进群学习:
请加微信号guiplan
AI改样式
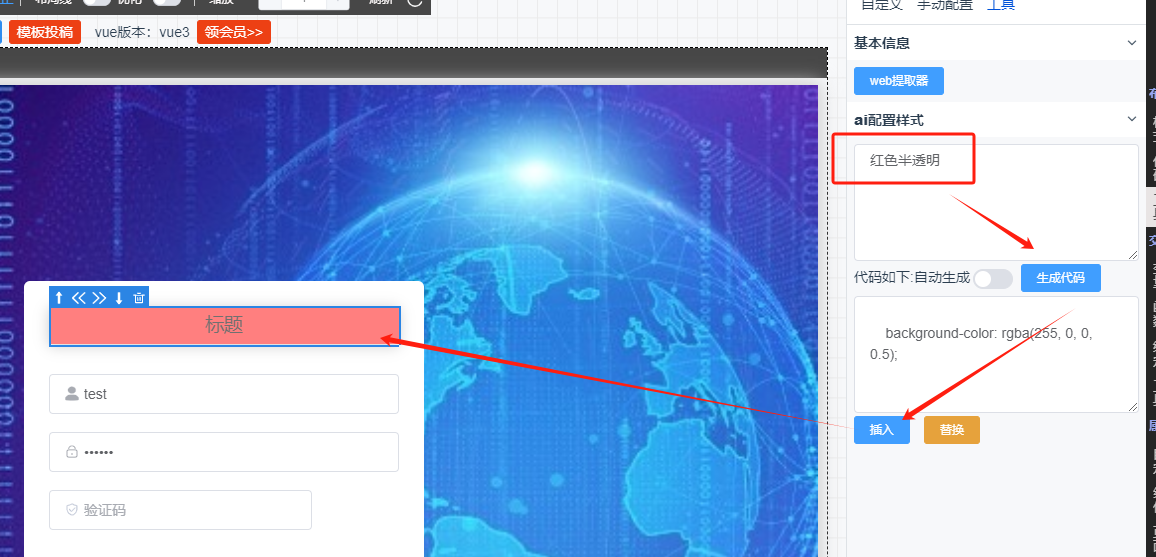
在最右边布局下方有个工具"ai配置样式"。
AI生成样式并插入
如果你想改某个元素,选中该元素,然后输入你的问题,比如“红色半透明背景”,点击“生成代码”。等一段时间之后下方即可自动生成好完整的css代码,如果有多余的内容,可自行修改。
最后点击“插入”即可自动将此样式插入进我们元素中

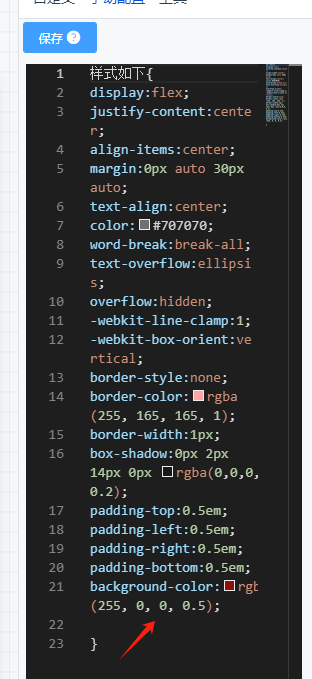
在源代码中我们可以看到插入了一个红色半透明背景样式。
替换样式
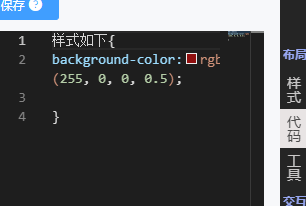
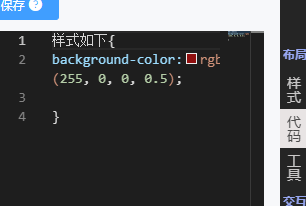
