自定义样式名称
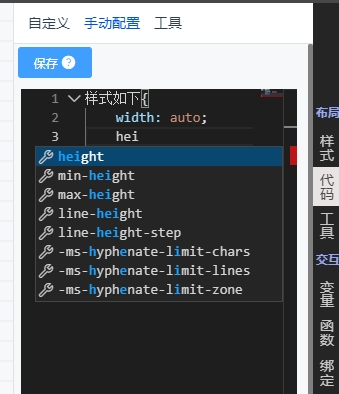
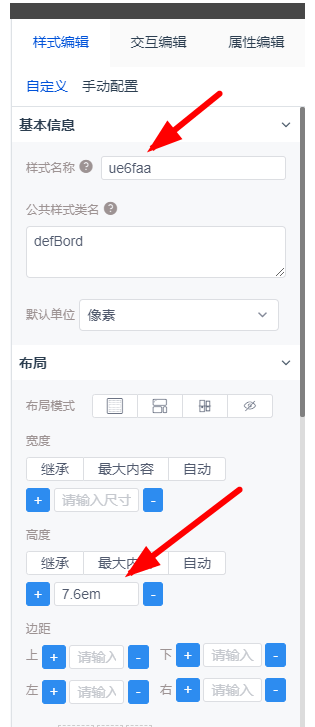
样式名称其实也就是我们调整的样式存储起来的名称如下图名称为ue6faa,而我们只添加了高度为7.6em
最后我们生成的样式代码为
.ue6faa{
height:7.6em;
}
了解了代码生成的原理之后,我们就可以直接将ue6faa改为自己的样式名称了。
从而达到样式的定制,如果对样式名称没有要求的也可以直接使用系统生成的名称。
注意:guiplanspan标签添加修改样式无效,因为生成代码之后会自动过滤掉该标签
公共样式
公共样式也就是我们html标签中的class属性值,也就是公共样式类。
比如这里的内容为bg-red white红色背景,白色字体,最后生成的html代码为:<div class="bg-red white"></div>"
了解生成代码的原理之后,我们还可以通过样式名称生成的样式来充当公共样式,让其他html标签也能使用。
比如下图创建一个样式ue6faa内容为高度7.6em还设置了一个背景
这样我们就可以在其他元素上加上此类名也会将高度设置为7.6em,如下图不仅设置了高度而且还添加了背景

默认单位
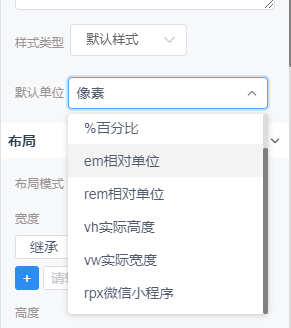
默认单位如下,大家可以根据自己的喜好,项目的要求来选择对应的单位。

默认单位选好之后以下布局尺寸的调整会自动添加所选的默认单位。
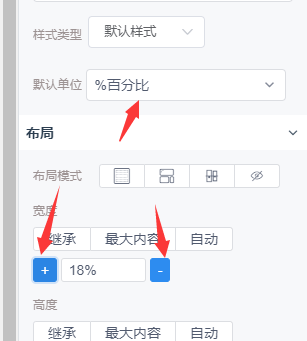
比如所选单位为百分比,则拖拽或点击加减按钮尺寸变化的同时后面会自带默认单位。如下图:

当然这个单位也可以手动修改,比如上图的18% 可改为 18rem 后续拖拽调整尺寸会以你修改的单位为主。
高度与宽度
介绍
guiplan2.0之后常用的css样式都可以进行可视化调整,再也不需要依赖其他的框架或手写样式代码来进行调整了。
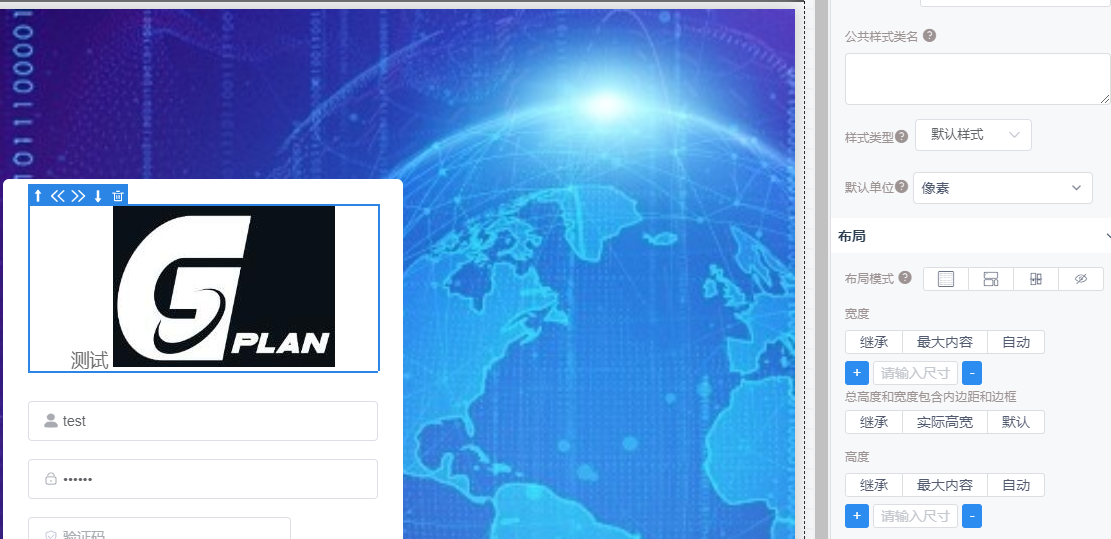
如下图可以看到所选元素的高宽值

- 快速插入常用内容:在上图中可以看到高度或宽度下方有几个按钮可以点击,他们分别代表的则是inherit,max-content,auto也就是继承父级的高或宽,根据内容自动撑开高度或宽度,自动设置高度或宽度。对于这些概念还是不理解的朋友可以学习css基础知识。或者在软件中测试一下即可。
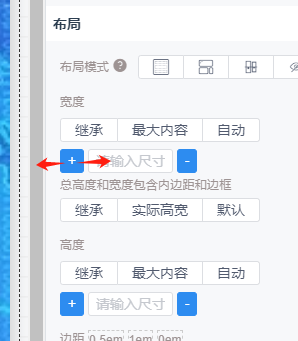
- 输入内容:除了以上快速插入内容以外,也支持手动输入内容,而且这里的文本框支持输入任意内容。比如直接手动输入max-content,或者直接输入2.5em,输入14px,12rem,25%等等。单位也可以随便输入没有任何限制。
- 点击加减微调整:上图文本框中2.5em左右两边有个加减按钮,点击之后即可微调整尺寸,对单位没有要求,对于调整步数有一定的不同。如果单位为px,%,vh,vw则每点击一次会加或减1,而em与rem单位由于一般1em等于14px跨度有点大,所以每次点击一次会加或减0.1
- 设置默认单位:在基本信息下方可以选择默认单位,选择完之后如果高宽没有设置内容,我们点击或拖拽加号与减号则默认为从0开始递增或递减内容而后面所带的单位则是我们所选的默认单位,一般涉及到自适应这块建议用em作为单位。
- 拖拽快速调整:加减号除了可以点击以外,我们还可以点击之后进行左右拖拽,来进行快速调整尺寸大小。这里所有的加减按钮其实都支持拖拽调整。默认从0开始,单位为设置的默认单位。

