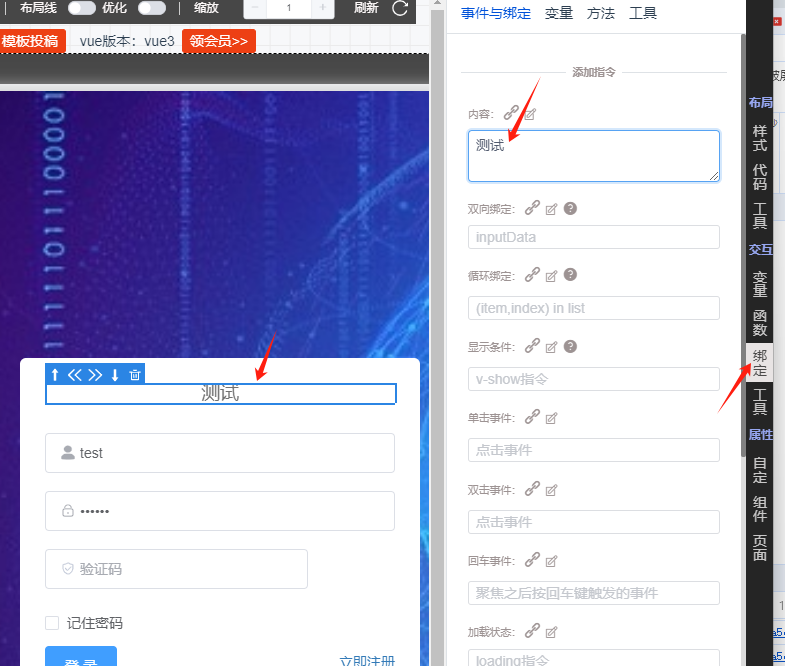
在最右边的交互->绑定 中可以看到内容,可以直接修改内容下文本框里的文字来修改文字内容。
双向绑定:
如果想双向绑定,可点击“ “选择要绑定的变量,即可随着变量变化而动态变化。
“选择要绑定的变量,即可随着变量变化而动态变化。
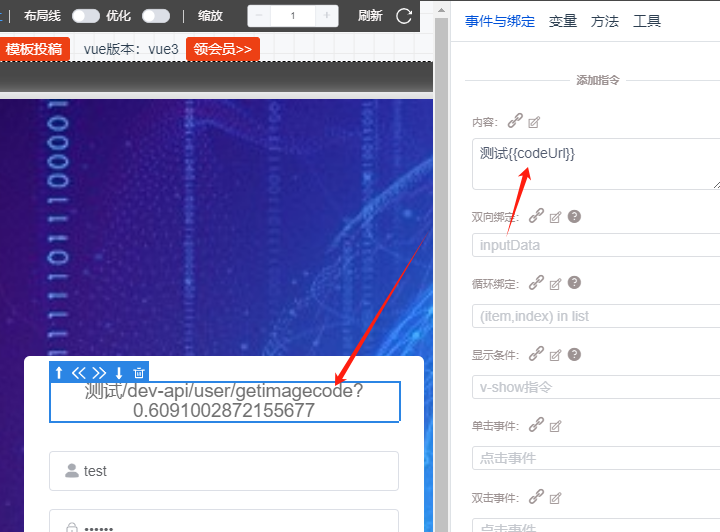
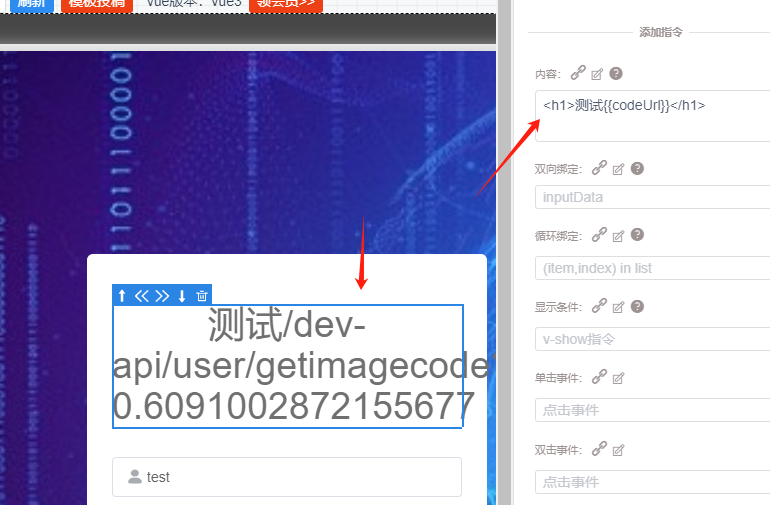
自定义绑定:
当然也可以手动输入字符串与绑定的变量。如下图:
html内容