除了插入样式以外,这里还有一个“替换“按钮,点击之后则替换原有的css样式。也就是将之前自带的css样式都删除掉了。如下图只剩下一个背景色。


AI插入与替换组件
介绍
有很多你想要的功能,不知道如何写,或者需要一个好的模版。你可以直接输入你的要求,AI会自动给你生成好代码。 比如 我想插入一个轮播图,我想插入一个搜索文本框。
插入元素
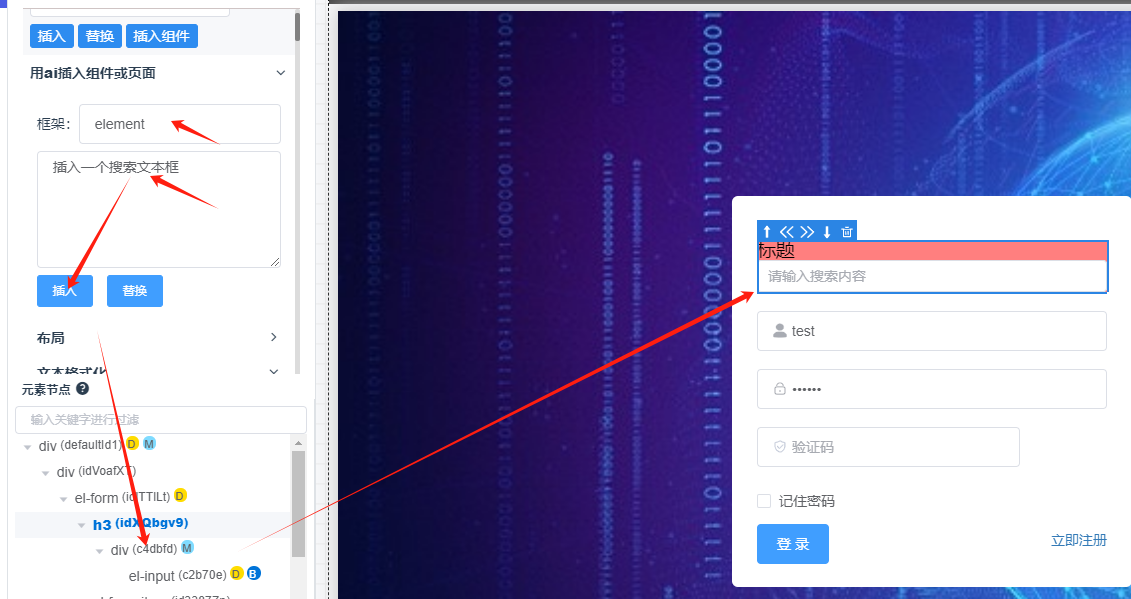
下图中比如我要做一个搜索功能,我只需选择对应的框架,然后输入一句话“插入一个搜索文本框”。
最后点击“插入”即可插入一个完整的搜索文本框进来。
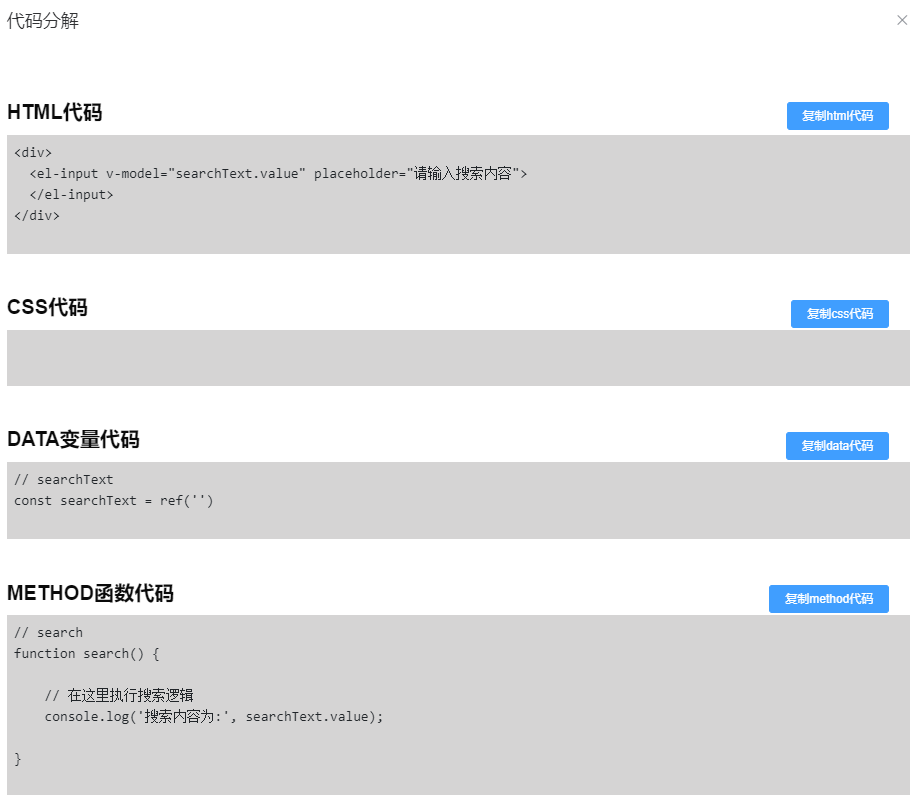
