服务器宝塔部署
步骤如下:
打包之前的准备补充:
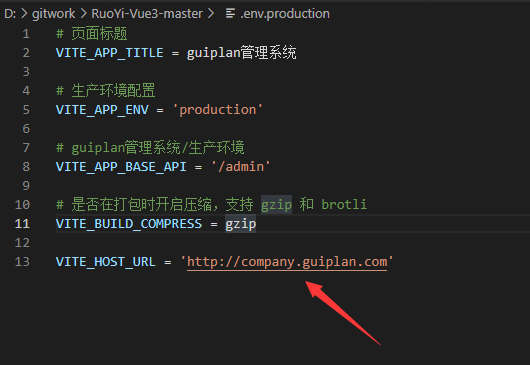
.env.production文件修改

改为自己服务器的域名或线上地址:

servers文件夹里也有个env配置上传到服务器之后再改,服务器的env与本地的不一样,大家注意区分。服务器改完之后无需再上传env文件。
服务器首次部署还需本地备份数据库,进入后台内容管理->>数据库管理 点击备份即可。
1. 根目录下输入npm run build:prod 进行打包

打包之后的文件位置为 servers\statics\adminmanage
2. 本地访问测试浏览器输入 http://localhost:8086/adminmanage/index.html
如果能正常访问则说明打包成功
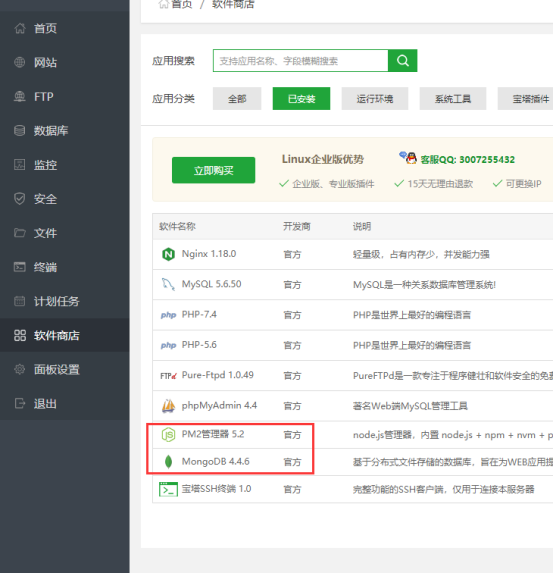
3. 宝塔安装环境,mongodb与pm2管理器如下图,注意版本号
宝塔没有的可以通过这个地址下载
https://www.bt.cn/?invite_code=MV9peW1tZHg=

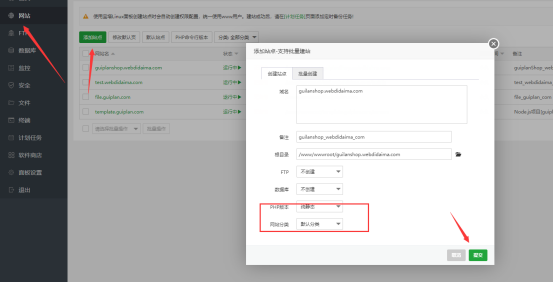
4. 创建静态网站,直接创建静态站点就可以了

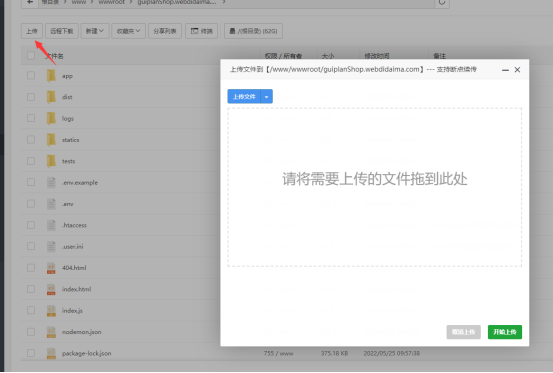
5. 上传文件,点击文件目录
然后点击上传
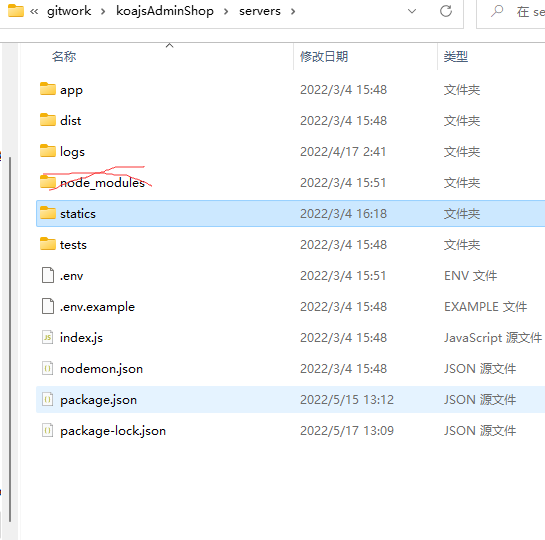
将servers文件夹里内容传上去,注意:这里不需要传node_modules 文件太多了传不上去。