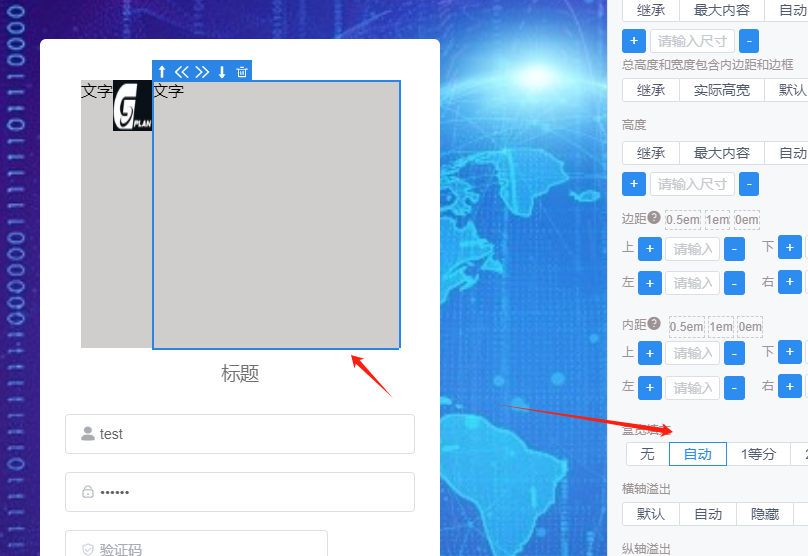
边距
- 边距对应的css样式margin
- 快捷键添加默认边距:选中元素之后可以按快捷键m + 方向键 添加边距。比如左边距则可按快捷键m + left。快捷键大全可以查看所有的快捷键
- 边距与操作高宽一样,分别对应的上,下,左,右边距

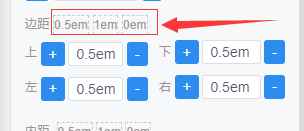
- 快速设置边距,边距右边有几个虚线按钮,可用来快速设置边距。比如点击0.5em,则上下左右都会自动添加边距

内距
- 内距对应的css为padding,上内距则padding-top
- 快捷键添加默认内距:选中元素之后可以按快捷键n + 方向键 添加边距。比如左内距则可按快捷键n + left。快捷键大全可以查看所有的快捷键
- 内距也与添加高宽一样,分别对应上下左右内距的调整。

- 然后内距比较常用所以内距右边有几个小按钮,0.5em,1em,0em 点击之后则是快速的添加上下左右内距,内距的值分别为对应的0.5em,1em,0em。
字体
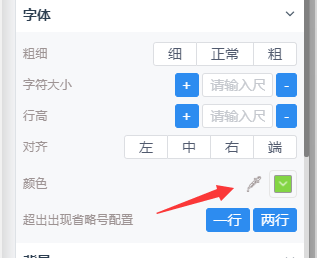
字体模块中可以配置字体的各种样式


- 粗细配置字体的加粗程度
- 字符大小也就是配置字体的大小,也就是font-size的值。(也可以按快捷键加或减快速调整大小)
- 行高对应的line-heigth
- 对齐则对应的text-align
- 颜色则对应的color
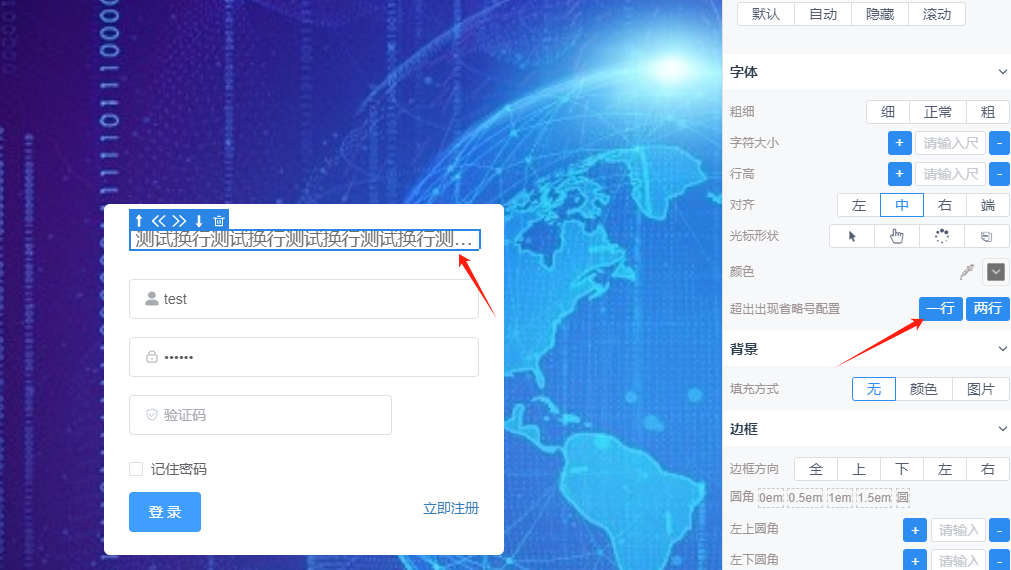
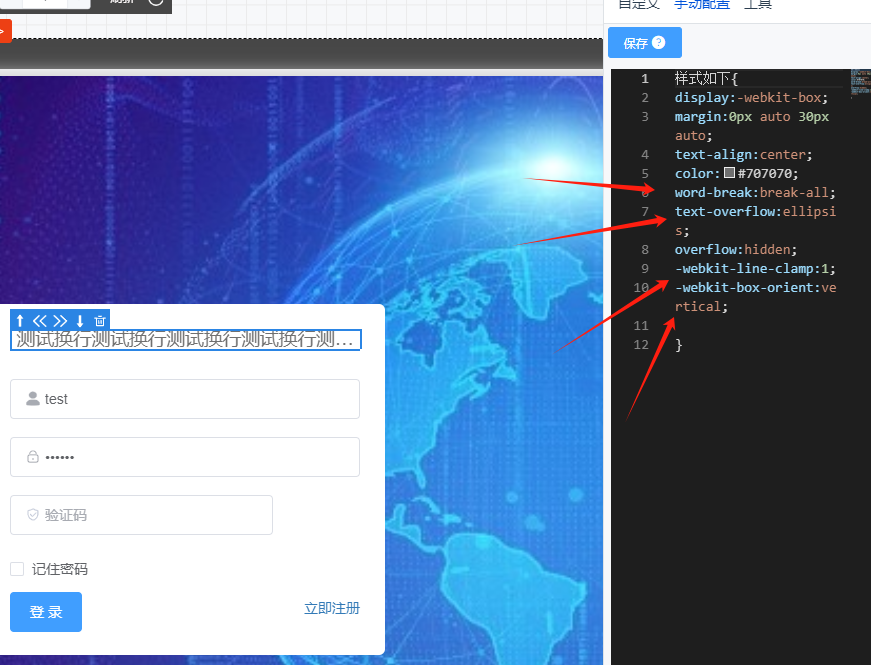
- 最后一行超出出现省略号则是点击之后自动配置样式,比如点击一行由于图1设置宽度75px之后文字自动换行了变为图2自动出现省略号。在手动配置中可以看到自动添加了很多的相关的样式。也即是这个按钮会自动将你配置好样式。如果又不想用了则在手动配置的样式中一个个删除即可。