分离一下源代码可以看到,AI不仅帮你生成好了元素,也自动帮你创建好了变量,双向绑定也给你写好了,提示信息也给你写好了,并且搜索函数都给你创建好了,大大提高了我们的开发效率。
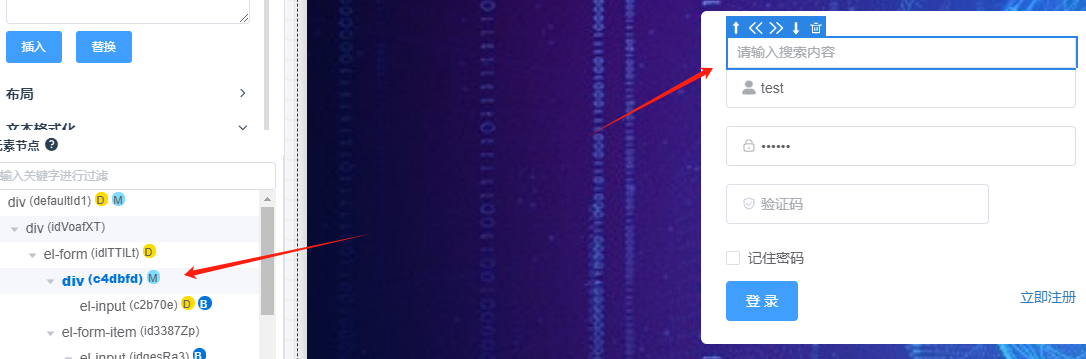
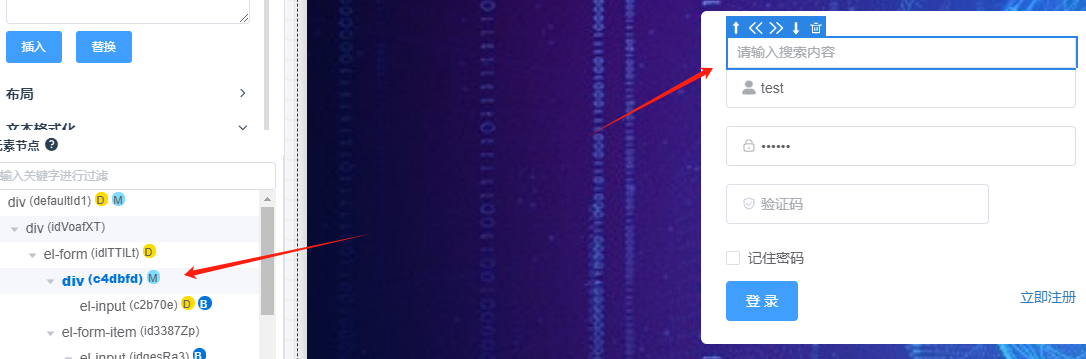
替换元素
替换元素顾名思义,就是替换掉当前我选的元素,如上图我选的h3标签,替换之后为搜索框了。其实也就是将所选的标签删除了,换成了AI生成的。


AI写代码与改代码
介绍
我们在写vue交互的时候,很多逻辑都需要手写,而手写中会遇到很多写错代码的问题,代码记不住的问题。某些功能如何写的问题。这时通通都可交给AI帮你处理。
AI写代码
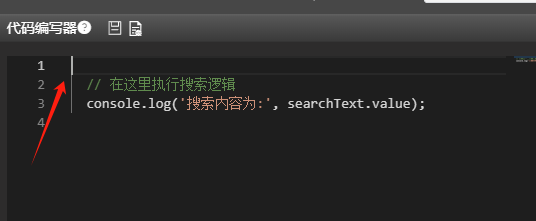
