进群学习:
请加微信号guiplan
交互class样式
绑定class样式
除了绑定显示条件以外,还有些是选中之后变色,比如我们所见的api文档,点击之后字体会加粗也会变色。
这里我们就运用到了交互样式。交互样式分为两种第一种是原生样式,也就是绑定style属性。第二种是封装好的样式,对应的是class属性。
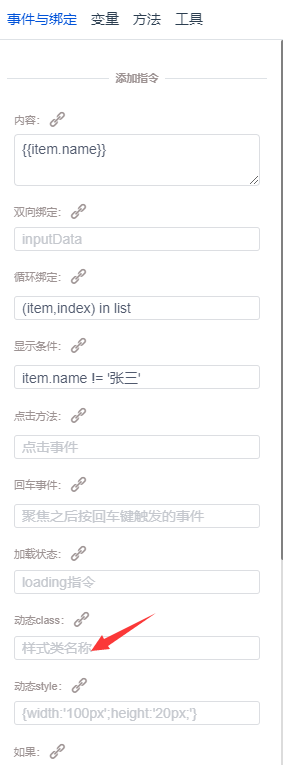
- 交互class样式位置如下:


(图1) - 绑定的属性:这一块其实绑定的属性为class属性,也就是:class=""
- 交互样式一般用写表达式的形式来完成。比如isHide字段,当isHide为true时则会自动添加hideClassName到class样式中。最后生成的代码为
<div :class="isHide?'hideClassName':''"></div> - 官网api绑定效果:而我们的官网api其实就绑定的菜单id字段,表达式为:typeIdSelect == x.id?'blue':''。整个句子的含义为当我们所选的id为当前列表id时,字体设置blue颜色。否则不设置颜色。(不懂的可以去vue官网理解其含义)
进群学习:
请加微信号guiplan
文字