 图1
图1 图2
图2
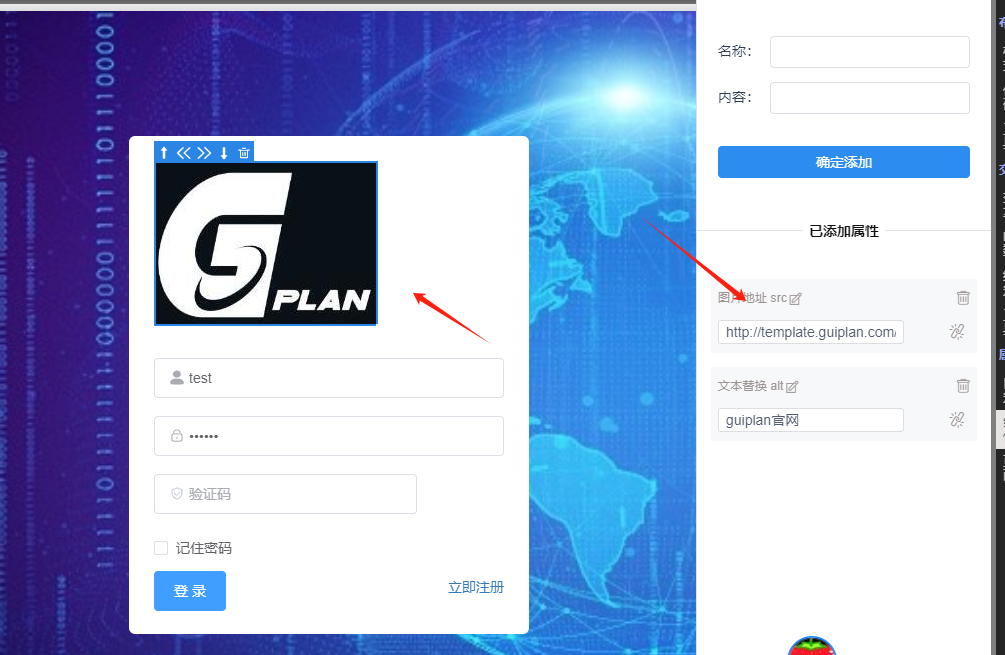
图片

按快捷键I快速插入图片
拖拽电脑任意图片即可替换图片中的src地址,并且软件会自动将图片存放到自己的项目中。
通过调整高度与宽度即可调整图片尺寸。
如果只调整宽度,则图片的高度会随之原有的高宽比例自动变化
同理如果只调整高度,宽度也会自动变化。
高宽都设置的话,图片会被拉升。
背景
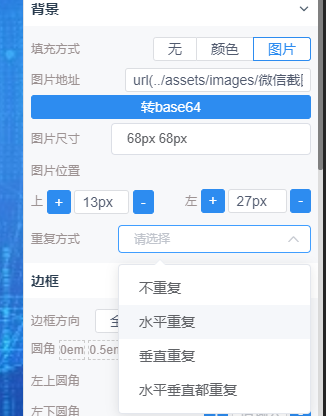
背景配置如下,可以选颜色也可以选择图片
- 颜色配置:点击颜色可以通过调色器进行添加颜色

- 也可以通过点击“吸色器”吸取屏幕中含有的颜色。
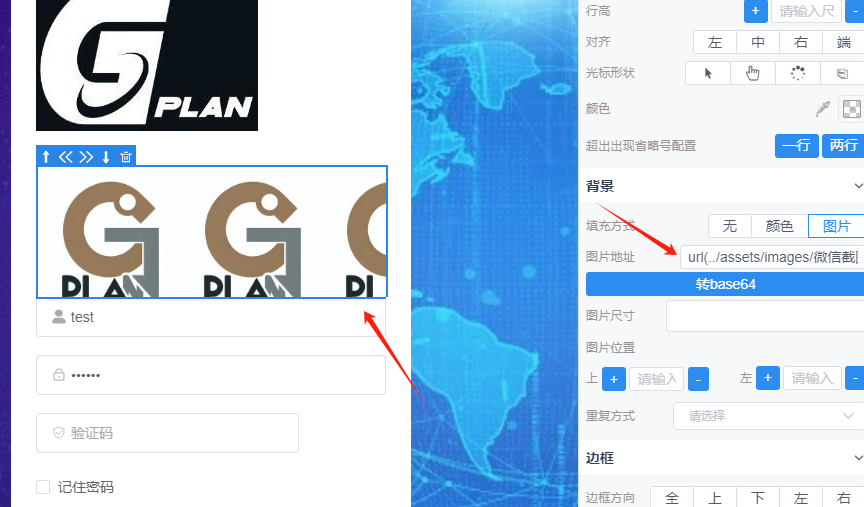
- 添加背景图片:在上图中图片地址这块可以手动输入图片地址,也可以直接拖拽电脑图片到软件快速添加图片,自动生成地图地址。图片文件也会自动复制到项目中

- 转base64:guiplan内置功能可将图片转base64,如果图片比较小,无需占用服务器资源,可将本地图片转base64。
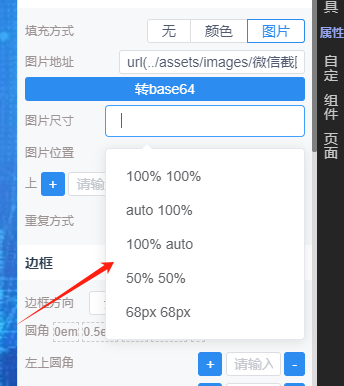
- 图片尺寸:尺寸的选择有5种,高宽百分百、宽度百分百高度自动等,第一个参数为宽度的配置,第二个参数为高度的配置。也就是对应的background-size属性。当然这个尺寸也支持手动输入的,比如就是要固定尺寸128px 128px直接输入即可

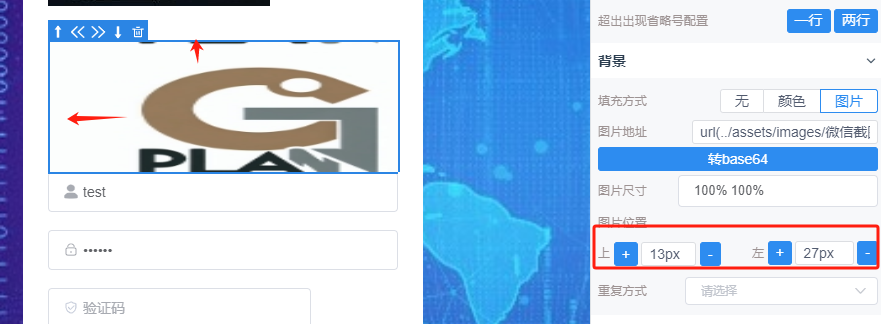
- 图片的位置:也就是图片与上面的距离与左边的距离,通常用%为单位,比如常用的图片居中显示则可以上与左都设置为50%

- 重复方式:则是配置图片如何重复平铺。对应的background-repeat属性
默认是重复平铺,如尺寸都设置68px如下图
可选择水平重复,不重复等
绝对定位
最下方有关于定位的配置

