进群学习:
请加微信号guiplan
代码名称批量替换
代码名称批量替换介绍
之前章节有讲解过复制粘贴元素,我们会发现复制粘贴不仅粘贴样式与属性,包括vue交互代码也会被粘贴进来。
比如同一个下拉框数据结构与名称都一样,生成代码则会出现重复的字段。再比如guiplan软件中也有不少丰富的模版,也就是一些结构都给我们搭建好了,我们只需要稍微改改这些名称等即可使用。但我们也总不能一个个去修改这些字段名称,这时我们则开发了一个批量替换功能。
名称批量替换步骤
- 选中要替换的元素
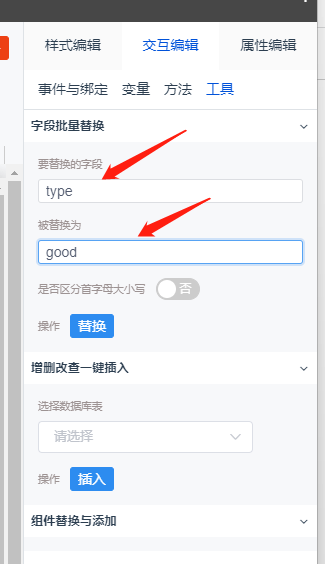
- 在交互编辑->工具->字段批量替换下方可配置要替换的字段
- 输入要替换的内容值,以及新的内容值。比如要将类型type字段替换为goods商品字段,输入完之后然后点击替换即可如下图

 (图5)
(图5) - 大小写:从替换结果中我们可以看出默认是不区分大小写的,之前的命名isTypeHide则自动被替换为isGoodsHide同样满足驼峰命名。Type首字母自动大写。除了数据替换了以外,其实这个文本框元素的双向绑定字段也被自动替换掉了,以及点击事件等等,如果需要区分大小写上面的图5中"区分大小写"复选框勾选上就好,这样替换时就不会自动识别驼峰命名法也就是不会自动将首字母大写。
- 扩展说明:这些还是数据量很小的情况,如果是一个模版,一个个手动去替换数据变量名称以及绑定等会耗费不少时间,而且还难免存在一些内容没替换干净或字段编写错误等导致诸多报错问题。而我们有了这个名称批量替换功能之后,只需一键就搞定全部,而且复制过来的内容没问题或用的模版没问题,一键批量替换基本不会出什么错误。
进群学习:
请加微信号guiplan
文字