支持内嵌脚本

jsp,asp等页面也可以通过此方式输入,达到可视化开发。
添加图片
添加图片guiplan主要以背景图为主,拖拽电脑任意图片即可给所选元素添加背景
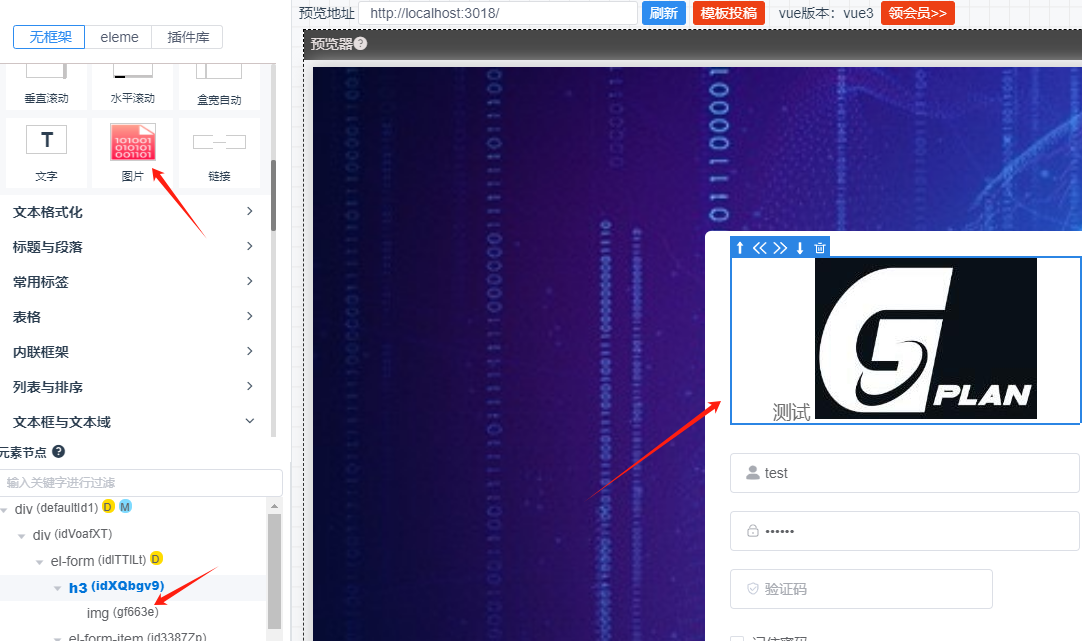
img标签添加图片
在常用标签中点击img图片标签即可自动插入该标签到所选元素中


(图1)选中这个标签之后可以看到图片src属性,我们可以手动修改图片地址


(图2)也可以用快捷键i快速插入图片
已经支持拖拽替换img标签中的src地址,我们可以拖拽电脑任意位置图片到guiplan软件中即可替换图片。
并且guiplan会自动帮你把图片存储到对应的目录中。
注意:不要拖拽到预览器与元素节点中
背景图片
所需任意元素都可添加背景,比如div标签,h3标签等,添加背景图片也是一样的操作,拖拽图片到guiplan中即可自动添加。
替换背景图片,拖拽电脑任意图片到软件即可自动替换背景图片。注意: 尽量拖拽到预览窗口与大纲树以外区域然后松开鼠标,因为预览窗口区域是浏览器部分,大纲树自带拖拽监听,我们无法识别拖拽到哪里了。
如果我们用的是线下版并且已经下载好了项目,而我们每次拖拽图片的时候,其实guiplan软件会自动将你的图片复制到src/assets/images这个文件夹或者static/images文件夹中。我们并不需要过多的去手动复制图片到项目,也不需要写图片调用的css代码。
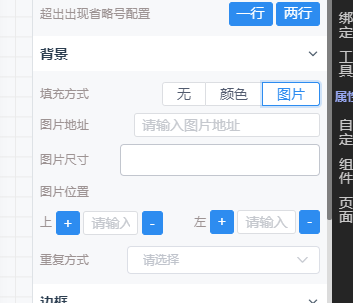
图片布局风格
guiplan2.0之后不再依赖封装好的公共样式来制作图片风格,而是全由自己来配置并生成元素的css代码。比如图片的大小,位置,如何重复排列等。都可以可视化配置


复制粘贴元素
操作步骤
- 选中元素之后按快捷键ctrl+c进行复制,也可以按快捷键ctrl+x进行裁剪。
- 然后选中要被粘贴的元素再按快捷键ctrl+v进行粘贴,与插入div快捷键一样,也支持ctrl+shift+v 粘贴到所选元素前面,ctrl+alt+v粘贴到所选元素后面。
特点
- 复制的元素是支持夸页面夸项目进行粘贴,也就是你做好的某个模块可以复制粘贴到其他项目或其他页面中。
- 复制的元素是完整,独立,干净的,复制过来的元素不仅仅复制了html标签,包含其中的css样式,以及属性,vue交互代码都会一并复制过去。我们不需要html,css,vue代码一个个的去复制。
- 配合后续代码字段批量替换工具,可以统一把名称替换掉,即可避免重名冲突。
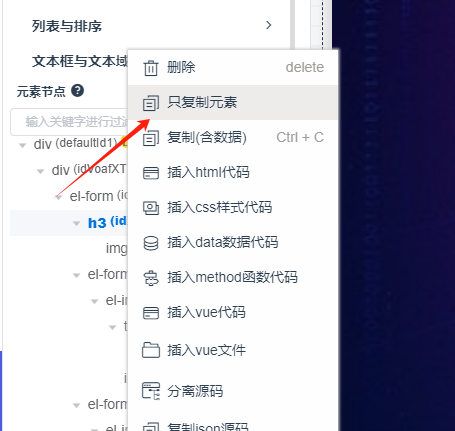
只复制元素
右击元素节点,点击“只复制元素”即可复制所选元素,此复制只复制元素,不会复制元素中绑定的变量与函数等。css样式也不会复制,会将被复制的css作为公共类使用。这样避免了同一个页面相同的功能,变量与函数被复制的重复等问题。