- 定位方式可选择:绝对定位,相当定位,固定定位,粘性定位如:position:relative、position:absolute;
- 位置调整则对应的上下左右的位置调整 left:0px,top:0px
- 层级则是对应的css样式中的z-index值
关于定位如何使用,可自行学习css中的position知识点
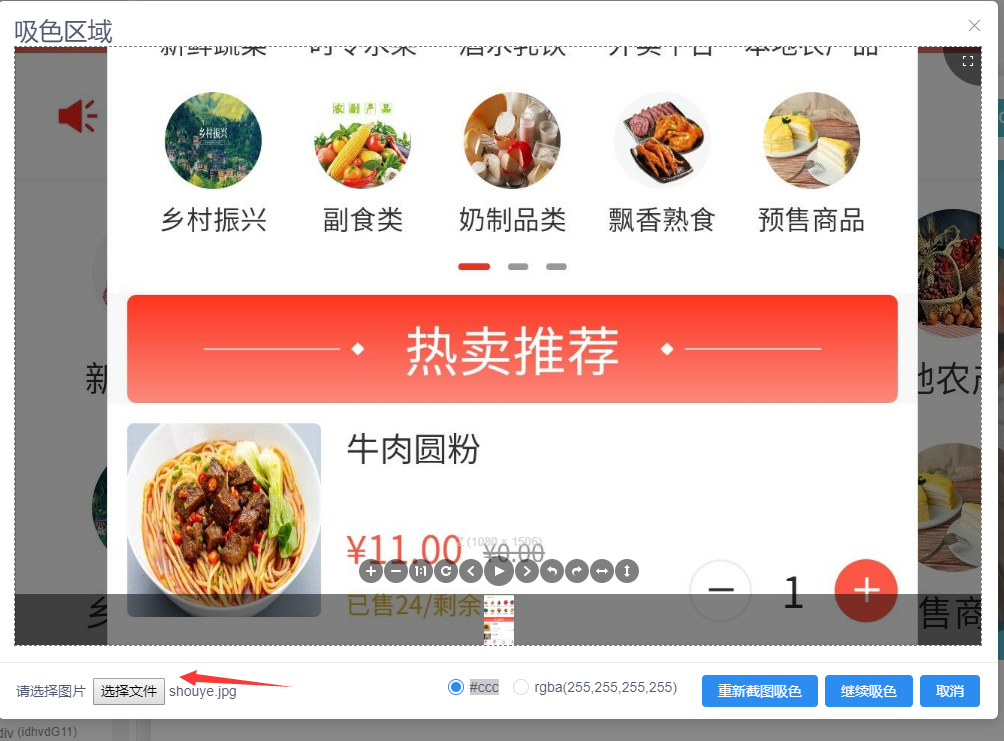
吸色器
每一个颜色调节这块都有吸色器工具。
- 点击吸色器图标

- 自动弹出打开弹框,如果没有图片则可以选择电脑里的效果图

- 重新截图:重新截图则是把当前图片缩放调整好位置之后进行截图,然后光标停靠的时候会显示颜色
- 选好颜色时候单击即可自动插入颜色
- 继续吸色:如果不需要调整图片,则可以点击继续吸色,自动会将上次截图的图片重新显示出来,这样就不需要再次截图处理了。(温馨提示:截图需要一定的时间损耗)
边框与圆角
- 快捷键添加:用快捷b + 方向键可快速添加边框。
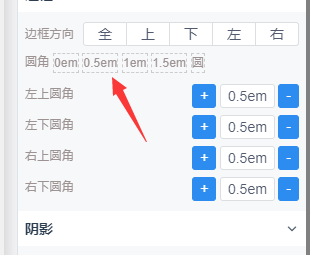
- 通过下图配置边框

- 边框方向:如果需要配置上下左右所有的边框则选择全,也就是全部的边都添加边框。如果只需要配置下边框则直接点击下即可。
- 类型:边框的类型分别有虚线与实线或者无
- 颜色:则是选择边框的颜色
- 宽度:则是选择边框的宽度,一般边框都是1px
- 圆角配置:除了边框配置以外,以下还有对应的圆角,如果需要添加圆角则可直接在下方输入或拖拽加减按钮添加圆角
- 虚线按钮:可以快速添加所有角度,有对应的角度尺寸,圆则表示角度为圆。

盒子水平布局
相信大家对盒子布局应该并不陌生,早年间我们都用左对齐布局,要写很多的样式,什么居中对齐,水平对齐,均匀排列还要写很多的边距行高等等。而有了盒子布局之后几乎可以省下一大半的代码就能实现想要的效果。
盒子布局不太懂的可以看视频教程
后续有更多的布局排版教程,可以尝试着多练习练习。
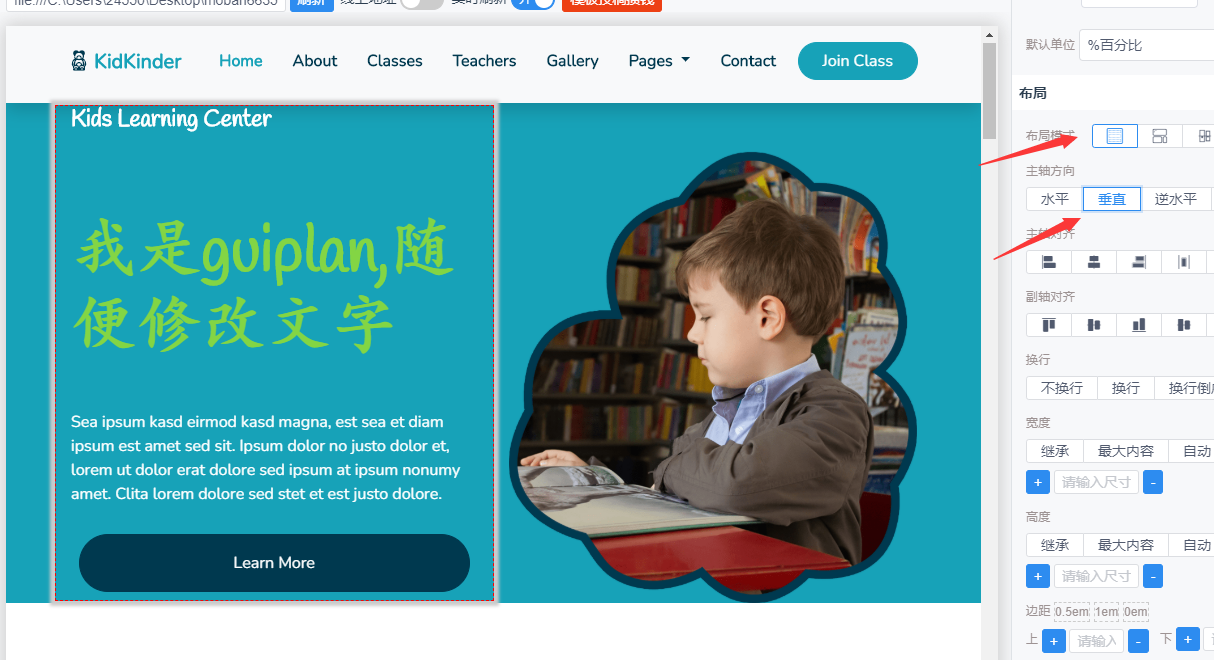
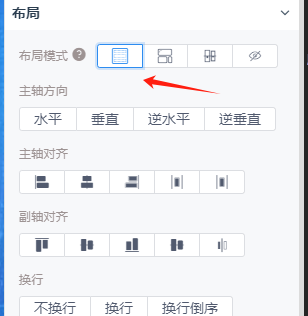
添加默认盒子水平布局
- 直接点击如下图即可快速添加盒子布局,也即是对应的display:flex


- 快捷键添加:还可以直接按快捷键g 快捷添加盒子布局
盒子布局作用
盒子布局大家了解的可以跳过这一节,不了解的我这边简单的介绍一下效果 - 默认布局效果:不用盒子布局时默认是一行一行排列如下图,如果我们要让子元素一列列排列,可能要给每个子元素添加左对齐。


(图3) - 父元素水平排序:我们只需要添加盒子属性即可让其改为水平排列
- 还支持填充剩余空间,以及垂直居中对齐,水平居中对齐,右对齐,顶部对齐,底部对齐等等属性,几乎想把他们放到哪个位置都可以随便放。想怎么排版也可以随便排。这就是用弹性合作的优势。排版几乎不需要写任何代码。后续会一一讲解其他盒子属性,属性之间配合使用几乎可以完成所有的基础排版。如下图:


