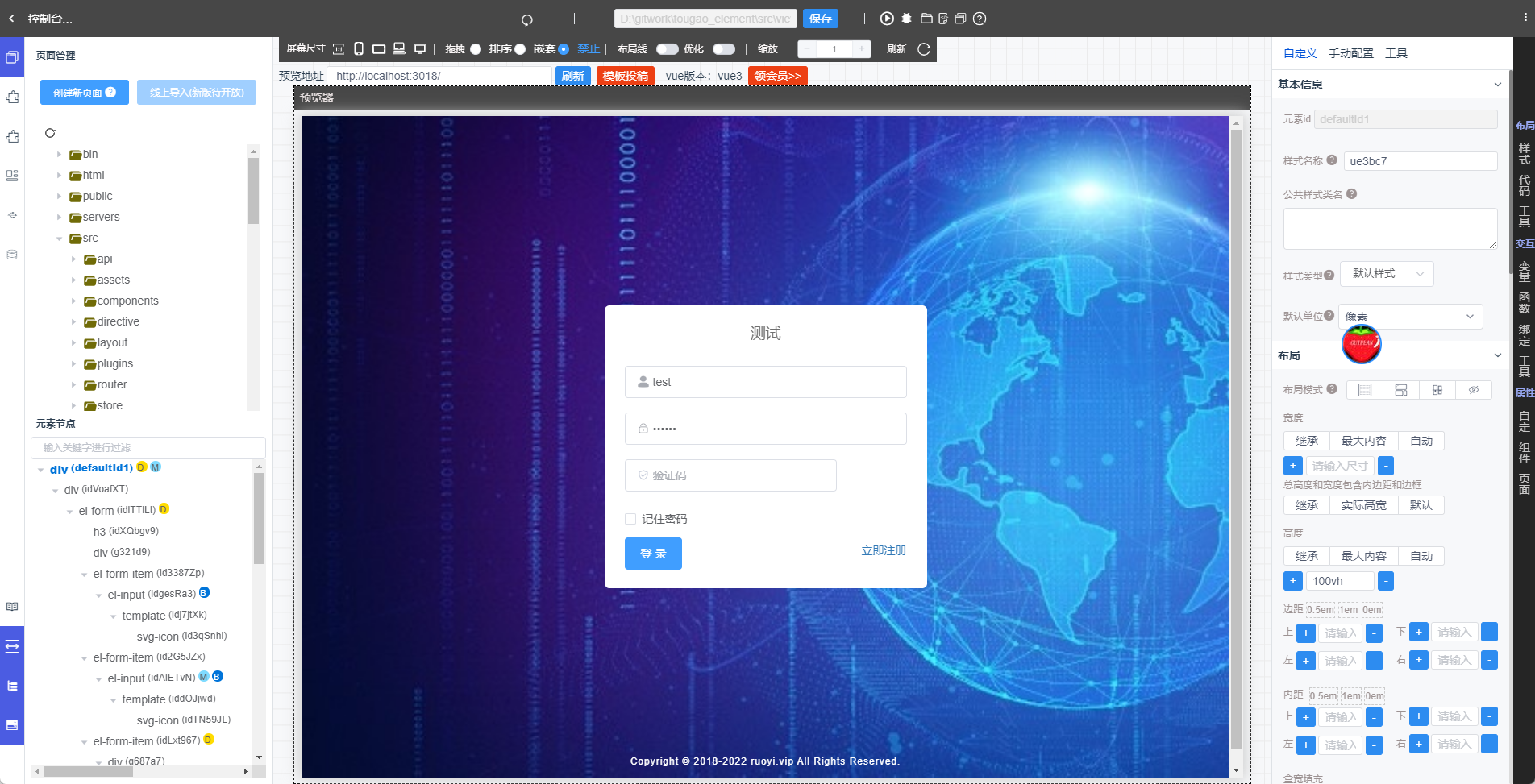
页面结构

- 左菜单:最左边有切换模块有页面管理模块、组件标签模块、模版模块、数据库配置模块、接口配置模块
- 页面管理:左边页面管理可对页面进行创建以及增删该查,当模块进行切换时这边区域也会做对应的切换
- 元素节点:会显示当前所选页面的html结构,可以进行拖拽,调整元素位置,也可以进行删除元素。配合组件标签或快捷键可快速插入元素
- 预览区域:中间为预览区域将本地页面的预览地址输入进去既可预览,其实预览区域也相当于一个浏览器,最顶部的有个虫子一样的图标点击即可打开调试工具。然后与普通浏览器不同的是我们可以直接点击就能修改节点样式,vue交互以及代码。
- 右边模块:最右边分为三大模块分别是样式、交互、以及属性
样式:可直接可视化调整css样式,通过拖拽,点击等方式即可自动完成布局
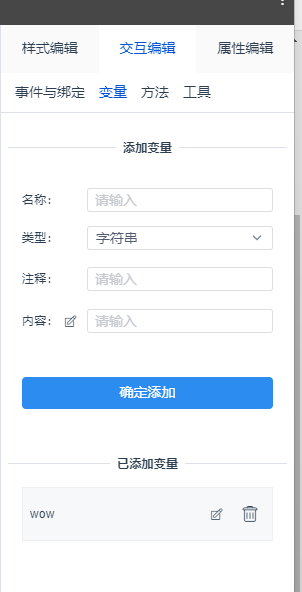
交互:进行vue的一些指令或数据与方法等,我们可以直接可视化快速绑定指令,事件等。也可以快速创建变量与函数方法。
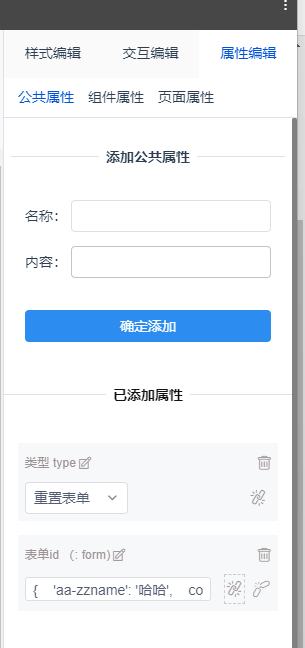
属性:一些组件或标签元素的一些属性配置,如文本框标签input含有提示属性placehold,onchange监听变化属性、blur离焦属性等等。可快速添加、快速绑定、快速修改属性。特别是第三方框架如uniapp组件里的属性,我们不需要去查询文档就能快速找到属性并一键插入。 - 最顶部:结构有返回功能,页面保存配置、保存功能、打开调试工具、打开项目文件夹、打开当前文件源代码、全屏模式、历史版本、快捷键大全、清空历史版本
打开当前文件:打开当前文件则是guiplan会直接打开文件源代码,我们在系统注释以外的区域还可以编写自己的代码,达到混合开发的目的。如我们需要写过滤器filter,监听器watch,计算属性computed、或者引用其他组件与插件import都可以进行手写代码开发。后续我们也会将这些功能慢慢开放出来。注意:项目路径中不能含有中文否则无法打开文件夹
项目管理
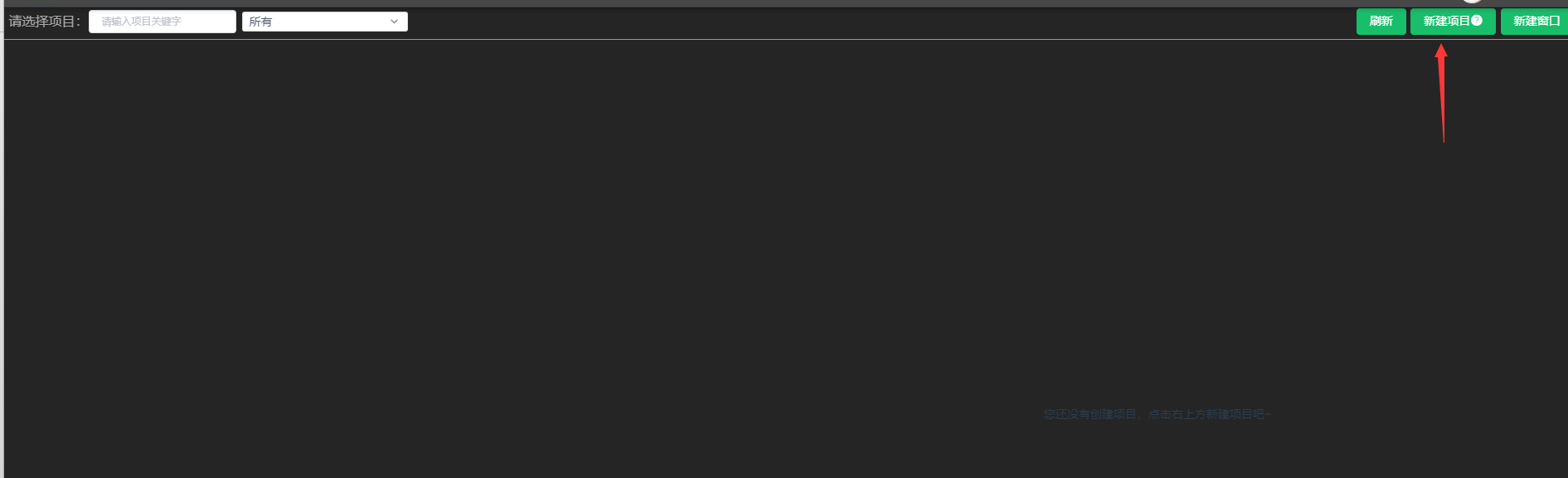
项目列表
登录成功之后会显示当前所有项目列表

