
封装的checkbox,导入之后可自行修改。
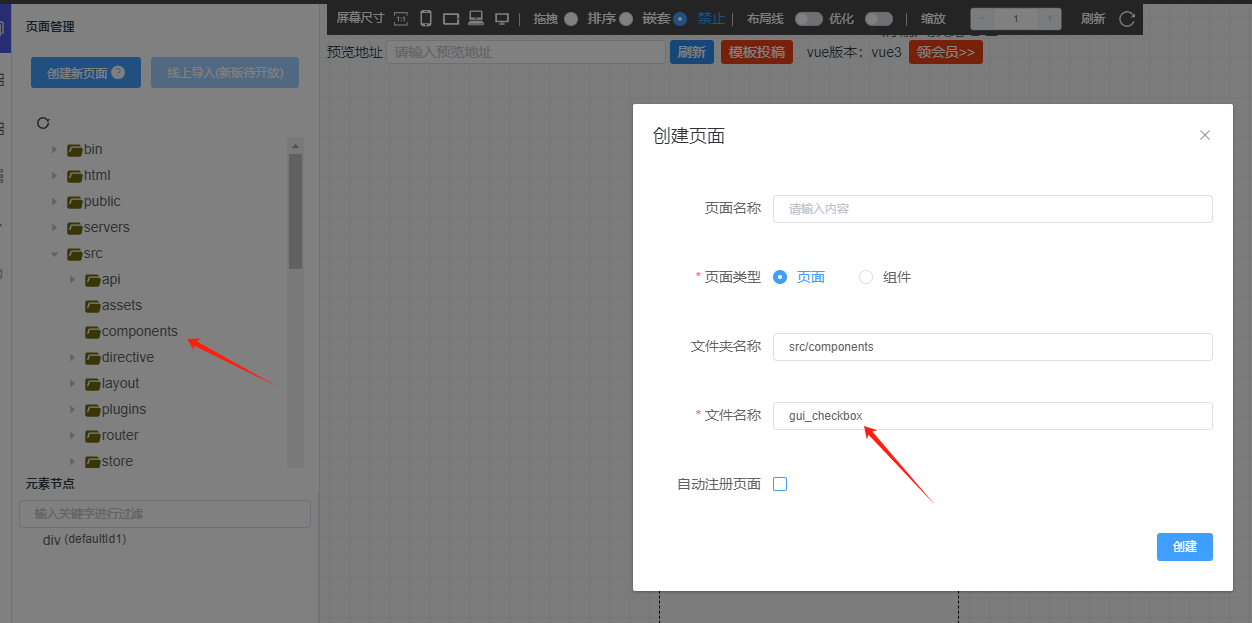
在你的项目中创建一个vue文件用于存储组件,组件名称可自行定义,这边以gui_checkbox为例。
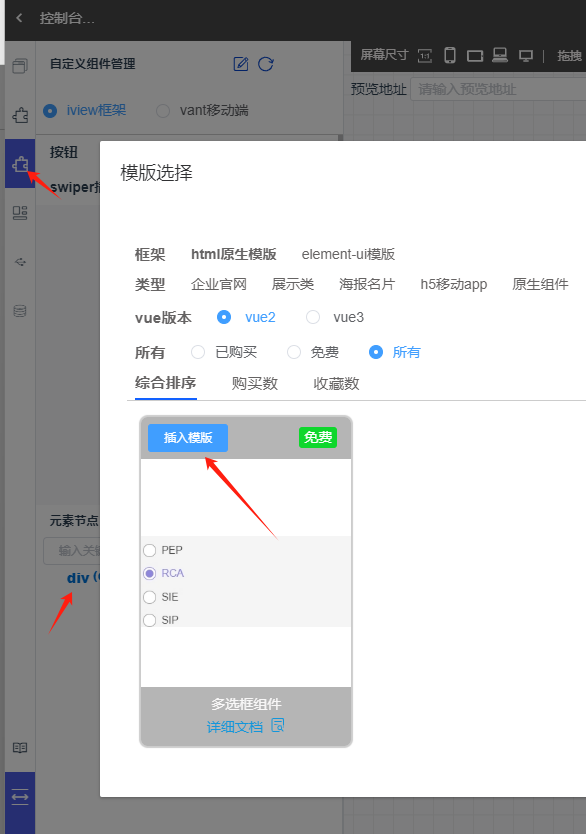
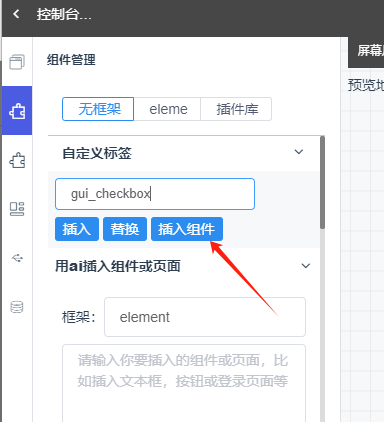
按照如下图找到该组件点击插入
这是我们就可以用封装好的组件了。
输入组件名称,然后点击"插入组件" 找到自己封装好的组件即可自动插入该组件到你当前页面中。
使用案例如下:
<gui_checkbox id="gb46b0" :themeColor="$store.state.app.themeColor" v-model="item.isChecked" v-for="(item,index) in countryParams" class=" ua155a" :total="item.total" :title="item.title" :isShowTotal="true"></gui_checkbox>
isShowTotal 是否显示总数