(自动填充剩余空间)
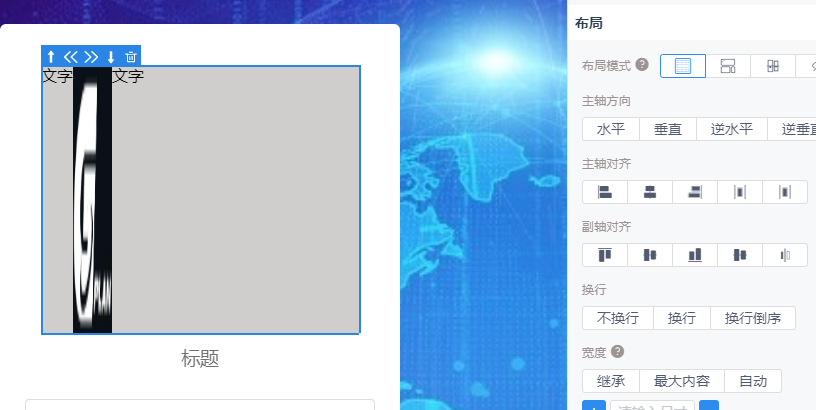
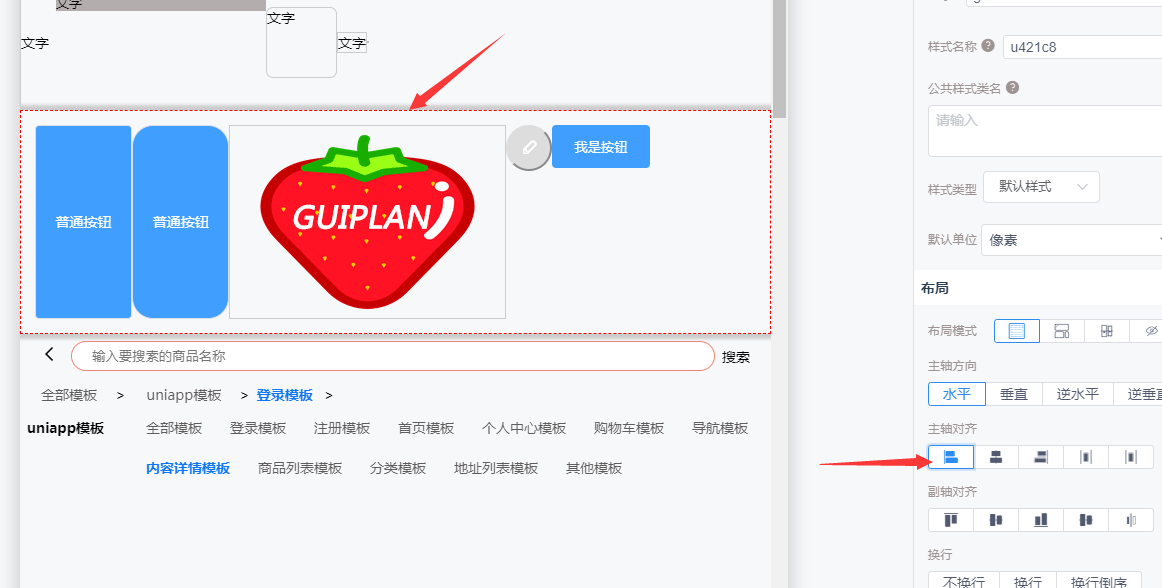
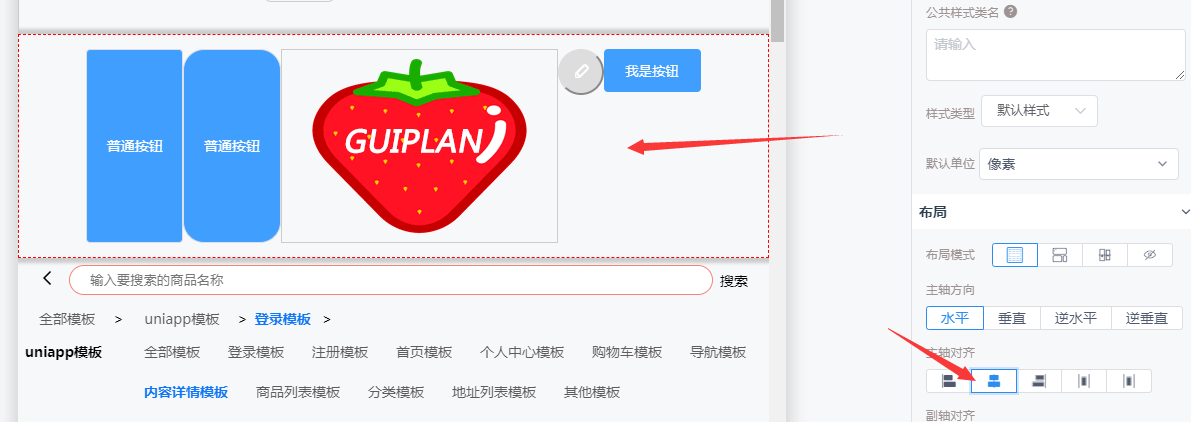
主轴对齐
盒子布局方向为水平布局,
主轴对齐方向为水平方向。
默认则是左对齐。子元素所有内容都会靠左对齐如下图