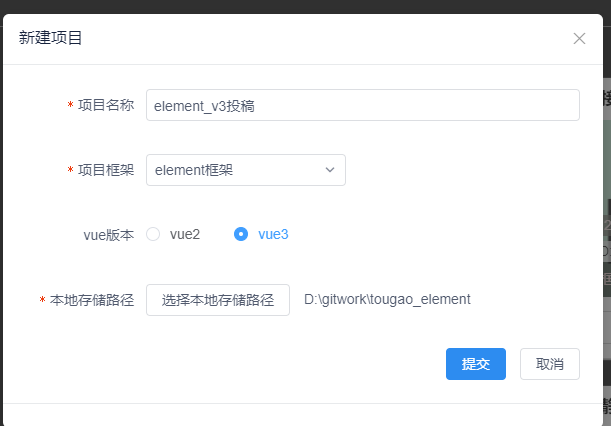
创建项目
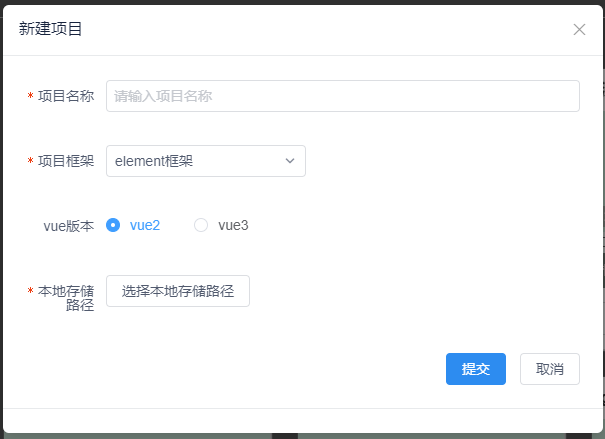
- 点击上图新建项目按钮会弹出如下对话框

- 输入项目名称:可以用中文命名
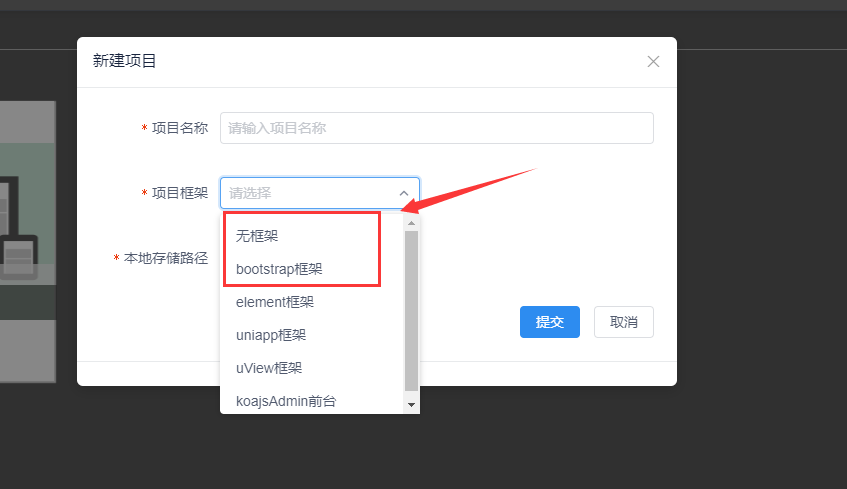
- 选择项目框架,目前支持uni-app,element-ui框架,iview、bootstrap框架
- vue版本选择,如果选择vue3版本生成之后的代码自动是<script setup>结构,里面创建的变量会自动添加响应式如
<template>
</template>
<script lang='ts' setup>
import { reactive, toRefs, ref } from 'vue'
// interfaceCode
// insertData
const str = ref('我是响应式变量')
// insertMethod
// defaultLoad
</script>
<style>
</style> - 选择本地电脑里的文件夹用于存储项目文件。注意 这里的项目文件夹为当前项目的根目录。
如uni-app根目录:
没有项目的可以先用hbuidx去创建项目,移动端安装部署请移步文档 uniapp安装与启动 - 如果没有项目也可以直接在软件中点击下载,自动下载我们配置好的项目如下图

如果是uniapp项目,下载好之后请用hbuild进行启动,如果是element项目则直接点击启动图标即可。
注意:我们的element后台管理系统是一个全栈框架,后端用的koa + mongodb所以需要安装后端相关插件,并启动后端服务。
项目启动文档与框架如下https://gitee.com/zhoushuigui/koajs-admin - 没有后台管理项目的可以去element-ui官网按教程去安装项目,或直接去guiplan官网下载我们的全栈开源框架。我们不强制限制用户必须使用我们的框架,因为每个项目每个人的写法与习惯都不同,我们只是辅助开发,可视化布局也完全可以按照自己的要求进行布局,vue交互绑定也可以按自己的要求去配置,生成之后的代码基本与手写无差异。
- 最后点击提交即可创建项目
修改项目
修改项目点击项目列表中的编辑图标即可弹出对话框进行修改项目。
当我们所选框架或存储路径不正确时可以直接通过修改项目来进行修改
vue版本、项目框架、项目名称都支持修改
注意:vue版本修改之后生成之后的代码格式也会变化
删除项目
在项目列表中点击"删除"图标即可删除整个项目
注意:这里项目删除之后会删除里面创建好的所有页面,接口,数据库,缓存以及提交的各种图片等,删除之后不会恢复请谨慎操作。本地的源代码不会删除,后续可以手写二次开发。
下载项目
新版guiplan之后去掉了下载项目功能,项目中所有的代码,文件都在本地,无需下载。guiplan服务器不会保存你们的源代码。guiplan我们的目标定位其实是本地开发工具,所以所有的操作都在本地。
页面管理
查看页面列表
在项目列表中点击任意项目可进入到页面制作页,左边创建新页面按钮下方会显示当前项目下所有的页面
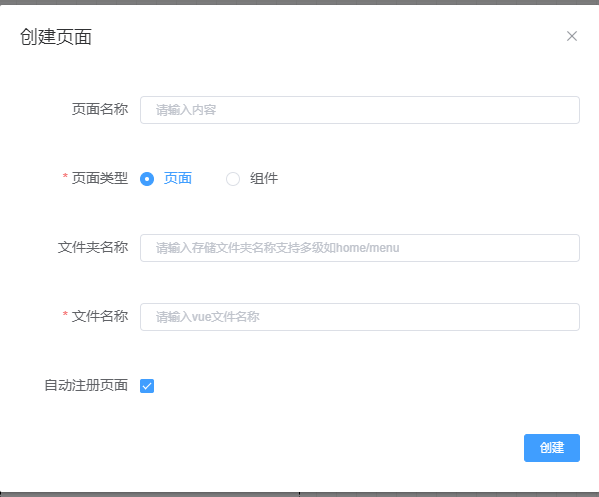
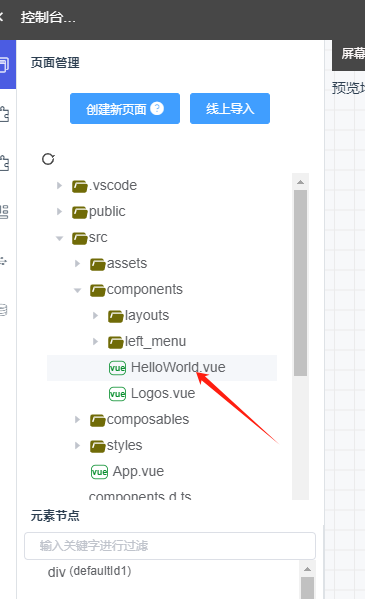
创建页面
- 点击创建新页面会弹出如下弹框

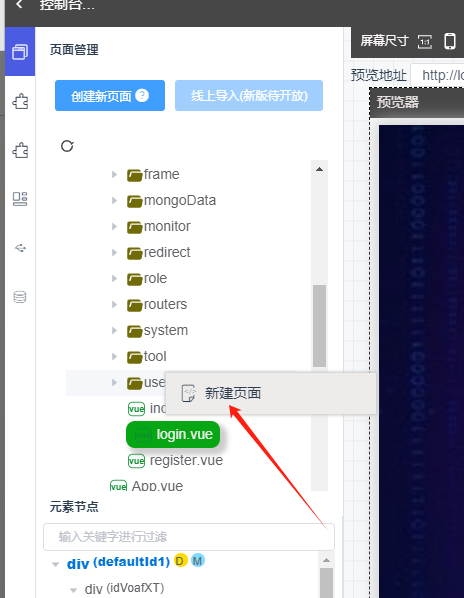
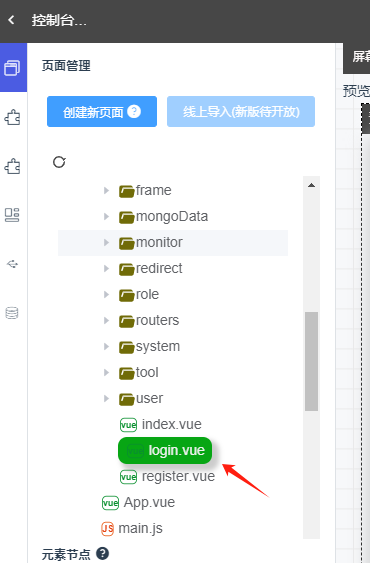
- 如果需要在某个文件夹里创建vue页面,可以右击该文件夹,然后点击“新建页面”