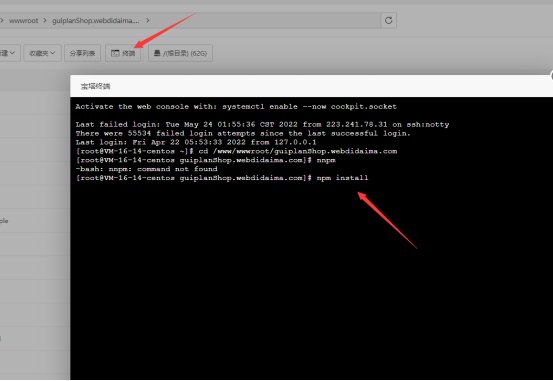
6. 服务器安装
文件传上去之后,点击终端输入npm install 命令安装一下相关插件

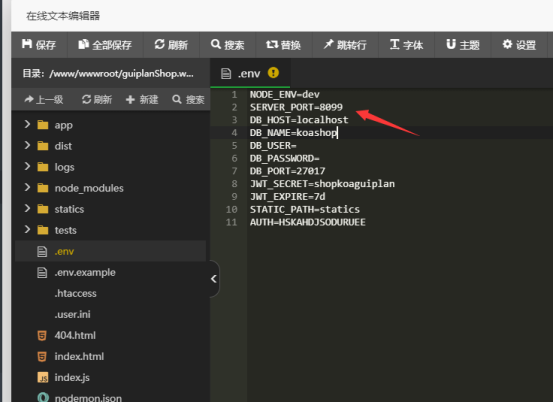
7. 修改端口配置
双击.env文件即可修改配置,如果多个项目的端口都是8086,则可以将端口改为其他的比如8099

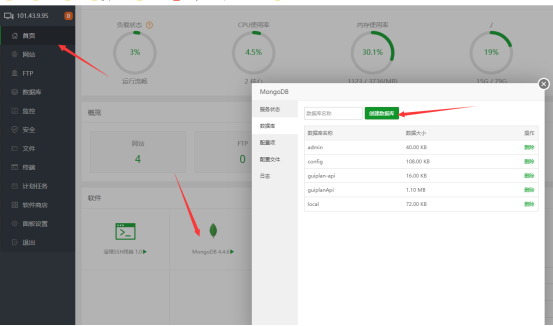
8. 创建数据库,点击首页->mongodb->创建数据库
比如输入guiplanshop然后点击创建,这样就自动创建了一个数据库

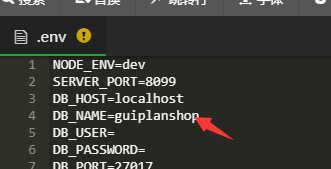
9. 修改数据库配置,继续双击.evn文件将DB_NAME 里的数据库名称修改掉。
配置文件里的JWT加密密钥也可以自行去修改