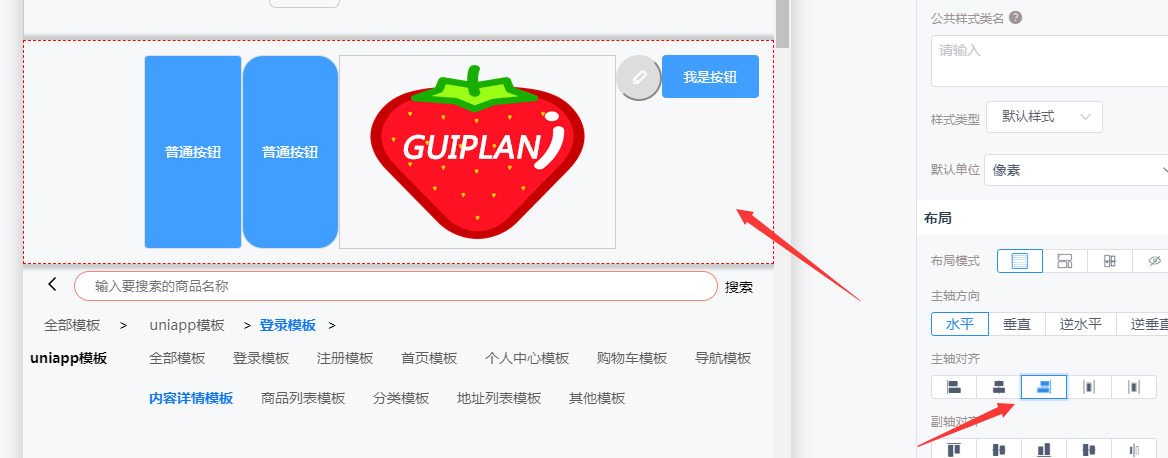
主轴居中则所有内容居中对齐

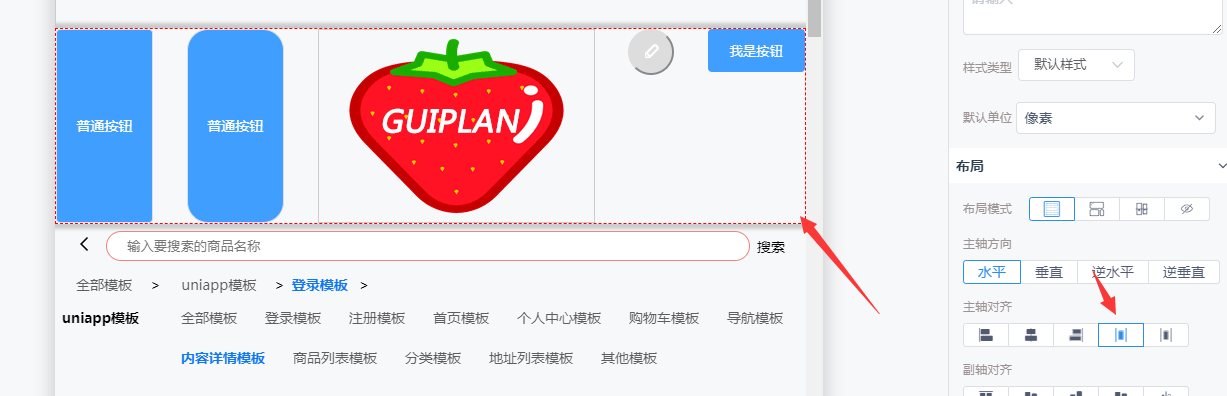
右对齐

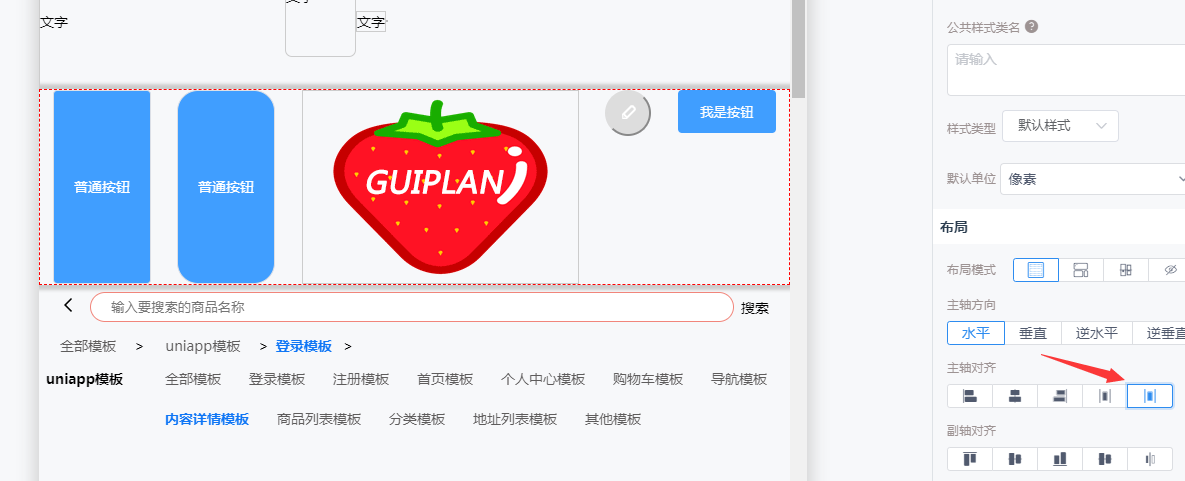
均匀分布贴着两端


盒子布局方向为垂直布局
主轴对齐方向为垂直平方向
默认则是上对齐

同理居中也是垂直方向的居中,均匀分布则是垂直方向的均匀分布。
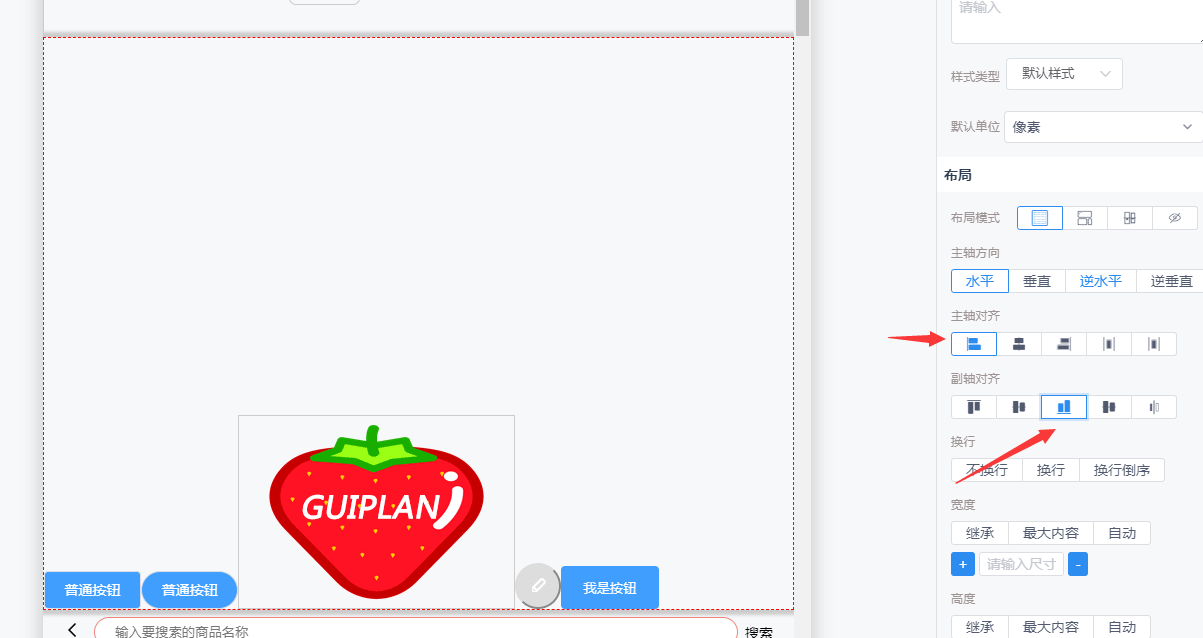
如继续调整水平方向的布局,可以再配合副轴对齐。
副轴对齐
副轴对齐也会根据盒子布局方向而变化。
如果实在难理解,只需要记住副轴就是与主轴不同的方向即可。
比如主轴是水平,副轴则是垂直方向。
主轴为垂直方向,则副轴为水平方向。
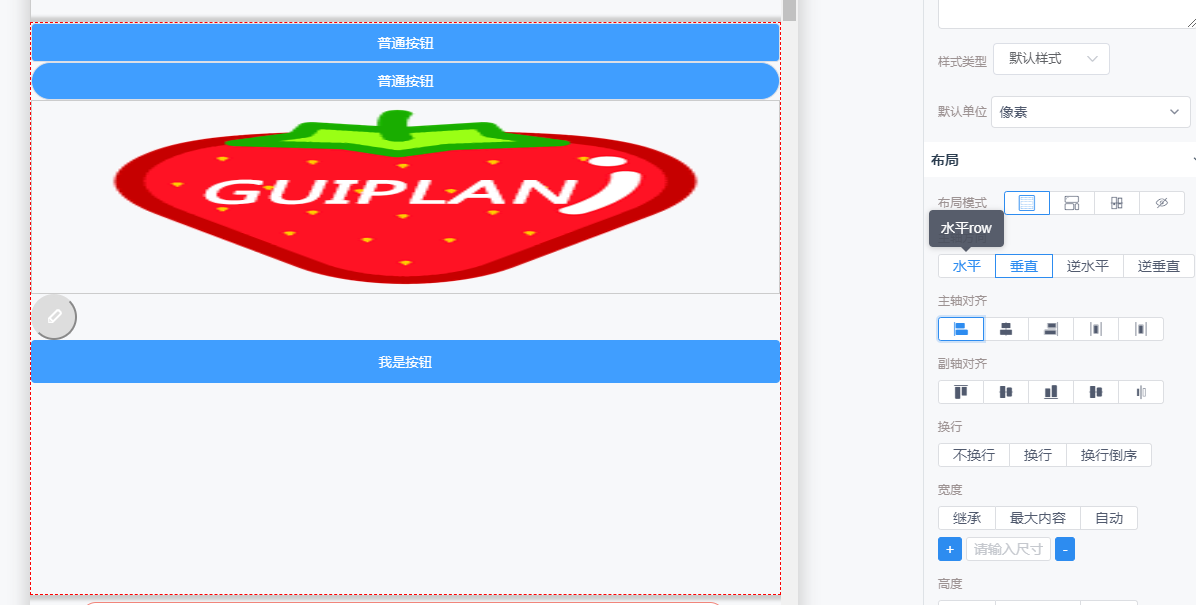
如下图布局方向为水平布局,主轴为水平左对齐,副轴则表示垂直方向,比如垂直方向下对齐。
停靠样式
停靠样式也就是对应的css中的:hover伪类。
也就是光标停靠在所选元素之后要显示的效果

