进群学习:
请加微信号guiplan
表单配置器(v2.17.0)
除了一键生成增删改查以外,对表单的操作的业务需求也众多,比如添加查询,各种设置,以及输入录入等。而虽然可以通过拖拽来快速配置表单,但很多的细节还得慢慢调整,比如校验,组件的替换等。所以我们添加了表单配置器功能,目前只支持自带系统element-plus的vue3代码。
点击表单配置器

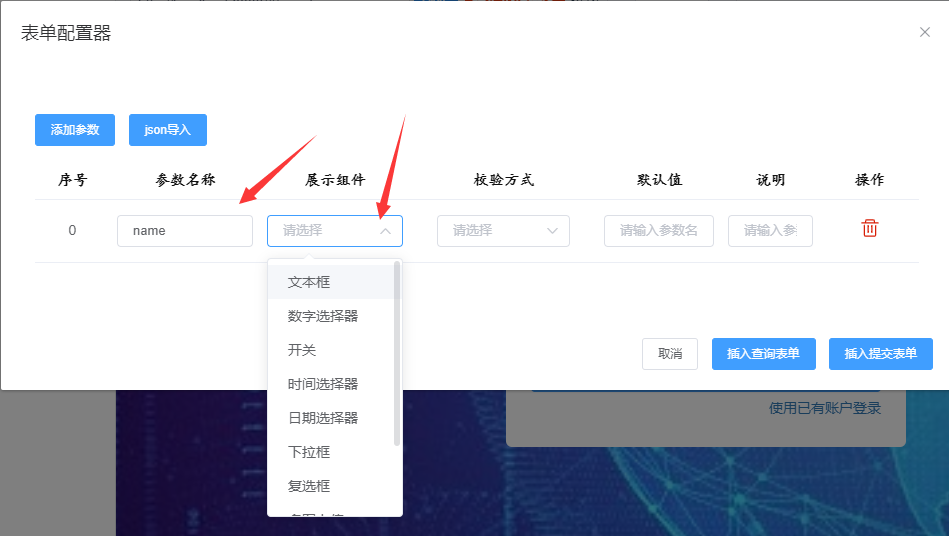
选择前端组件
弹出配置器弹框之后可以开始输入参数。可以选择前端要展示的组件。比如name前端用文本框进行展示。

其中下拉框与多图上传默认值为数组类型比如[]
下拉框生成的代码会自动双向绑定,但下拉框列表内容需要自行更换。
富文本编辑器组件会自动进行安装引用,自动双向绑定。
选择校验方式
校验方式是对表单提交前的一些校验处理。

校验方式可以多选,并且自动生成案例代码。生成好之后部分校验是需要自行修改。
比如长度校验,长度限制为多少,生成代码之后自行修改即可。同意异步校验也只需将setTimeout改为直接对应的接口即可。
默认值
默认值为表单数据的默认值,如果是数组类型默认值最好写为[],否则生成的代码涉及push这块会报错。
其他情况可以为空。
说明
说明则是对应的表单里的label标签内容。
添加参数
点击添加参数即可多出一行继续添加新的参数。

json导入
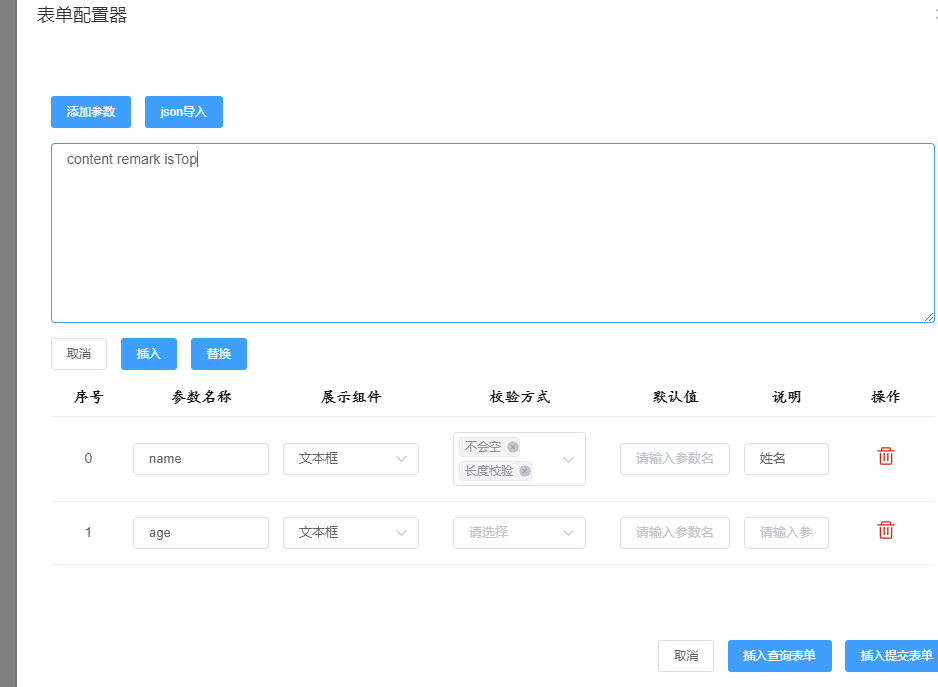
如果你这边已经有了一个json对象数据,一个个添加参数太慢,可以直接点击json导入。
json导入支持字符串也支持对象。字符串用空格或逗号隔开如下