添加组件与标签
介绍
除了添加文字,图片以外,还少不了其他的标签,比如标题h1、h2,文本框input标签等。
以及框架里的组件,如element框架里按钮组件为el-button
组件的位置如下:
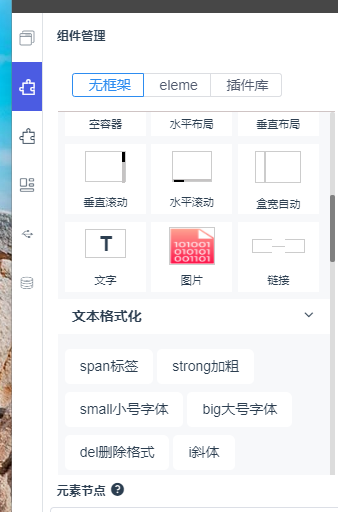
默认自带无框架的原生标签。
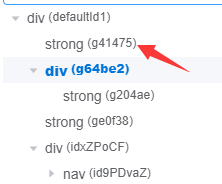
比如上图的文本可视化中含有如下标签:
插入标签


组件一键插入
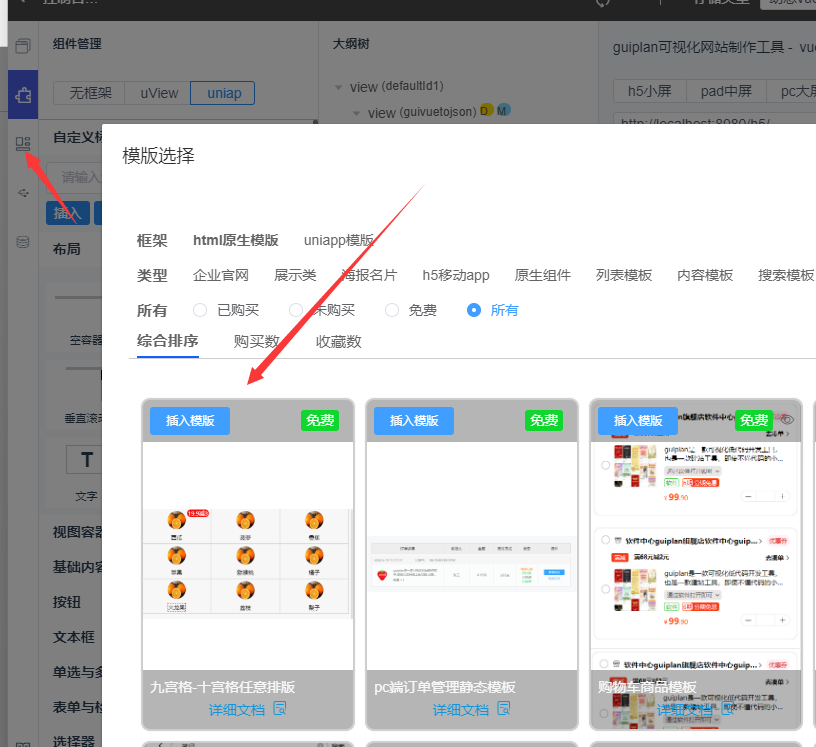
除了标签可以一键插入以外,框架里的组件样式,以及组件模板都支持一键插入。

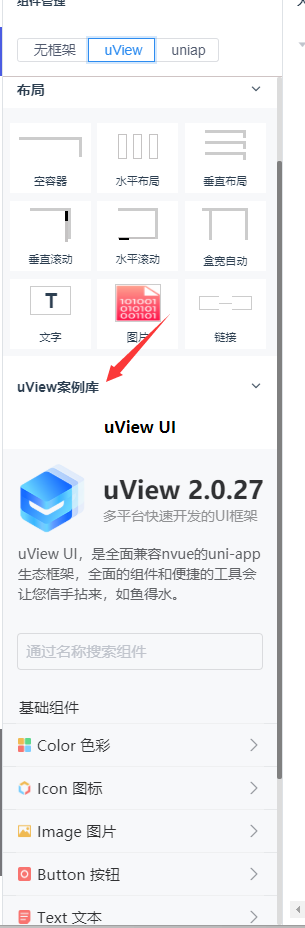
案例库一键插入

并且当鼠标停靠组件的时候会显示"一键插入"按钮,点击之后即可自动插入到所选元素对应的位置中。