选择好悬浮样式之后,以下样式配置都会自动存放到hover里,
如上图最终生成之后的代码为
.u8e180 :hover {
} 伪类样式
除了常用的停靠伪类以外,我们还支持其他的伪类样式。
我们去查看css伪类表发现也非常之多
具体是什么意思大家可以了解一下测试一样。这些都是css基础相关的知识点。
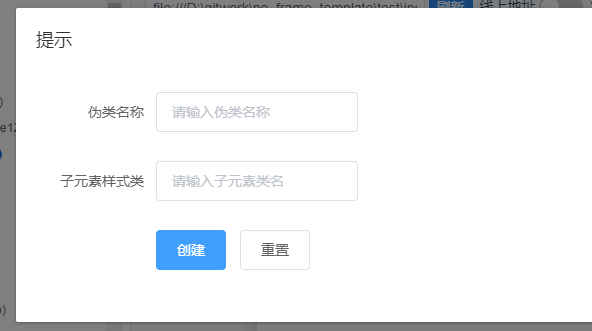
下拉列表中有个自定义伪类

下方有个加号按钮,点击加号弹出弹框

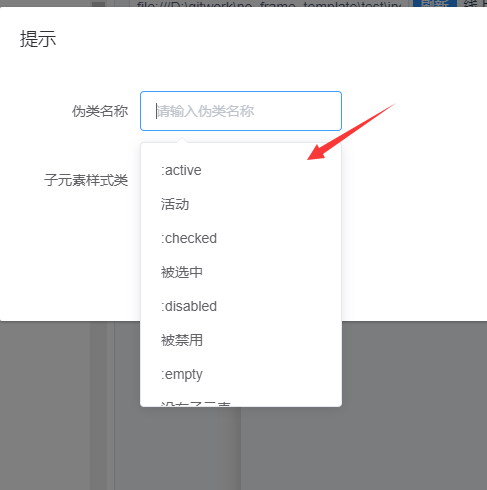
这里我们手动的输入伪类名称,也可以关键字搜索伪类。
如果大家不懂的话也都有对应的中文说明,也可以通过搜索中文关键字进行快速搜索伪类

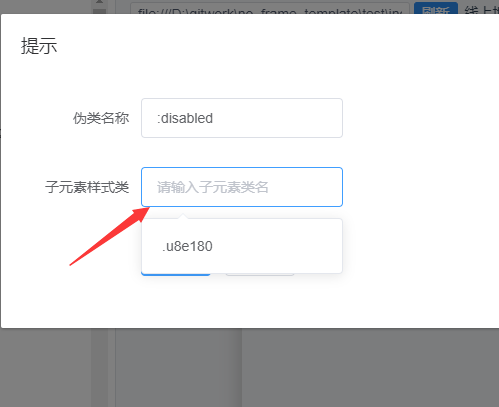
子元素样式类则表示所选元素的子元素,可以为空。为空则表示设置当前所选元素的伪类样式。
不为空则表示设置当前元素的伪类里的子元素样式。
当然这个子元素选择器也可以直接用标签名称比如span

比如当前元素名称为mybtn,所选伪类名称为:disabled,子元素样式类为.u8e180 生成的代码为
.mybtn :disabled .u8e180{
} 当然子元素也可以是标签比如为span
.mybtn :disabled span{
} 其实也就是当按钮的状态为禁用状态时,按钮里的span标签的样式可以定制
自适应定制
自适应也就是不同的屏幕定制不同的样式。
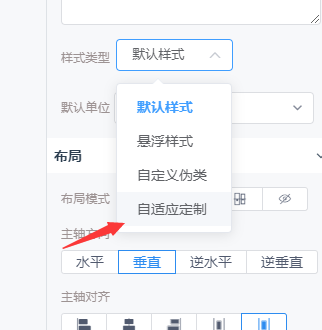
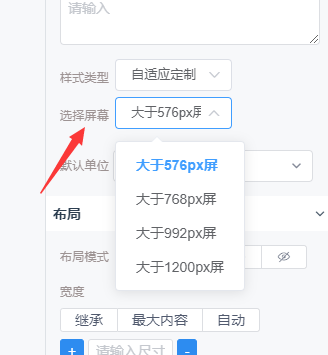
样式类型中选择自适应定制