- 页面名称:可以输入页面名称,这里支持中文。
- 页面类型:页面类型分为页面与组件,不同的是文件的存储位置会不同,如uniapp框架当页面类型为页面,则vue文件会存储到pages文件夹中,而页面类型为组件会存储到component文件夹中。
- 文件夹名称:一般用于文件的分类,如登录页面可以将页面存入到user文件夹中,首页可以存储到home文件夹中。支持多层嵌套如home\head
- 文件名称:文件名称则为vue文件的名称。与文件夹名称组合会生成完整的文件存储路径。比如文件夹名称为test,文件名称为index,uniapp框架项目则完整路径为/pages/test/index.vue。如果是element项目则完整路径为/src/views/test/index.vue
- 自动注册页面:默认是选中状态,也就是创建页面之后会自动去注册页面,element则对应的是router路由的自动配置(注意:只支持自带koaAdmin框架),而uniapp则对应的是pages.json的自动配置。如果没有勾选则需要手动去配置路由或pages.json。
- 打开本地vue文件:打开本地vue也是将本地vue文件转可视化,注意选择文件目录也是在当前项目的根目录下找vue文件,操作步骤与上面一样。
1.备份要转换的vue文件,由于代码编写的不一样,复杂程度也不一样,所以不一定能转换成功
2.打开vue文件,双击文件即可打开vue文件,并会将手写代码转可视化。
我们可以把这个无法转换的代码片段先删除掉,然后等转换为可视化成功之后再添加上去。
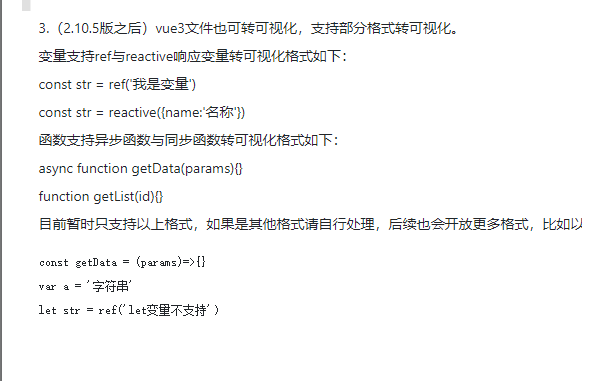
3.(2.10.5版之后)vue3文件也可转可视化,支持部分格式转可视化。vue3代码必须是<script setup>结构,如果还是普通结构创建项目时还请选vue2。
变量支持ref与reactive响应变量转可视化格式如下: - const str = ref('我是变量')
const str = reactive({name:'名称'})
函数支持异步函数与同步函数转可视化格式如下:
async function getData(params){}
function getList(id){}
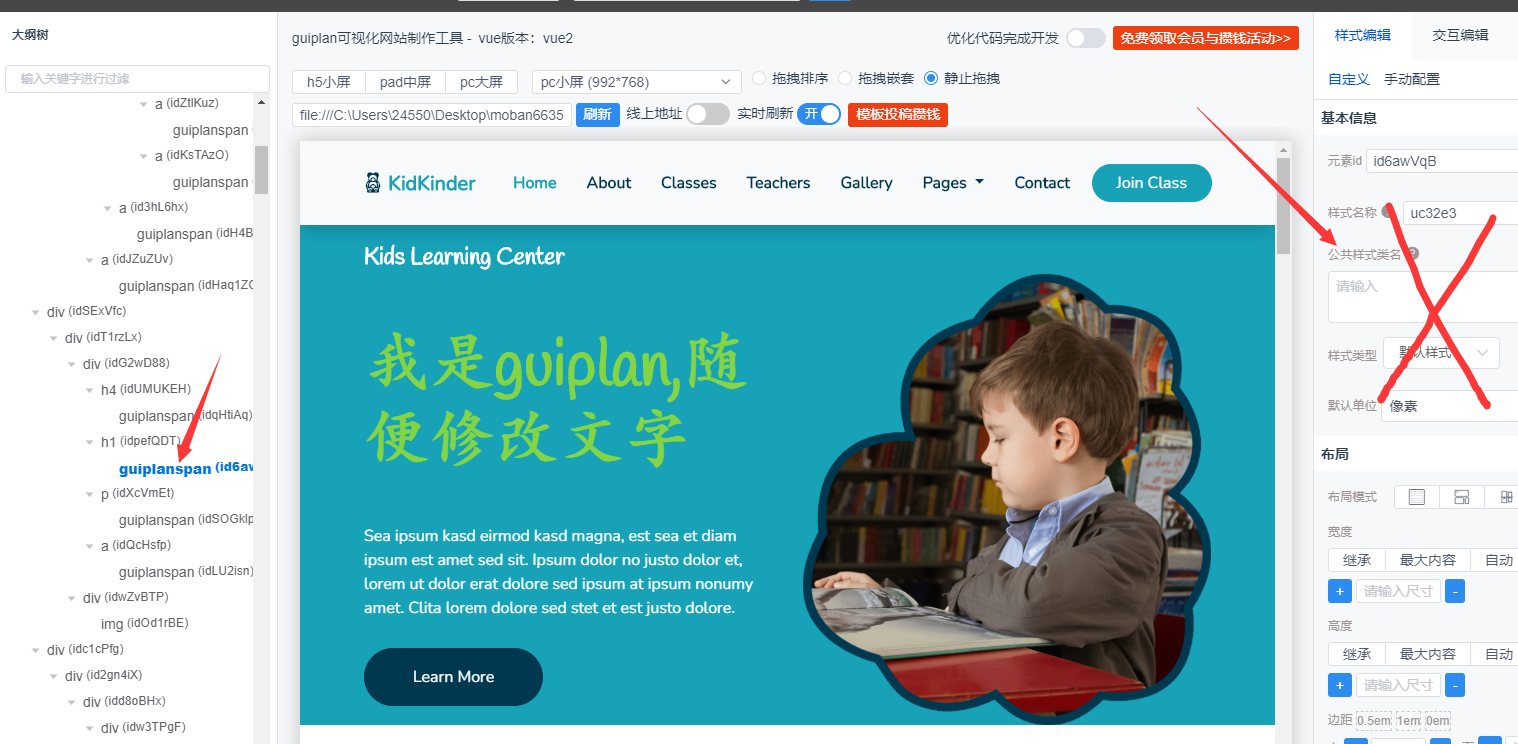
目前暂时只支持以上格式 - 注意:手写代码转可视化,如果是纯文字内容,则转换为大纲树节点之后会有guiplanspan标签进行标记,
而生成之后的代码会自动去掉这个标记,所以guiplanspan元素上不要配置样式,因为生成的代码标签被删除配置的样式也就不会起效。
如下图guiplanspan标签就不需要配置样式了。但里面可以放嵌入脚本比如<?php echo 'myphp'></php>
- 再到最底部点击“创建”按钮即可创建页面,这里会根据页面类型、文件夹名称、页面名称来拼接一个vue的绝对路径用于存储vue文件。
比如所选类型为页面,文件夹为user,文件名称为register。最后拼接的绝对路径为F:\gitWork\uniapp\uniapptest\uniapptest\pages\user\register.vue
同时也会自动生成预览地址默认端口为8080如下:http://localhost:8081/#/pages/user/register
注意 系统生成的默认地址不一定是当前项目运行之后的实际地址,需要根据实际情况去修改地址。其次预览页面如果刷新没有显示需要自行检测地址是否正确,项目是否启动。(温馨提示:预览地址就是浏览器能正常打开的实际运行地址。)
修改页面。
双击vue文件即可可视化修改页面,如果在其他编辑器中修改了源代码,双击vue会再次转可视化。
删除页面
目前还不支持删除文件功能,请手动打开文件夹找到要删除的文件手动删除,然后刷新文件列表。
元素节点
元素节点介绍
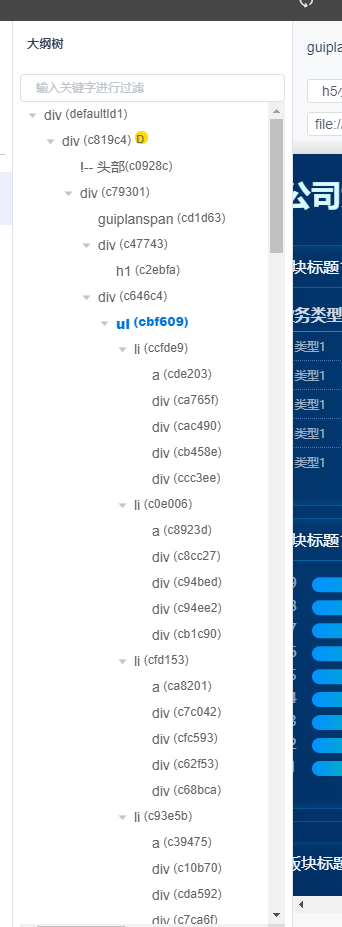
元素结构


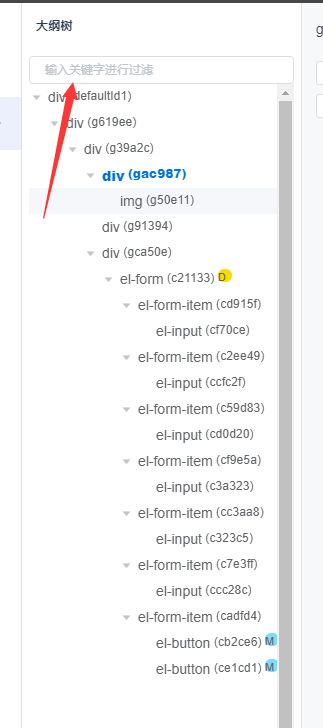
(图1)
如上图所示其实也就是html结构,可以很清楚的看到内部的元素标签。包括注释代码也能自动生成。
点击查看自动生成的源代码如下:

元素属性


(图2)
在最右边样式编辑里可以很清楚的看到大纲树当前所选元素的所有样式,比如上图弹性布局垂直居中。
其次还可以在交互编辑中可以很清楚的看到该元素绑定了那些事件,创建了那些方法与变量等,如上图3