代码编辑器中点击要插入的位置。
比如我想插入到第一行
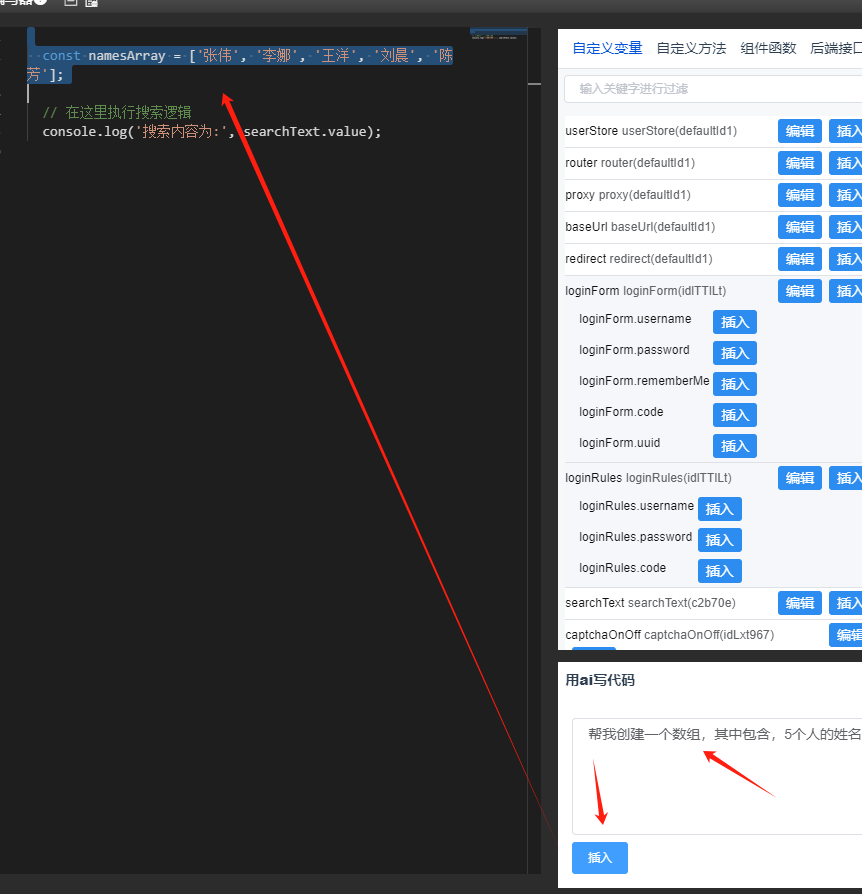
这时我们只需在右下角输入你的需求,比如我需要创建一个数组,创建一个测试数据等。
然后点击“插入”,即可自动将AI生成的代码插入到我们所选位置中。
AI改代码
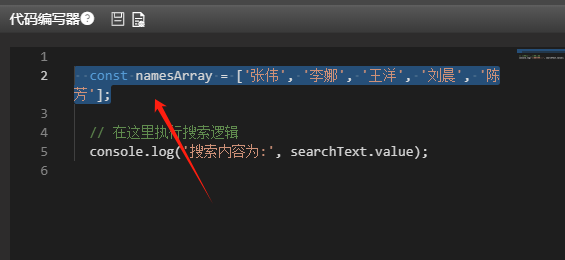
选中你要改的代码如下

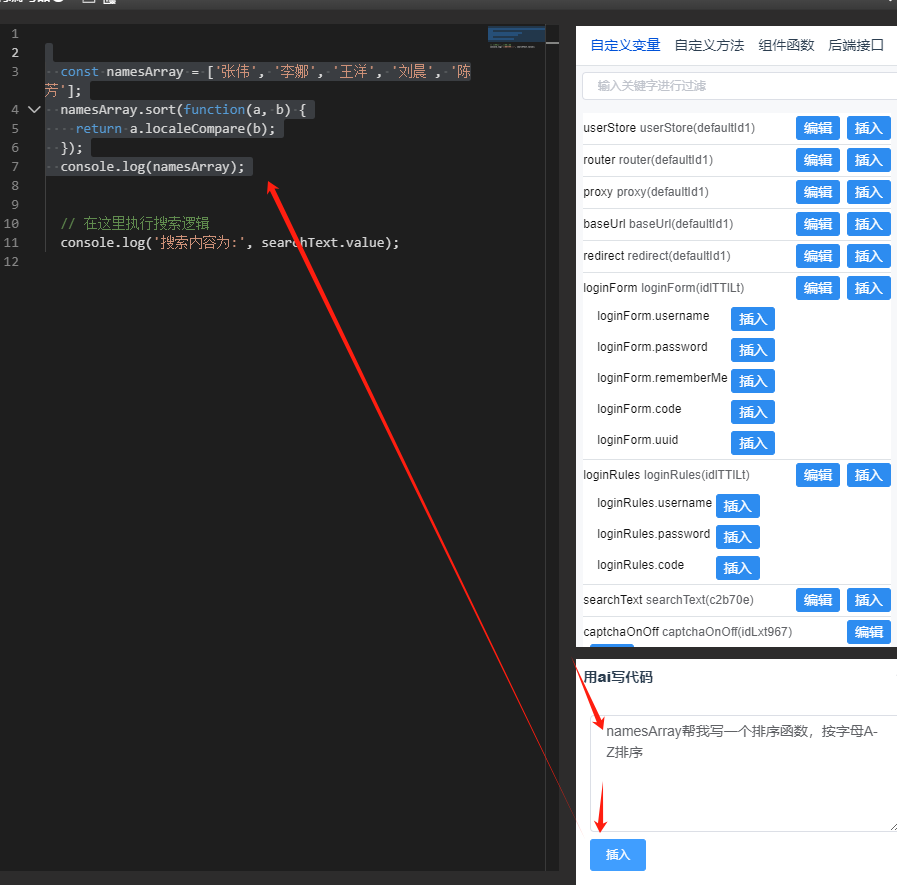
比如我想让这个数组进行排序如下图,勾选的代码,AI会知道你代码里的变量,AI会自动将你所选的代码进行更改并替换。

AI更多使用技巧
见一下视频合集
进群学习:
请加微信号guiplan
文字