选择要定制的屏幕

比如选择屏幕大于576px屏,将宽度设置为50%,
则屏幕只要大于576px,宽度自动设置为50%,
同理如果再设置屏幕宽度大于768px,宽度设置为33%,
默认宽度如果是100%,则最终的效果为576px到768px之间宽度为50%,
大于768px则宽度为33%。
当然这只是屏幕的自适应,还可以定制其他的样式比如屏幕的不同背景颜色变化。
不同的屏幕隐藏部分内容。
不同的屏幕修改排版布局方式等。
生成之后的css代码如下,会自动将样式代码存放到自适应对应的位置
@media (min-width: 576px) {}
@media (min-width: 768px) {}
@media (min-width: 992px) {}
@media (min-width: 1200px) {} 不了解的可以看视频学习。
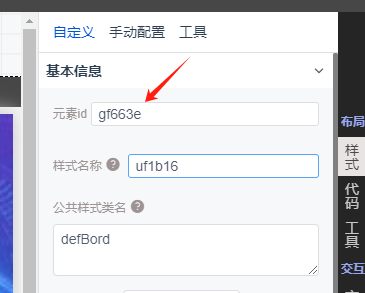
元素id
元素id则是为给所选元素添加id
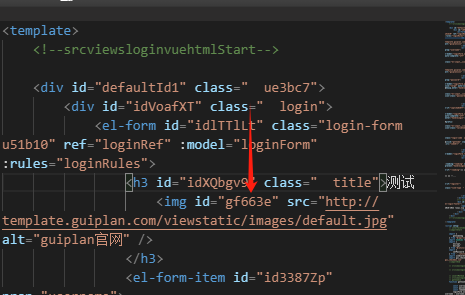
生成之后的代码如下:
如果生成之后的代码不需要这些多余的id,可以勾选“优化”
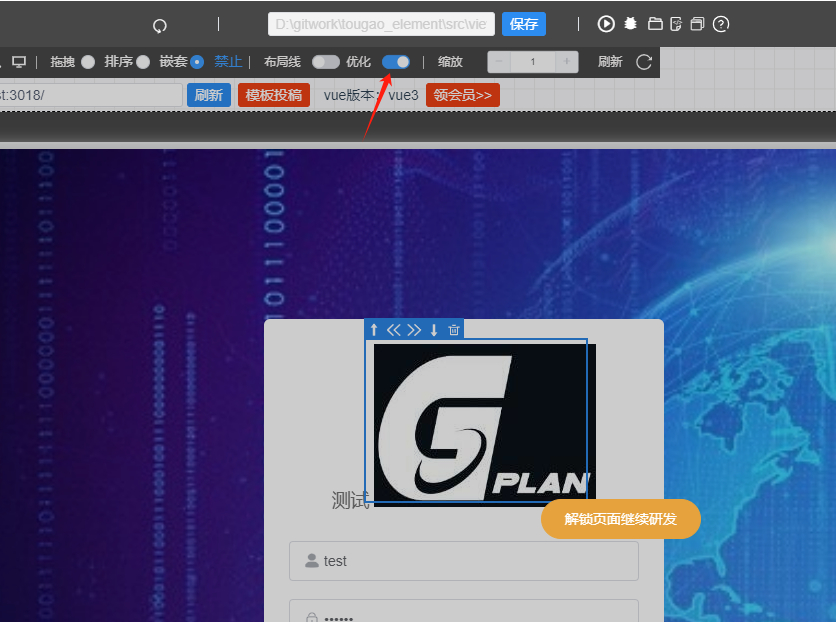
优化之后的代码则不会再有id了。如下图
但要注意:guiplan是通过id来判断所选的是哪个元素,所以优化之后不可再进行可视化开发。并且元素选择器也尽量不要用id选择器,代码优化之后会去掉id。
如果想继续可视化开发,可点击“解锁页面继续研发”
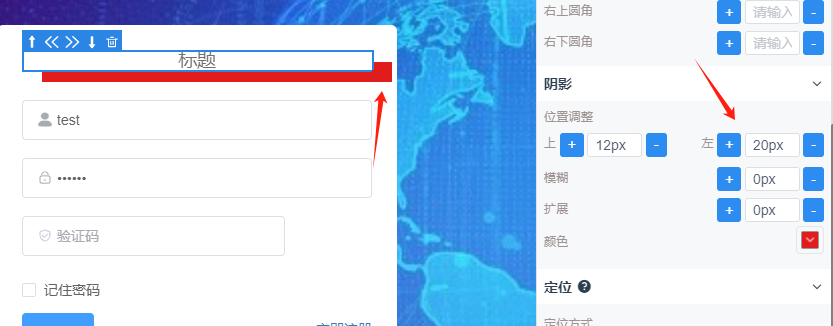
阴影
为所选元素添加阴影。
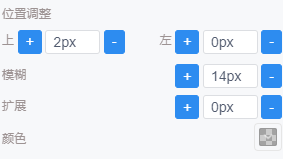
上阴影:

左阴影

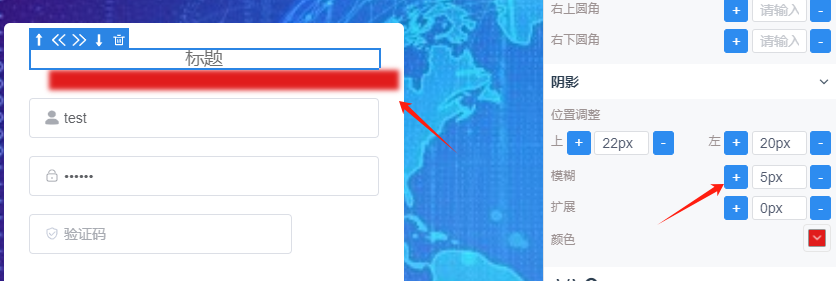
阴影模糊

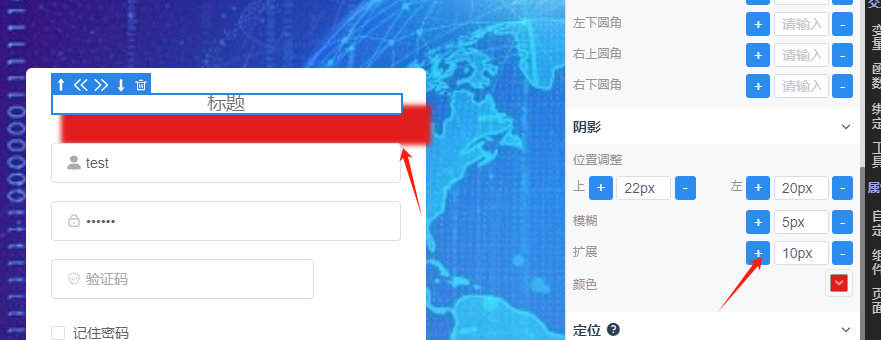
阴影扩展

常用阴影如下


box-shadow:0px 2px 14px 0px rgba(0,0,0,0.2); 生成之后的代码如上
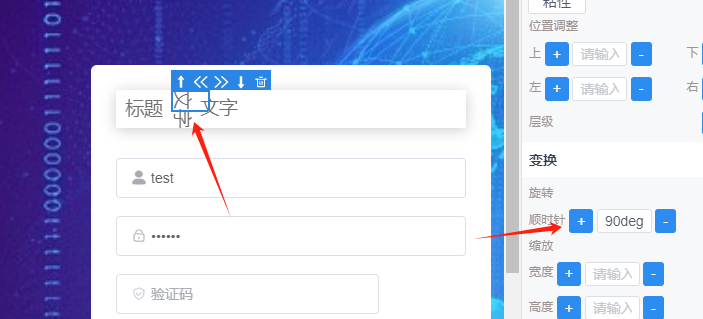
缩放
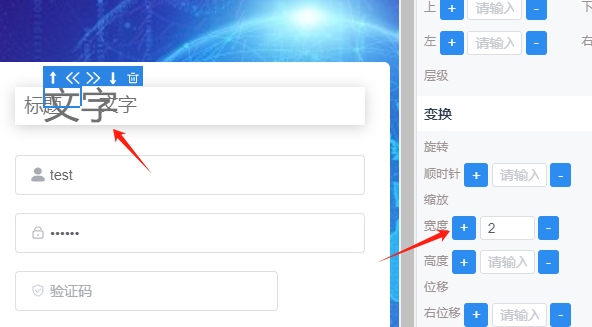
这里的缩放是指缩放倍数,2则表示放大两倍大小,如想缩小一半则可设置为0.5
宽度缩放

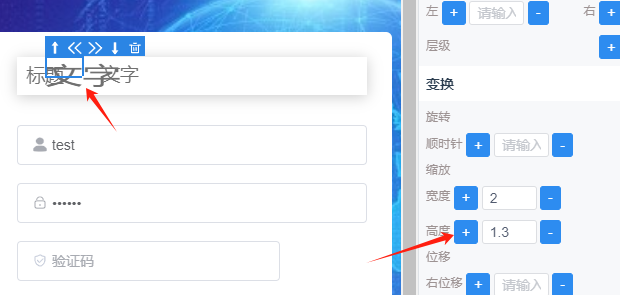
高度缩放

代码如下
生成之后的代码也就是scale属性
transform: scale(2,1.3) ;
位移
温馨提示:所有的变换元素,实际所占位置是不变的,显示的位置会有变化。
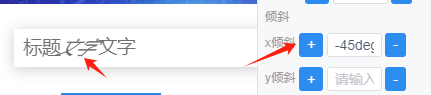
左位移
这里的位移与margin边距,或者绝对定位都是有区别的。如下图:中间文字实际还是占用了该有的位置,所以中间会空出来,然后显示的时候中间文字进行了移动,导致文字重叠。
而margin边距移动的话,后面的所有元素都会被挤出去跟着一起移动位置。


下位移
下位移同理显示的时候往下移动,实际所占位置并没有变化,所以哪怕显示的时候超出了父元素,也不会将父元素的高度撑开,所以超出的部分会被遮挡。


生成代码
transform: translate(25px,19px) ;