最后在属性面板中可以看到所选元素的属性,比如上图4选中的轮播图可以很清楚的看到有哪些属性,比如自动切换,默认选中第二张轮播图等
元素节点操作
移动元素
元素节点里的元素都是可以自由移动的,拖拽元素即可移动,可任意移动任意嵌套
选中元素
选中元素有三种方式:
- 点击元素节点即可选中。
- 预览页面直接去点击元素也可以选中元素
- 通过快捷键上下左右可以分别选中元素的父元素,子元素,前一个元素,后一个元素
删除元素
- 删除元素 按快捷键delete可删除所选元素
- 也可以右击节点点击删除
搜索节点
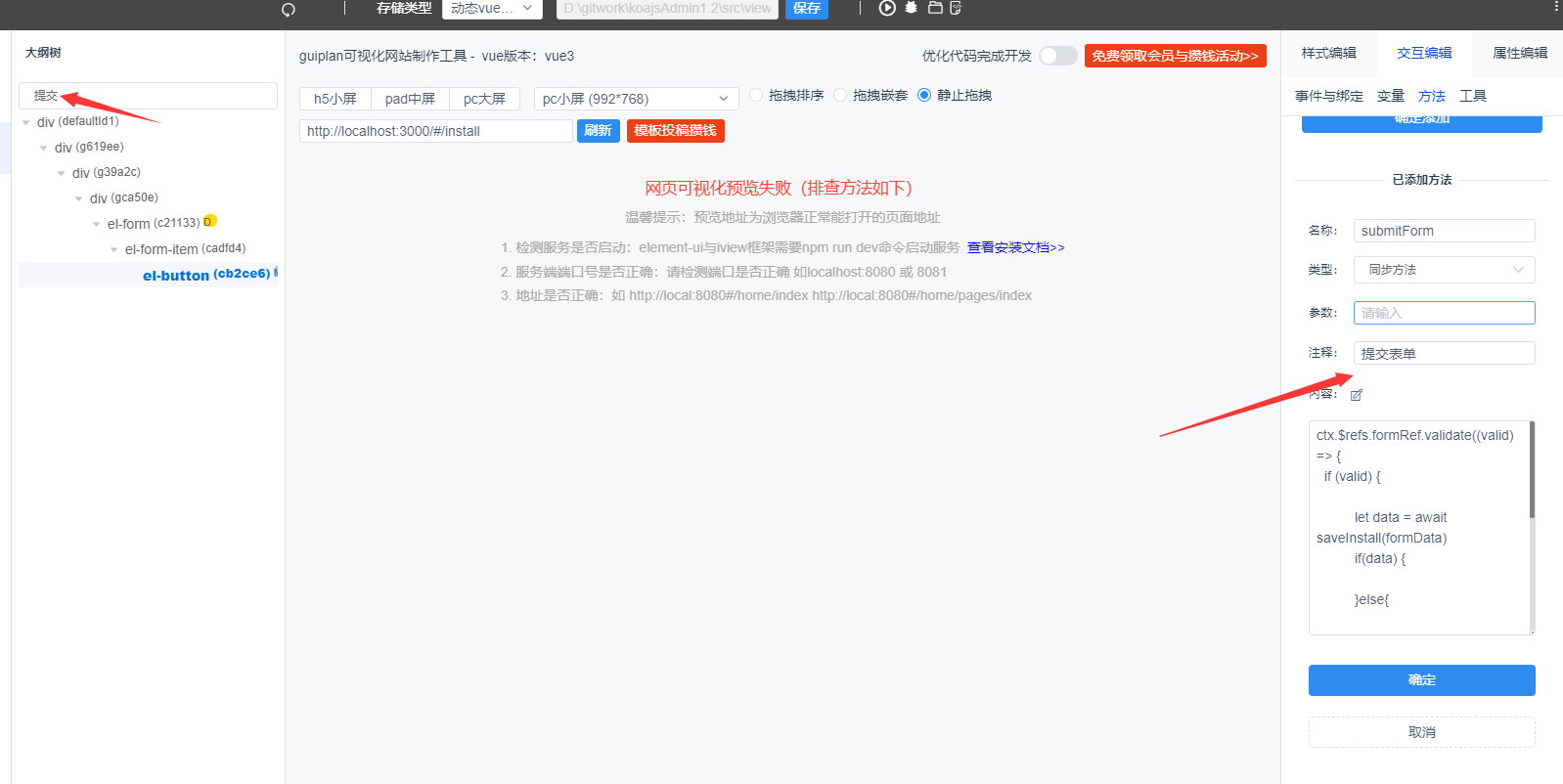
可以通过关键字搜索id、样式名称、变量、函数。
变量与函数除了支持搜索名称以外,还可以通过自己写的注释进行搜索。比如搜索“提交”两个字即可找到提交表单的函数。

插入代码
右击元素节点出现右击菜单如下:

插入html代码:可以直接将html代码转可视化并插入到所选的元素里。
插入css样式代码:可以手动输入或复制其他样式插入到当前所选原理
插入data数据代码:也就是插入vue文件中的data里的变量
插入method函数代码:也就是插入vue文件中method里的函数
插入vue代码:则是可以直接将vue代码转可视化并插入到所选元素中
插入vue文件:则是可以选择本地的vue文件进行转换为可视化之后插入所选元素中。
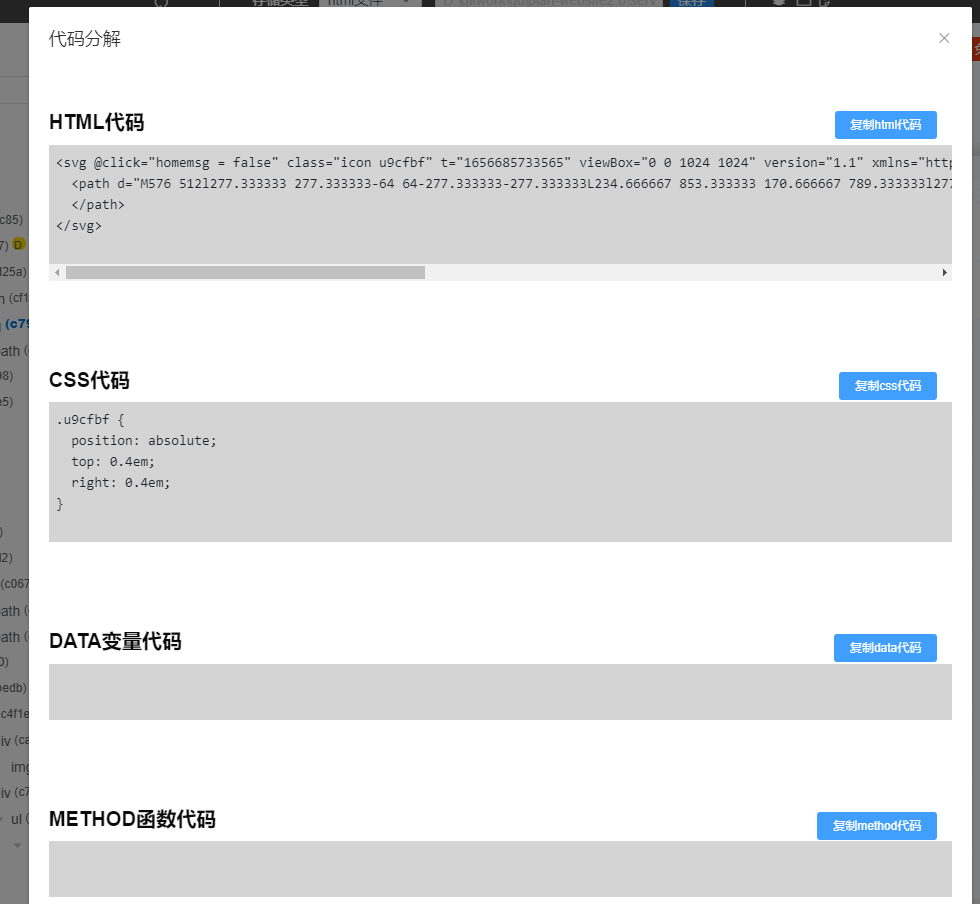
分离源码:可以很清晰的看到所选元素,用到的html结构,css样式,data变量,method函数等
复制json源码:此功能用于将自己开发的元素写入到自己的后台里,用于录入属于自己的私有组件库。
注意:vue代码转可视化也是需要提前处理好格式,详情可看上面的页面创建中打开本地vue文件这一章节
只复制元素
只复制元素与复制元素功能差不多,但只复制元素则不会复制元素中所带的变量与函数,以及样式。
会自动将配置好的样式名称设置为公共样式类名来使用,也就是被复制的元素可以充当公共样式。

分离源码
如果当前自己的页面过于复杂不太好转可视化,但需要添加一些组件或者一些复杂的效果,可右击选择"分离源码",即可将所选的元素所有的代码分离出来,后续复制粘贴到自己的页面中即可。

复制json
做好的效果如果想后续反复复用,达到一键插入的效果。可去自定义组件库里配置自己的组件,复制json然后粘贴进去即可。
点击"自定义组件" -> 点击"编辑" -> "粘贴json代码" 如下图