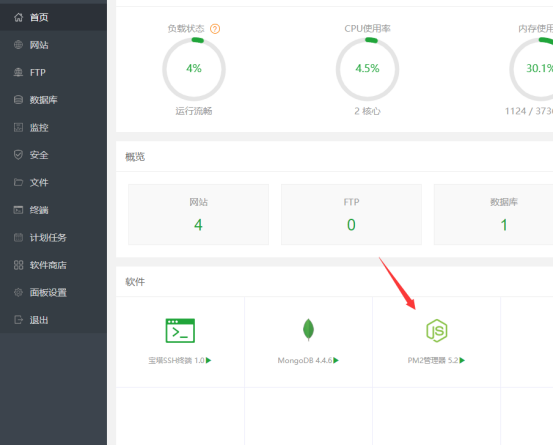
10. 启动服务,点击PM2管理器
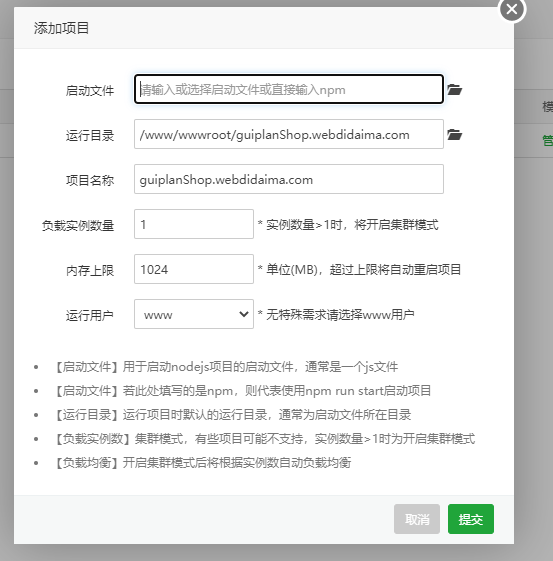
点击添加项目

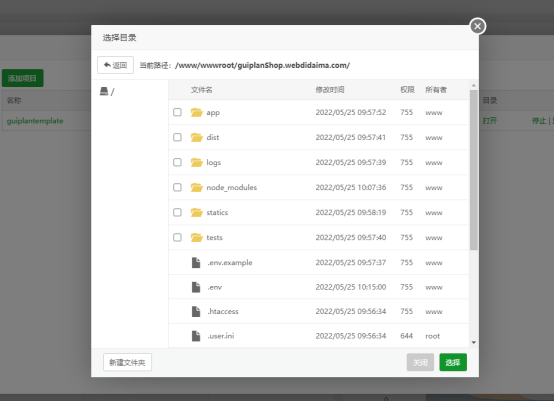
选择启动目录,也就我们上传文件的根目录
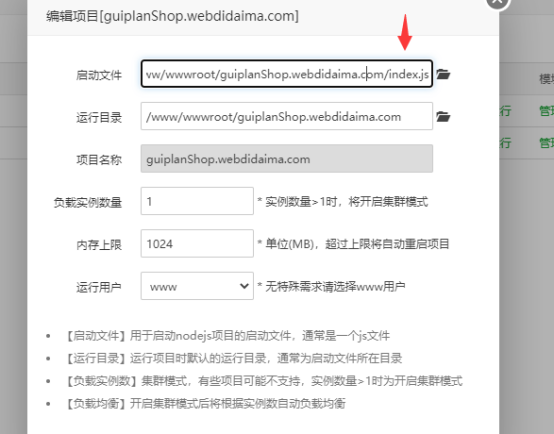
选择启动文件,启动文件也就是根目录下的index.js
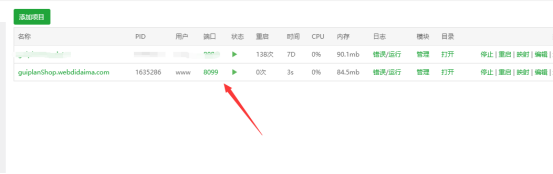
最后会自动启动
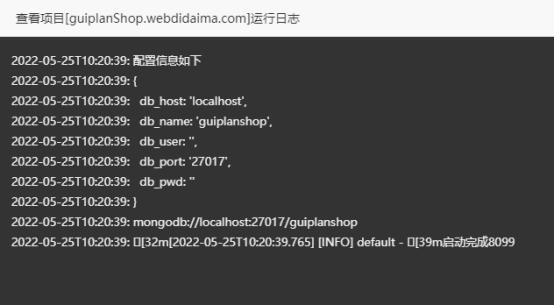
点击日志里的运行可以看到运行状态
如下图提示则表示启动成功。

