进群学习:
请加微信号guiplan
绑定与添加属性
绑定其他属性介绍
熟悉vue的同学都知道绑定属性只需要前面添加":",而绑定事件也只需要前面添加"@"
而且很多组件都自带各种属性。
而我们要用属性的话,还需要去他们的框架里找到对应的组件,然后看文档了解有那些属性。
然后赋值粘贴代码到自己项目中来,这样效率就非常的低。所以我们添加了组件属性一键插入功能。
通过关键字即可快速找到属性并且一键即可插入。
如果需要绑定变量或方法,也只需要选择变量或方法之后一键插入即可自动绑定。
大幅度提高研发效率。插入之后组件属性都有中文说明清晰明了。
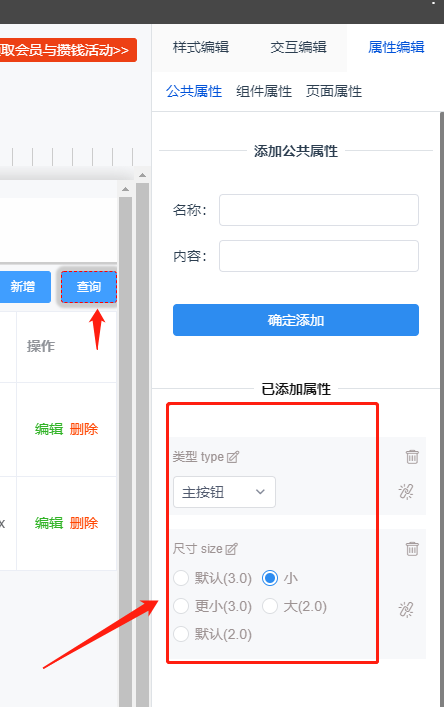
查看属性
- 选中要查看到元素,比如按钮
- 在最右边属性编辑->组件属性中 可以看到该元素调用了那些属性,比如下图按钮组件,调用size属性


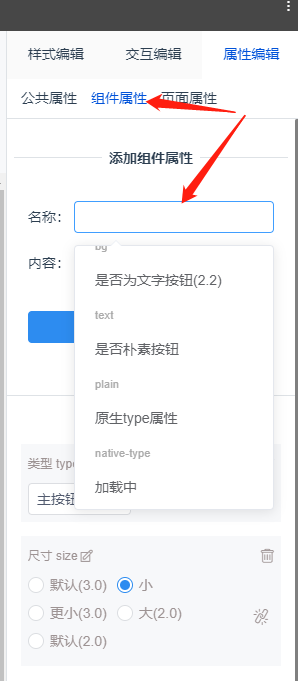
添加组件属性
- 在最右边属性编辑->组件属性->添加属性下方,文本框输入中输入任意内容可过滤筛选该组件的所有属性。如下图按钮属性


- 选中要添加到属性之后,可以选择或输入内容

- 最后点击确定添加即可插入一条属性

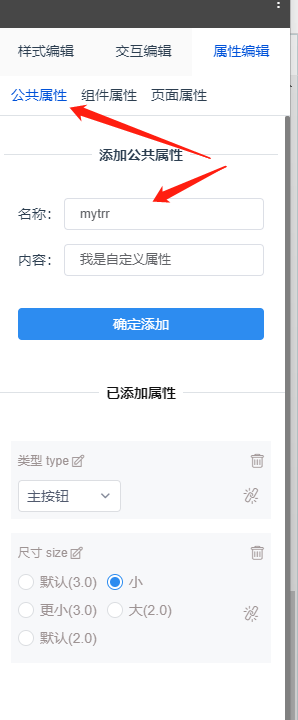
添加自定义属性
- 介绍:有些属性不一定组件属性里全部都有,还有一些vue自定义指令,框架官网最新更新的属性,以及html自带属性。如果找不到到话,我们就需要手动输入属性来进行添加。
- 点击公共属性
- 输入属性名称与内容
- 点击添加如下图,这样我们就插入了一个自定义属性


修改属性
- 添加进来到属性都是除了查看以外可以直接进行修改,比如上图到单选框,以及文本框重选或重新输入即可

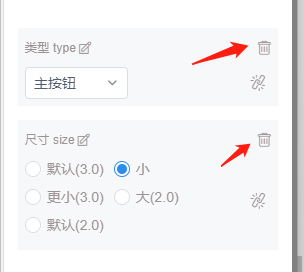
- 删查属性:点击删除图标即可删查

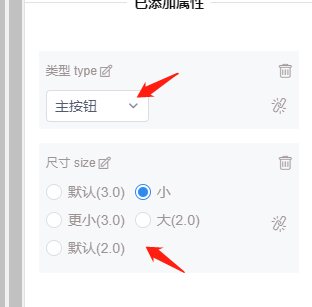
绑定属性
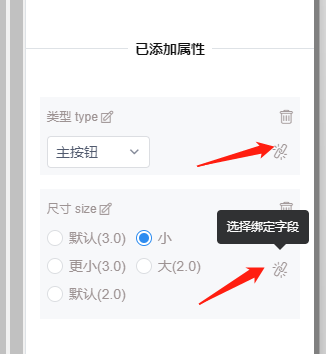
- 介绍:有些属性需要动态变化,也就是他可能不是一个固定值,特别是一些监听事件是需要绑定回调方法,所以在属性内容右边都有一个锁一样到符号可以快速选中变量或方法进行绑定
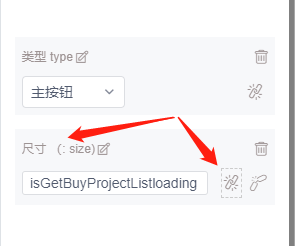
- 点击锁图标,会弹出参数选择器,选择要绑定的变量或方法如下


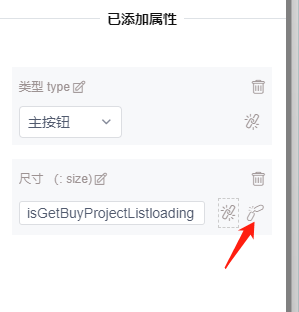
size前面自动添加了":",而且锁右边也出现了一个解锁图标。
- 当我们选择的是一个方法之后size前面也会自动的添加'@'
这样我们属性添加与绑定这块几乎不需要手写一个代码就能完成。 - 解除绑定:当我们又想改为固定值的时候,我们只需点击解锁图标即可。

进群学习:
请加微信号guiplan
文字