这样我们即可在自定义组件库里一键插入自己配置好的组件了。
手写代码转可视化
有很多用户在使用的时候还是不知道如何将自己的项目通过guiplan转可视化,我们单独将此模块提取出来写一篇文档。根据项目的不同,一共分为三种情况。第一种是静态页面,第二种是uniapp小程序页面,第三种是vue后台管理页面或者其他vue项目。前面的项目创建步骤都是一样的,也是特别要注意的,很多小伙伴第一步就搞错了导致后面流程无法进行。
步骤如下
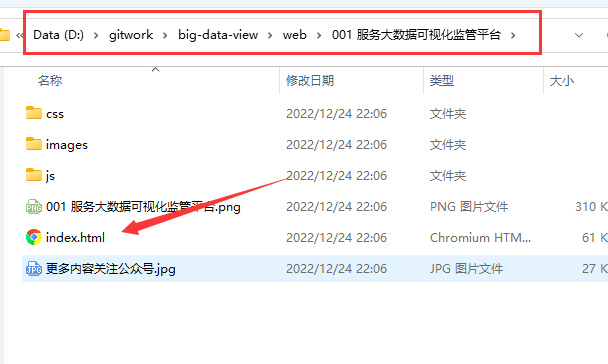
- 寻找项目的根目录。
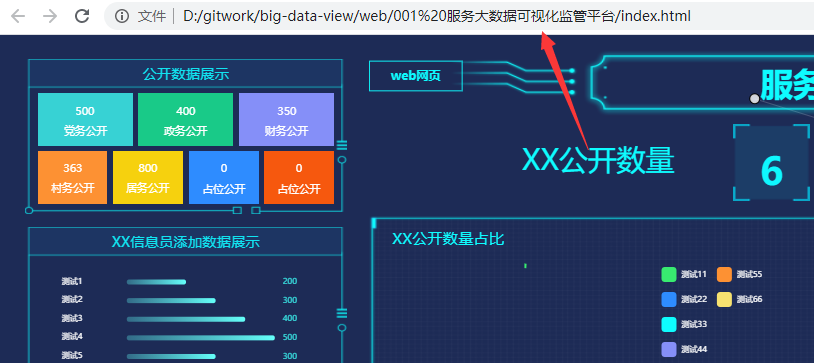
静态页面的根目录则html页面所在的目录则为根目录如下图,根目录为:D:\gitwork\big-data-view\web\001 服务大数据可视化监管平台
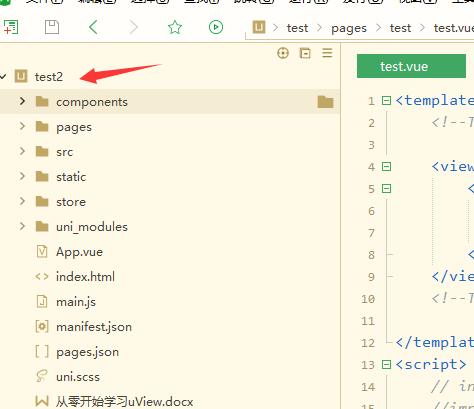
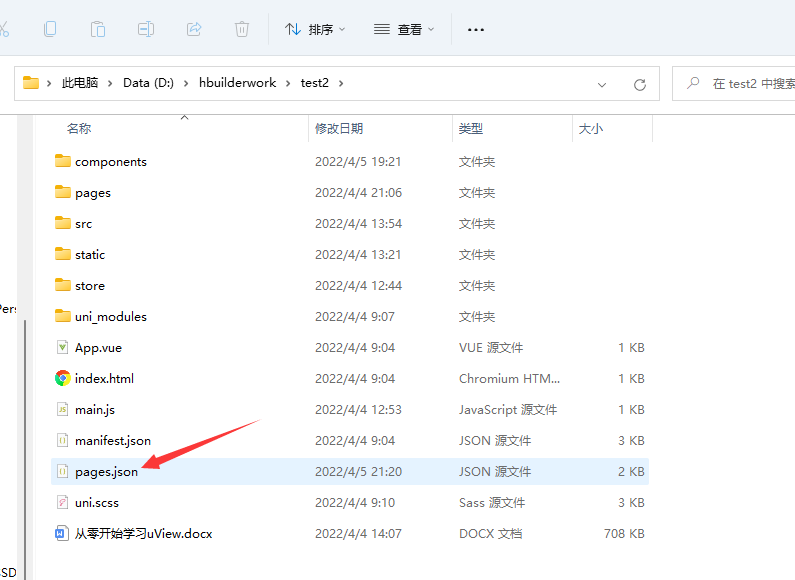
uniapp根目录 则只需找到pages.json文件所在的目录即可如下图根目录为D:\hbuilderwork\test2
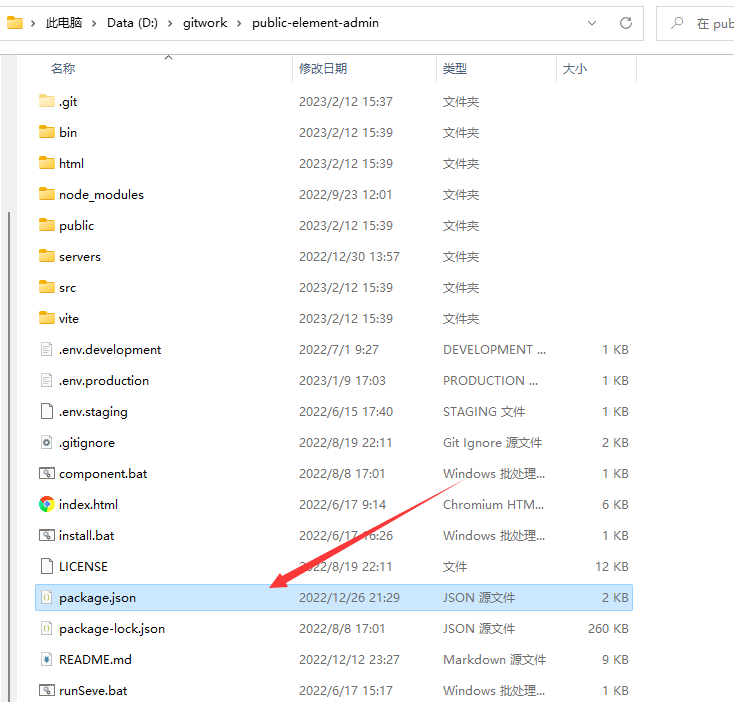
其他vue项目的根目录则为package.json所在的目录如下图根目录为D:\gitwork\public-element-admin。无论你当前的vue项目用的什么框架,ant,iview,element等等都可通过此方法找到根目录。
- 选择框架创建项目
静态页面创建项目可以选择无框架或者bootstrap框架,根据你自己的网页所用到的框架而定。如果你的静态页面用的其他框架则用选无框架即可。
名称可以随便填写。
本地存储路径则选择我们找到的项目根目录即可。
uniapp项目与上面的”静态页面“操作一样,这里选择uniapp框架或者uView框架。注意:如果你的项目没有安装uView框架,需要自己手动安装好uView框架才能使用其中的组件。
其他vue项目与上面”静态页面“操作一样,这里选择element框架。当然如果你的vue项目用的其他框架也没关系,先选element框架进入到页面中,然后再自己手动录入框架数据即可。vue版本的选择根据自己的项目而定。如果不知道自己的项目vue那个版本可以查看package.json文件,寻找vue的版本号即可。3.×.× 则表示vue3版本。 - 启动项目