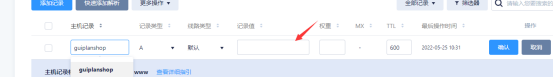
11. 绑定域名,自己购买的域名进行解析,然后将地址指向自己的服务器地址

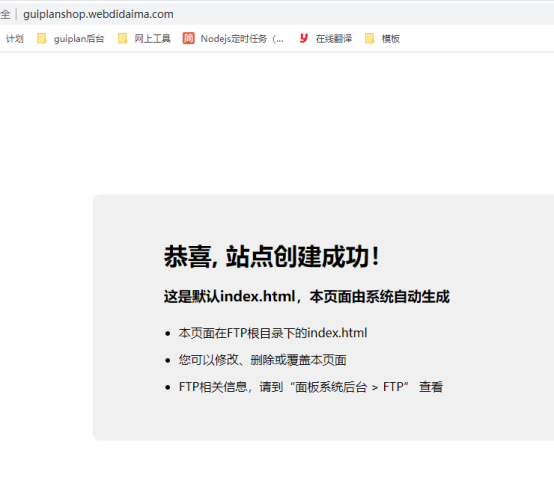
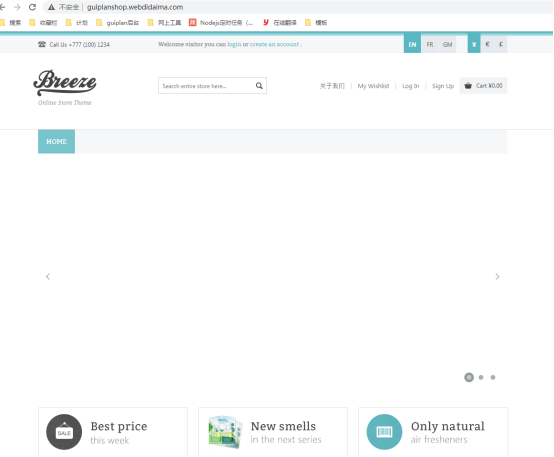
12. 访问地址,比如我这边的地址为guiplanshop.webdidaima.com访问之后如下
也就是网站会默认访问当前根目录下的index.html文件
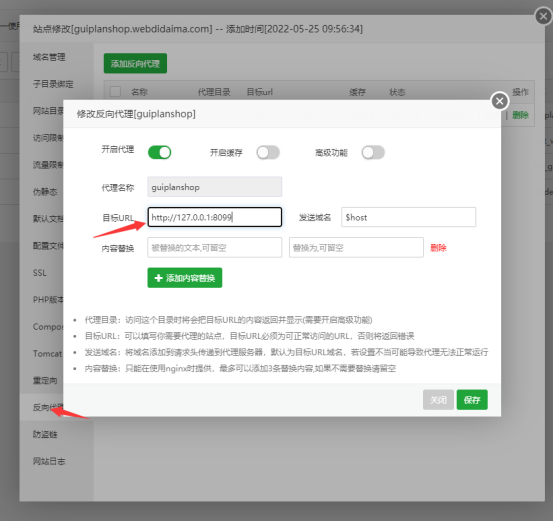
13. 设置代理
默认是调用的index.html,我们可以设置反向代理将默认页面往本地的8099端口服务跳转。
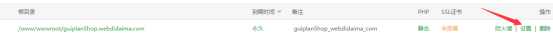
在网站目录下点击设置
然后点击反向代理,URL设置为服务器本地地址。8099端口的本地地址

14. 输入地址http://guiplanshop.webdidaima.com/ 即可自动进入到前台页面

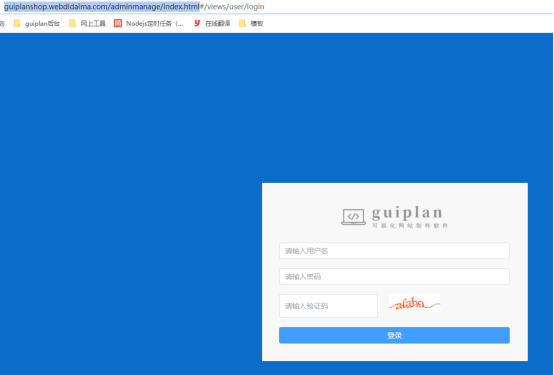
15. 输入地址http://guiplanshop.webdidaima.com/adminmanage/index.html 进入到后台登录页面

16. 注册超级管理员 http://guiplanshop.webdidaima.com/adminmanage/index.html
输入账号密码注册一下就好,超级管理员账号只支持admin注册
17. 登录之后添加数据,前台页面也就自动更新
18. 权限设置:servers/statics/upload设置一些写入权限,否则图片无法正常上传。servers/backup文件夹也设置写入权限,否则数据库无法备份。
19.最后登录后台点击还原数据库将数据库还原即可。(注意:首次部署需手动还原数据库,但部署好之后。后续的数据需手动添加,切不可再去还原数据库,否则线上数据会被本地数据替换从而丢失数据)