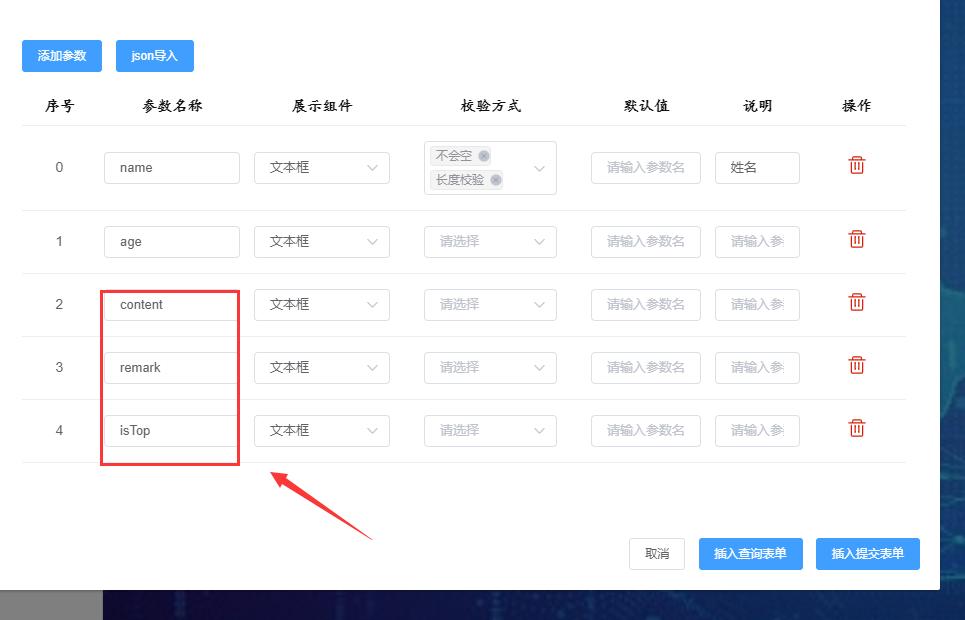
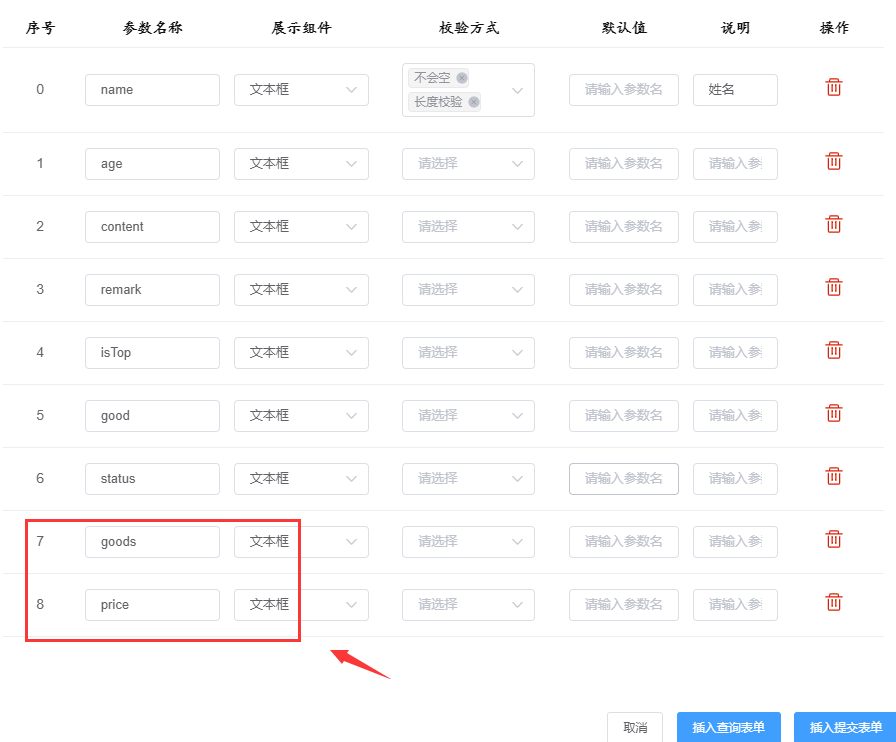
点击插入之后则多了几个参数的配置,然后自行选择对应的组件与校验方式即可。如下图

当然也可以直接复制一个对象如下图

点击插入之后也会自动将参数插入进来

除了插入以外这里还有一个替换按钮,替换则是将整个配置好的效果全部替换掉。
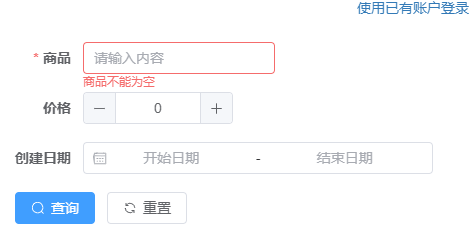
插入查询表单
点击插入查询表单生成效果如下:

点击插入提交表单生成效果如下

进群学习:
请加微信号guiplan
文字