点击项目即可进入到页面制作中,很多小伙伴看不到效果,不知道是什么原因。这里有一个很重要的步骤,就是项目必须得启动起来。只有启动了服务才能有预览地址,才能看到预览效果。
静态页面则不需要启动任何服务,直接就可以使用。
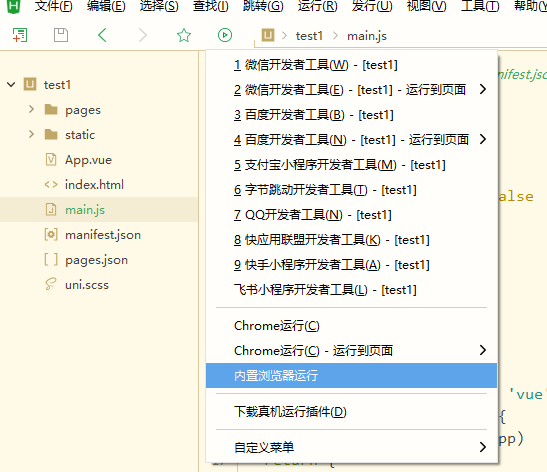
uniapp项目需要通过hbuilderx来启动服务,hbuilderx导入根目录,然后选择内置浏览器来启动项目。具体可参考文档https://hx.dcloud.net.cn/Tutorial/project?id=import
vue项目根据自己的项目启动服务,一般的启动命令为npm run dev。具体可去package.json文件查找自己项目的启动命令即可。注意:这些含有package.json的项目都是需要打包编译才能运行,所以大家需要提前安装好node环境,如果用我们自带后台含有后端模块的还需要安装mongodb数据库。详情请移步文档 环境部署 - 创建页面
这里创建页面的过程就是手写代码转可视化的过程。创建页面之前我们要先备份一下,可以长按文件进行拖拽复制一份。需要转换那个文件就复制一份备份一下,因为手写转可视化是操作你的源文件,如果转换不成功很可能会让源文件变的混乱无法恢复。
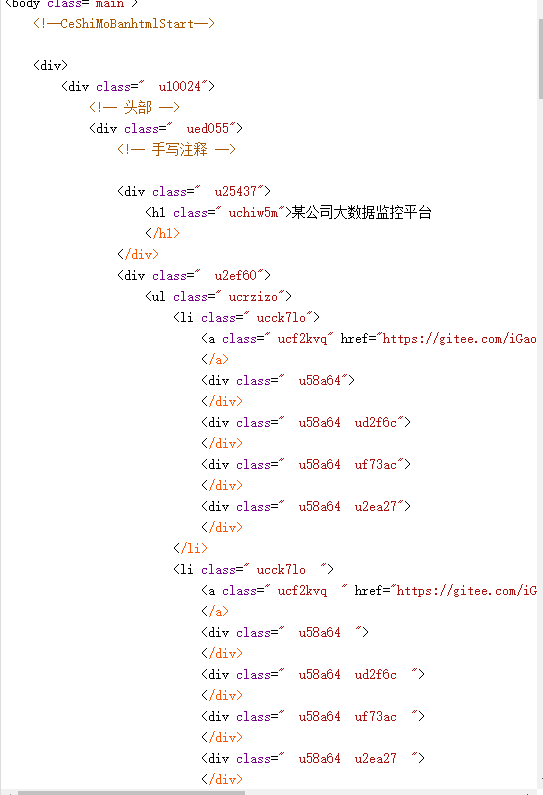
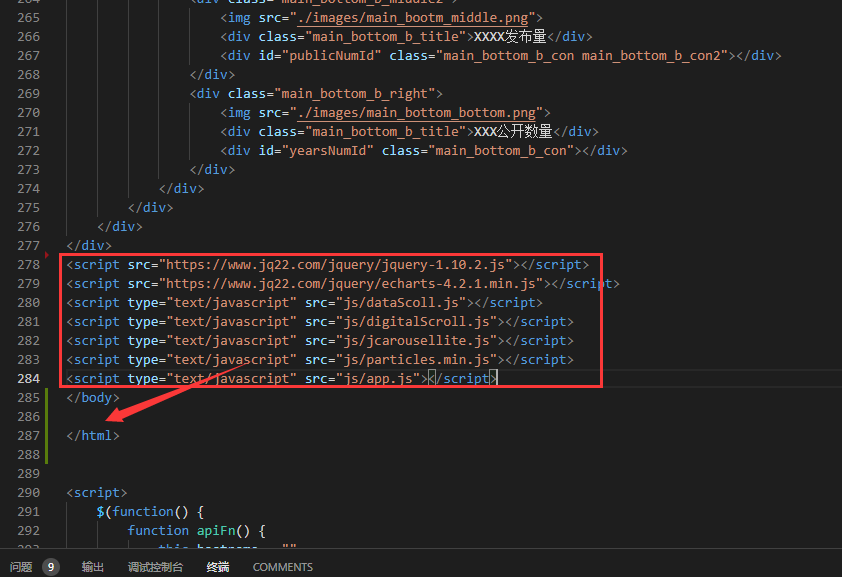
静态页面创建页面之前,需要将html页面里body结构里的script脚本都移动到body外面。如下图将方框里的script脚本移动到body外面。
双击vue文件或html文件,即可自动将手写代码转为可视化
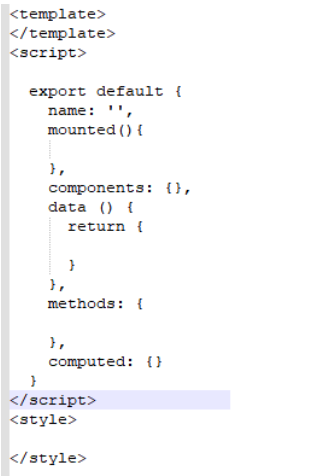
uniapp项目也有一定的格式要求,vue2页面中vue页面中必须含有data与method。没有的话需手动加上。如下图
vue3代码中<script setup结构对变量与函数有以下几个要求
双击vue文件点击创建即可转可视化。 - 添加预览地址
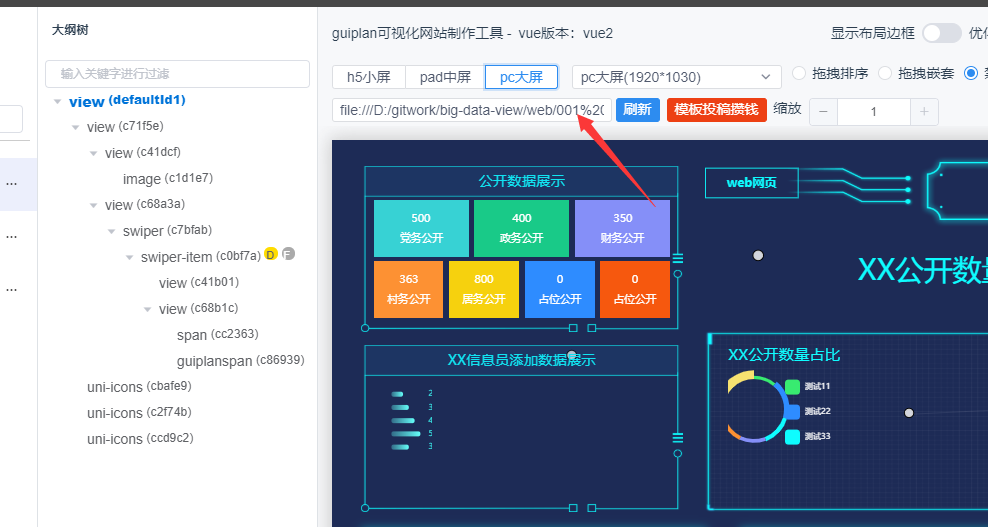
完成了以上步骤,如果大纲树能看到网页结构,则说明转换成功了,但是看不到效果,这里我们则需要添加预览地址来进行查看效果。guiplan内置的预览器其实就是一个浏览器,所以预览地址则就是用浏览器能正常访问的地址即可。但guiplan内置的浏览器是可以进行直接操作的,哪怕你的网页被编译过,我们的预览器不是模拟的网页结构,所以没有那么多限制。所见即所得。
