前台布局
前台页面也就是给用户观看的页面。企业建站除了每个项目的数据不一样以外,布局风格也会经常调整,其他的模块基本都是大同小异。比如文章管理模块,网站配置模块,栏目管理模块等。所以不同企业而言改动最大的也是布局这块而已。而我们手写代码修改布局,不仅需要高昂的学习成本,还需要手写代码效率低下的研发成本。
所以我们可以继续通过guiplan可视化二次开发来修改页面布局。
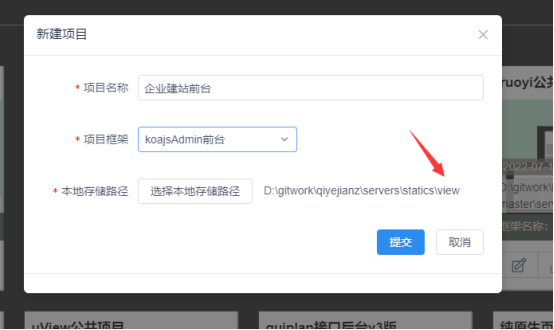
1.创建前台项目
前台项目这里要注意,前台项目我们不是用的vue,也不是用的前后端分离,因为前台涉及到seo优化以及页面的加载速度等因素,再加上前台页面与用户的交互比较少,项目也比较小,所以我们选中art-template渲染引擎进行渲染。与传统的cms差不多的原理。但我们是可视化开发,无论是开发还是维护都会比手写要快很多,要方便很多。前台的页面存放在statics\view里。
所以创建项目框架需要选择koajsAdmin前台,本地存储路径选择当前项目servers\statics\view即可。

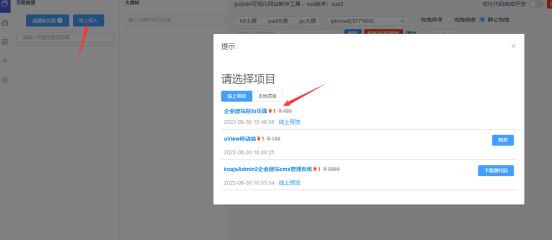
2.导入页面
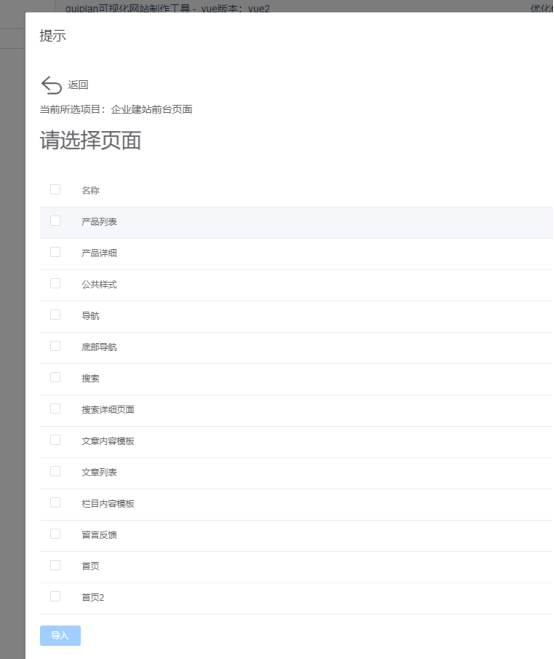
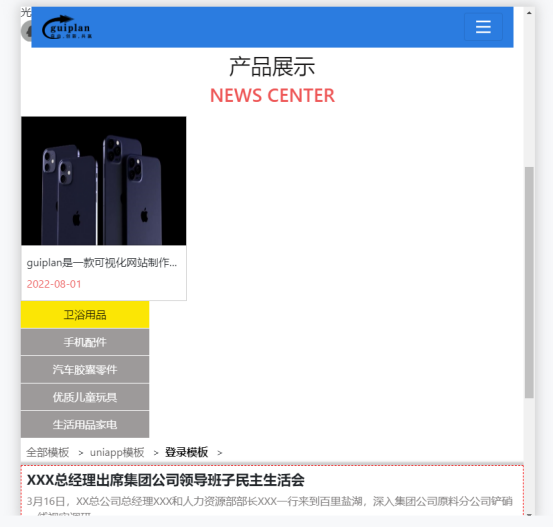
进入到项目里之后继续选择线上导入然后点击企业建站前台页面

这样我们就可以看到对应的页面文件了,需要修改那些文件,就选中之后导入进去即可。

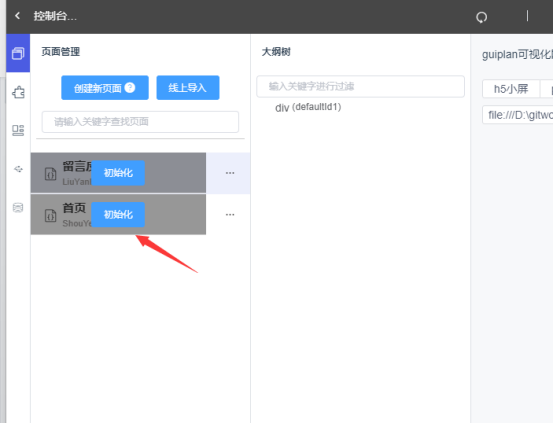
导入之后再点击初始化

初始化之后会自动出现可视化界面,当然有时候的预览地址没有内容,大家也可以在浏览器打开有内容的页面地址,然后复制到软件里即可。
3.公共样式模块
需要一些html与css基础,可以查看企业建站布局教程。如果不太懂可以看看研发过程中的视频教程。
公共样式界面是专门用来配置公共样式的,因为有很多界面一些内容是重复的。当然大家也可以将他做成模块化的,比如menu.html,left-side.html,title.html等等。而这里即可配置每个内容的样式,比如页面首页标题栏目标题的样式布局,文章列表的布局,导航条的布局,公共样式页面里修改好之后,所有的页面也会同步更新。比如文章列表你觉得标题太小了,直接在这里修改,其他文章列表页面的标题也会同步变化。

4.前台缓存
头部导航与顶部基本每个页面都需要,所以头部与底部会添加缓存。而首页由于需要模块都需要查询数据库,所以首页也添加了临时缓存。加快网页加载速度。
中间件里添加缓存,中间件里监听并清理缓存。文件夹位置为\servers\app\middleware\webCache.js 可以手动在此文件夹里添加缓存或修改缓存。
