进群学习:
请加微信号guiplan
交互style样式
绑定style样式
交互style样式使用方法与交互class样式类似。
- 绑定指令:绑定的指令为:style 行类样式
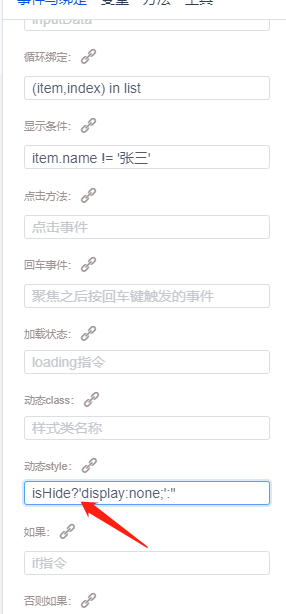
- 编写格式:如下图提示信息,与class不同的是这里编写的都是原生的样式,
isHide?'display:none;':''代码中可以看到sytle每个样式属性后面都需要用";"隔开。其中isHide为自己所创建的变量,当这个变量值为true是就添加样式display:none也就是隐藏元素。


(图1) - 生成代码:
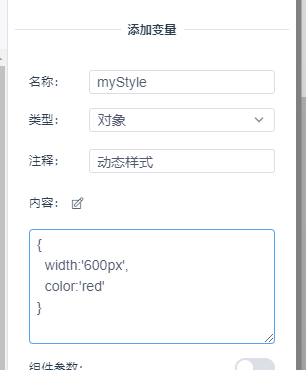
<div :style="isHide?'display:none;':''"></div> - 当然如果样式非常多,这样写表达式也不方便,其中我们可以直接绑定变量即可,变量里的内容为对象。对象里的key则为css样式名称,value为内容值。比如宽度600px,颜色红色。如下图

对象变量定义样式
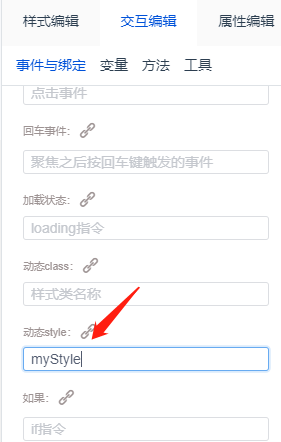
直接绑定变量即可
进群学习:
请加微信号guiplan
文字