静态页面会自动生成预览地址,如果不小心删掉了,你只需将html页面直接往浏览器里拖进去即可。
然后将地址复制到guiplan预览器中,最后点击”刷新“即可看到实际效果。
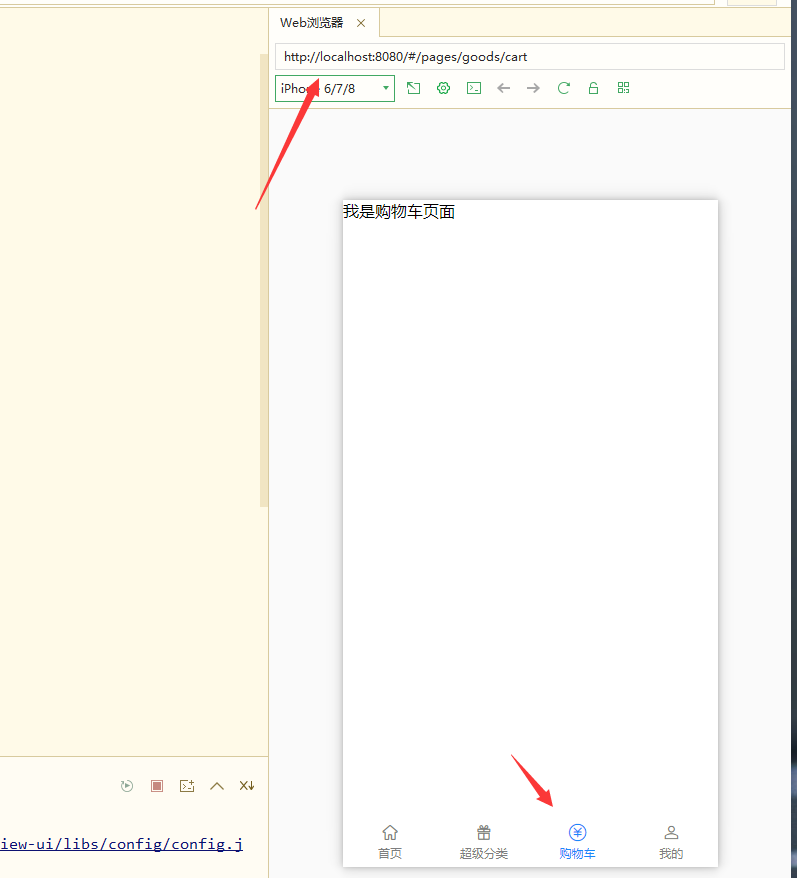
uniapp项目需要hbuilderx里启动服务,然后找到该页面的预览地址,比如你转换的是购物车页面则点击跳转到购物车之后即可看到购物车的预览地址。然后将预览地址复制到guiplan预览器中即可。这里一定要注意hbuilderx启动了多个项目之后端口会自动加1,比如项目A端口为8080,项目B端口则为8081,所以大家需要根据实际情况来更换自己的预览地址。
其他vue项目则用浏览器打开你的项目即可,找到你转换的vue页面的预览地址,然后复制到guiplan预览器中。这里要注意:有的页面是需要登录才能进去了,直接输入账号密码登录进去即可。guiplan预览器就看作一个全能浏览器即可。浏览器该怎么操作预览器就怎么操作即可。不影响开发与测试。
转换之后的问题
由于代码千变万化,所以难免转换之后会出现各种各样的问题,需要大家自己排查一下。比如少了某些样式,少了变量,某些内容转换错误需修复一下等。修改错误之前我们必须要明白生成代码的原理,否则你改了代码也没用。
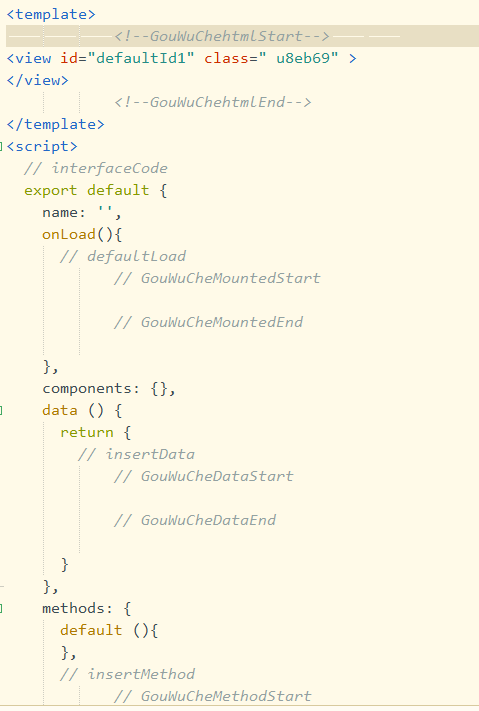
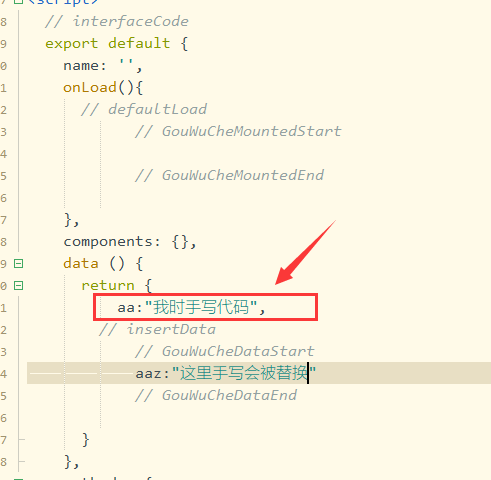
生成的代码都有start与end注释标记如下图:
guiplan会根据这些标记将我们生成的代码放进对应的位置。
start则表示开始,end则表示结束。
所以start与end之间我们不能手写代码去修改它,否则再用guiplan时会被自动覆盖掉。也就是改了也没用。
但是我们可以在这个标记的外面手写自己的代码。比如下图手写代码添加一个变量。
这样转可视化时少变量即可手写添加进来。
包括样式也同样有start与end标记。
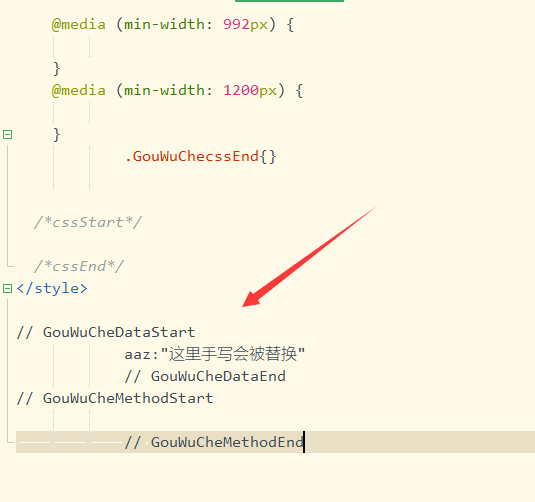
有时候我们会遇到这种情况,转可视化之后所有的标记都在最下面。
这种情况一般是vue格式没有按要求来,或者vue过于复杂无法识别等导致找不到代码要存放在哪里。
我们已经知道了代码生成都是通过这些标记来存放的,
那么我们只需要将这些标记移动到正确的位置不就可以了吗?
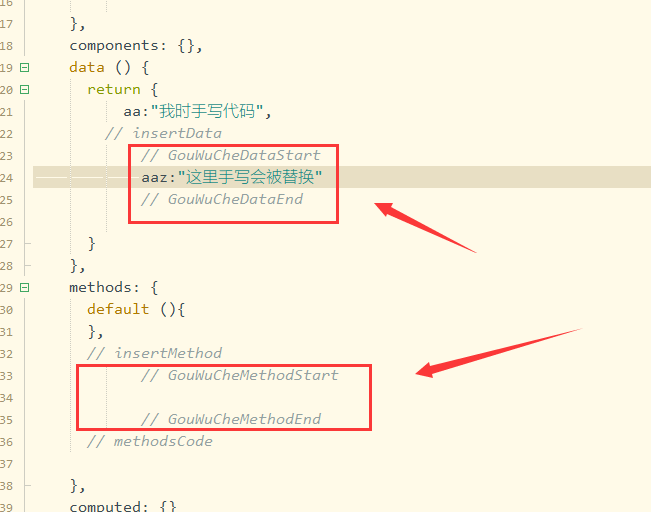
先了解一下注释的含义,如上图GouWuChe则表示这个页面是购物车页面,也就是页面id。而Data其实就表示vue里的data也就是变量,Method则表示vue里的method也就是函数。所以我们只需将这个注释分别移动到data与method里即可。
同理还有MountedStart以及importStart 只需移动mounted里或者onload里即可表示页面加载完要执行的操作。
而importStart 则是import aa from '**' 的一些引用操作,移动到脚本第一个位置即可。
web提取器
web提取器用于提取网上的页面里的内容,比如网上比较好看的按钮,字体等。这里以提取“百度“为例。
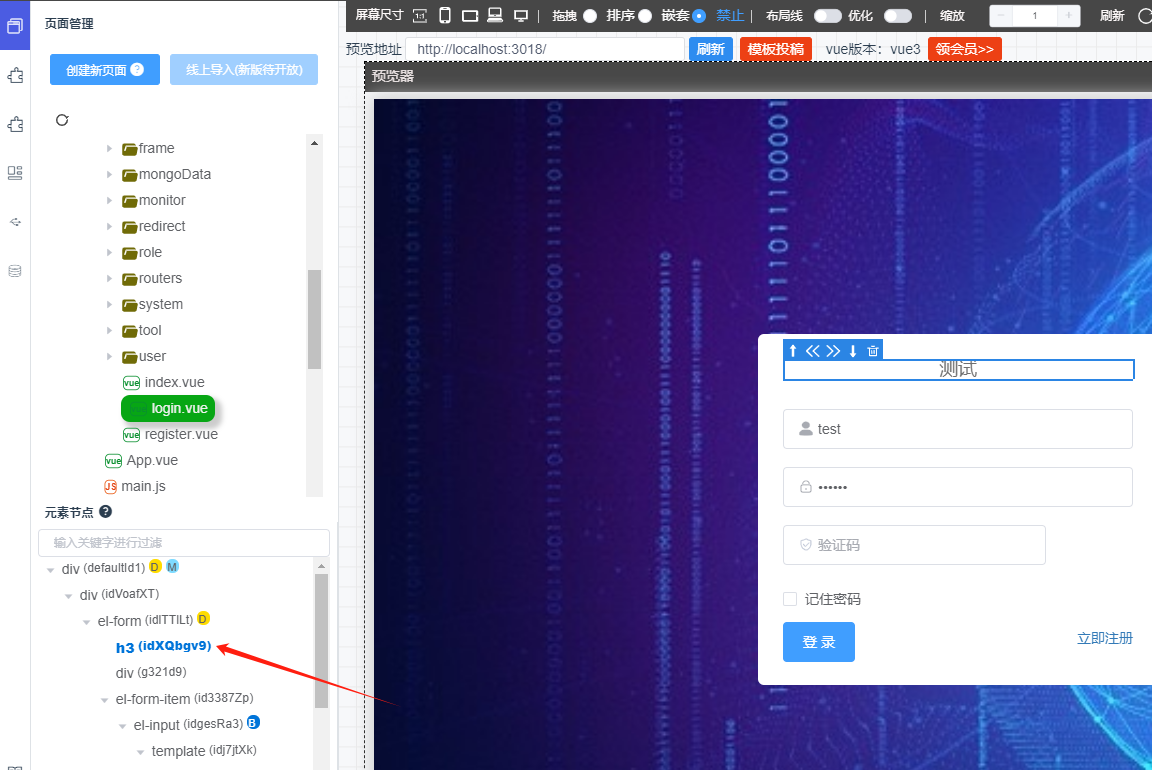
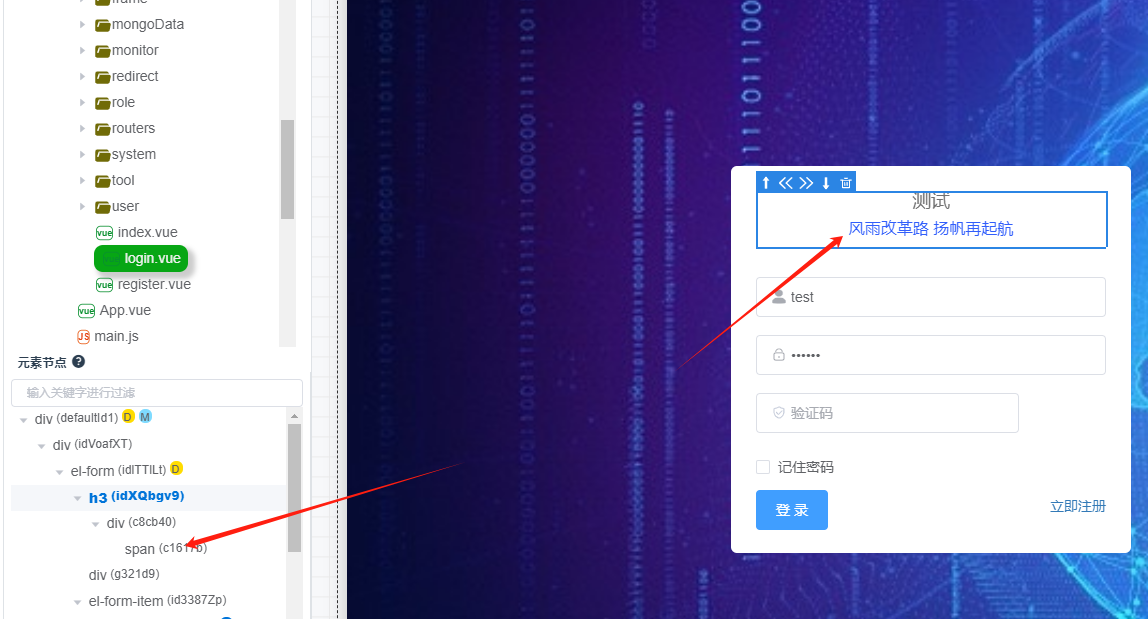
1.选中要插入的元素节点,比如我想把网上的按钮插入到所选的h3里
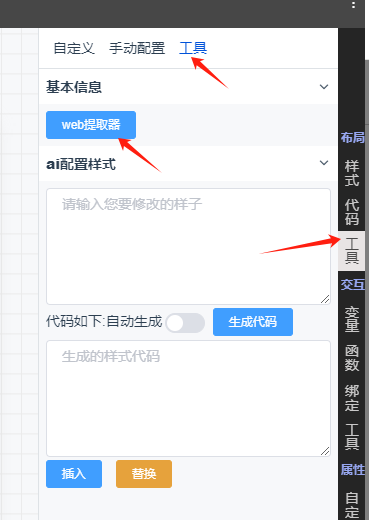
2.布局下方点击工具,顶部也点击工具,最后点击“web提取器”
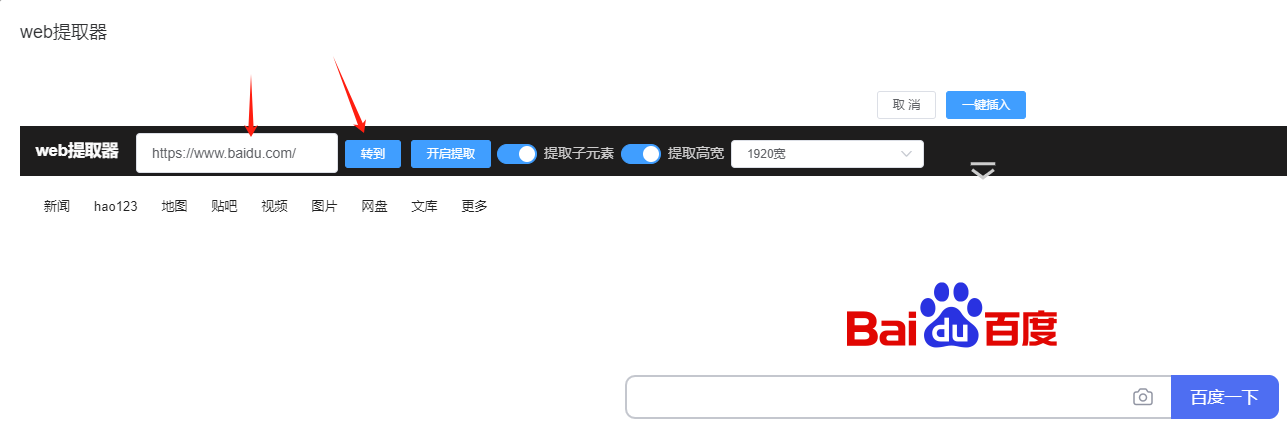
3.输入要提取的网页地址,点击“转到”可以看到整个要提取的页面
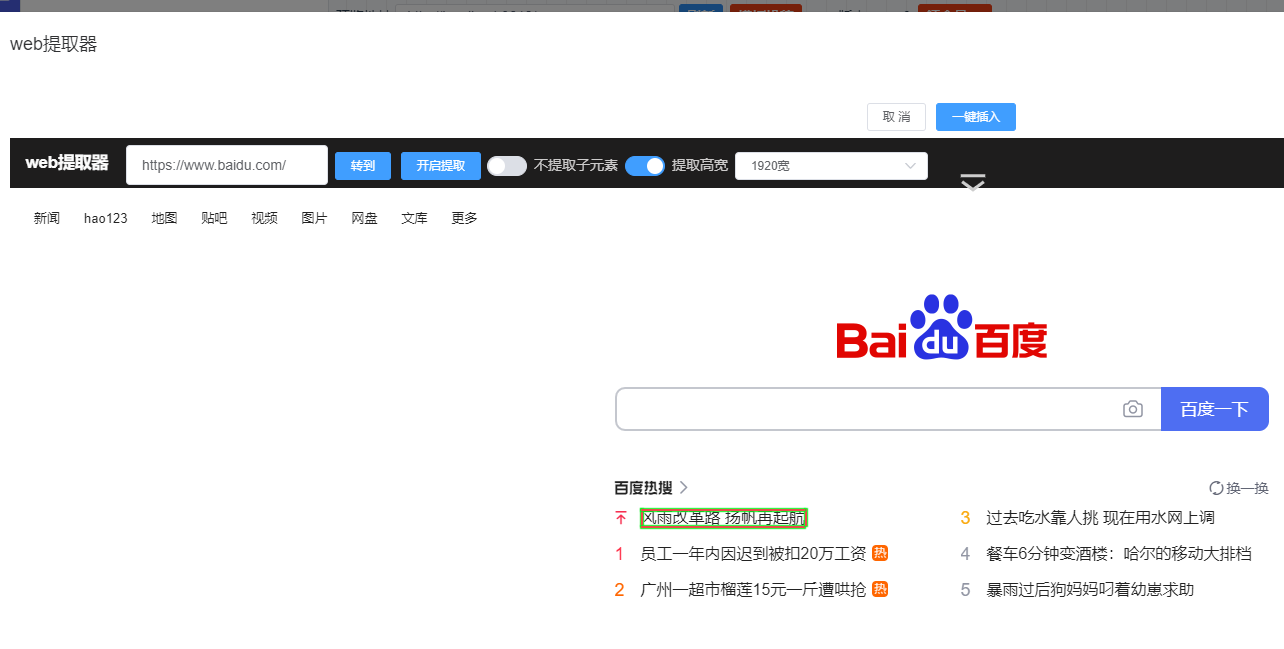
4.点击“开始提取”光标会进行聚焦变色,选中要提取的内容,点击一下即可。
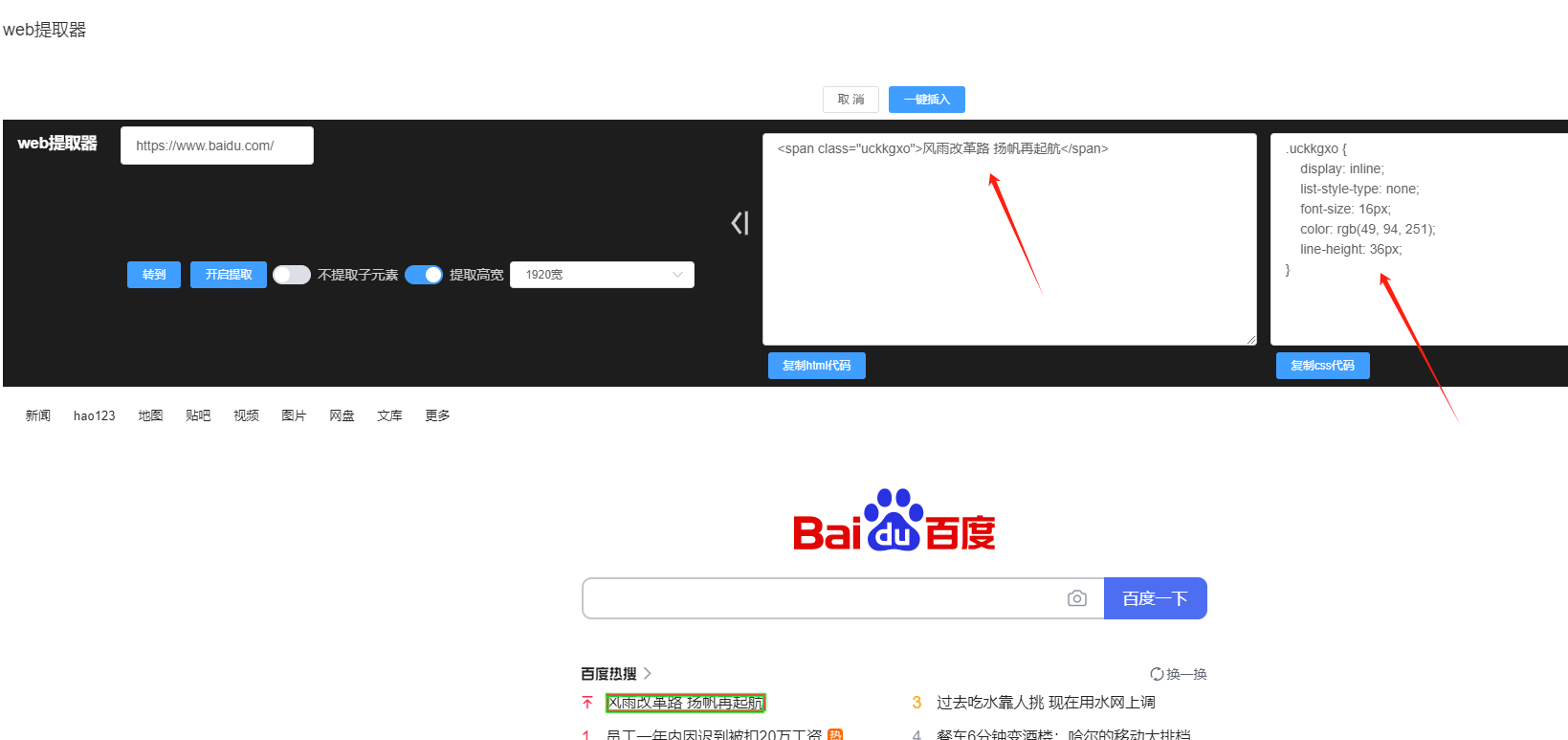
5.软件会自动将所选元素的提取出来,并且自动生成新的样式类名,以及对应的css样式。
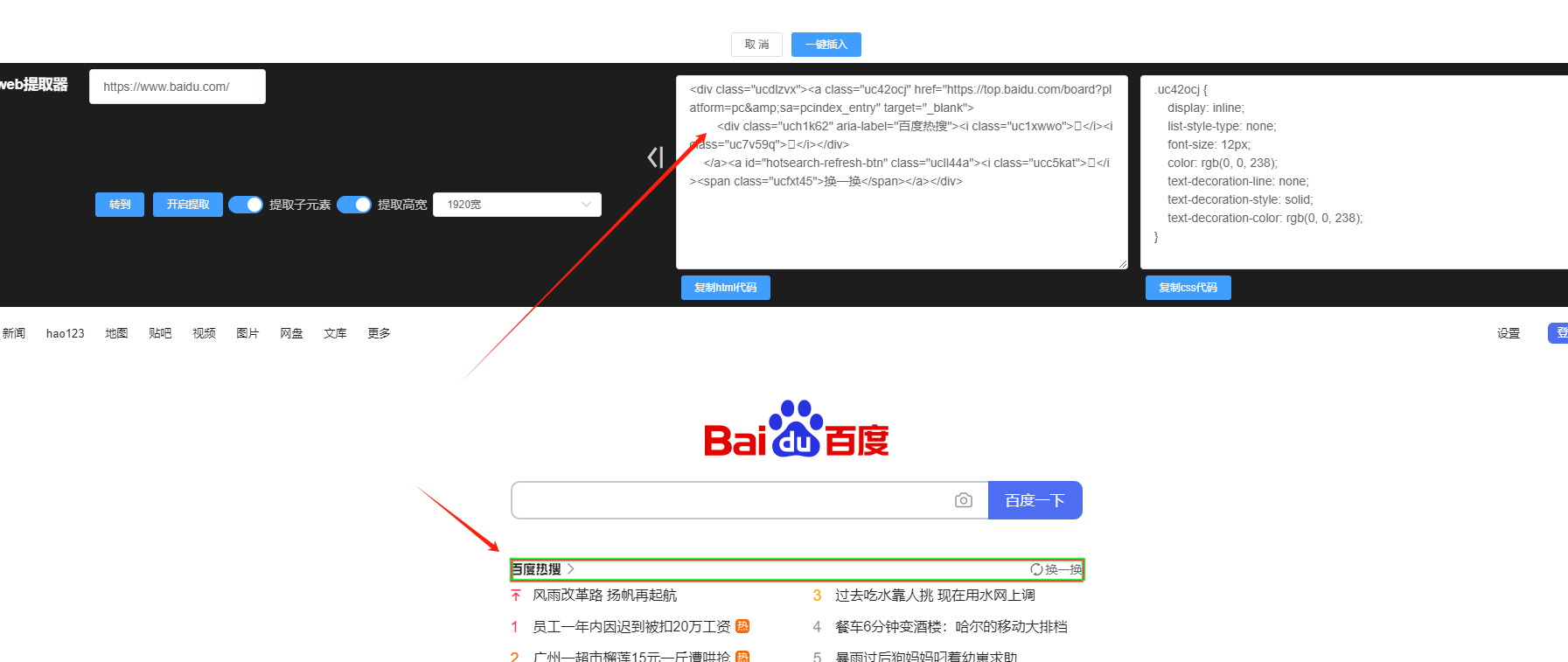
6.可以手动复制html代码与css代码。也可以点击上图“一键插入“按钮,即可自动将所选内容插入到所选节点里。如下图:
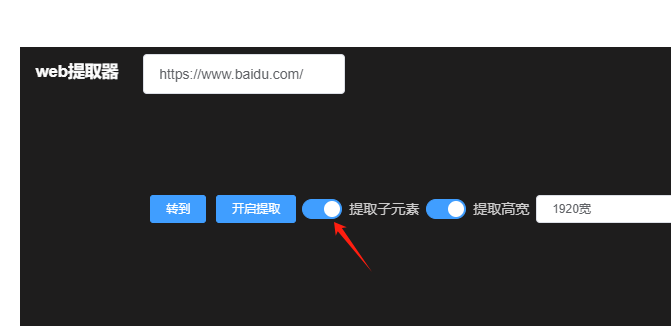
7.提取子元素:所选元素中包含很多的子元素,如果都想提取出来,则只需勾选提取子元素即可。
这次选中元素即可自动将子元素里所有的元素都提取出来如下图
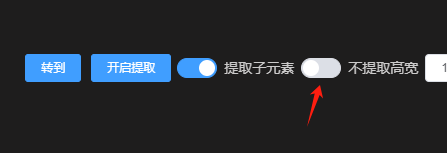
9.提取高宽:由于有些元素的高宽都是自适应的,如果不需要提取元素的高宽,可以勾选去掉即可。
10.屏幕切换:如果你要提取的是移动端的页面,可以选择下拉列表选择对应的屏幕
