进群学习:
请加微信号guiplan
接口调用
介绍
了解我们的目录结构之后可以发现,我们的接口函数都封装到src->api文件夹里,所以调用接口时,我们只需要引用接口文件,比如import { getData } from '../api/user.js' 。然后其他函数中就可以直接去使用这个getData。如果是自己后台系统自己封装的,则接口调用也需要自己手动去配置。如果是用我们的koajsAdmin开源框架,我们只需要找到接口然后点击插入即可。而这些接口api函数的封装也会自动生成,import接口的引用也会自动写好。
手写代码
在src->api文件夹里自己创建一个对应表要查询的文件,比如用户表。
可以创建一个user.js,然后手写导出方法。把user表对应的各种接口调用封装好。如下
export function login(data) {
data.password = md5(data.password + 'guiplan') // 密码md5加密
return axios.request({
url: '/user/login',
method: 'post',
data
})
} 其他vue文件要调用接口时,比如user.vue
import { login } from '../api/user'
var params = {
username:'',
password:''
}
login(params) 自动配置
如果用的我们的koajsAdmin开源框架则不需要自己去封装,也不需要自己去引用。
guiplan接口配置会自动生成封装好的api文件与代码。
我们只需一键插入即可。
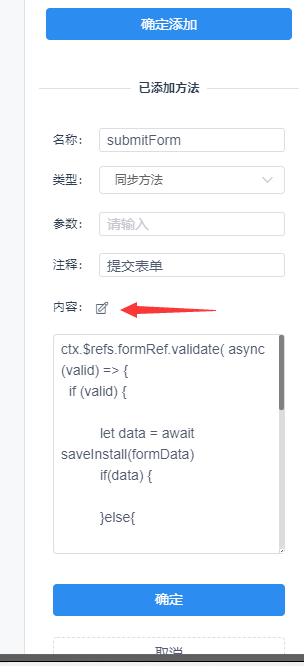
随便找一个函数然后点击编辑,

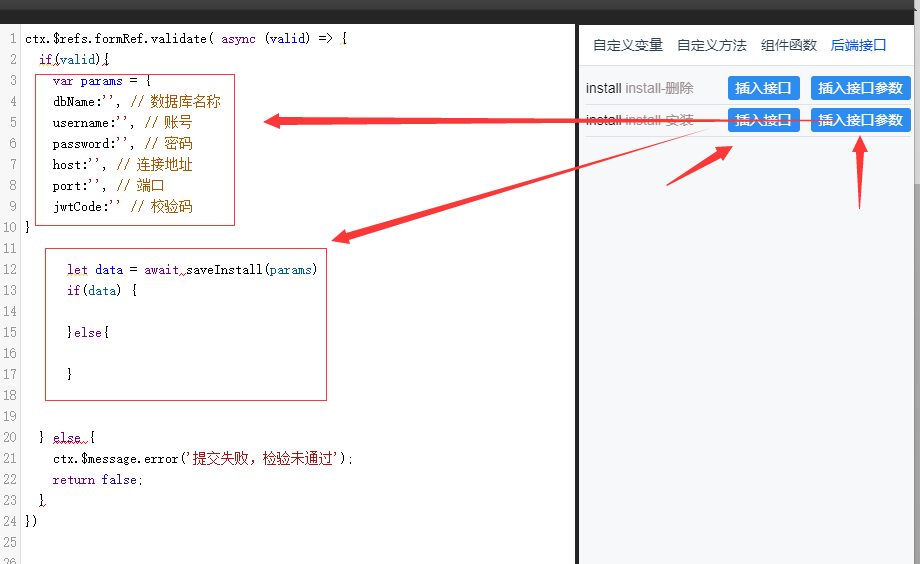
代码编辑器右边有个后端接口选项,
点击“插入接口参数”则自动生成参数代码,
点击“插入接口”则自动生成接口代码。

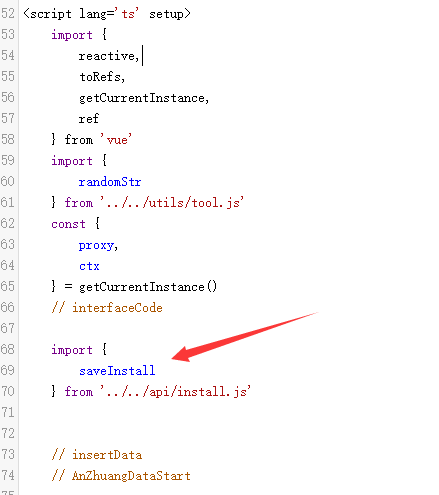
并且import引用也会自动生成好

这样整个流程只需几秒就能搞定,如果自己手写可能十分钟到半小时,而且还会经常会写错。
进群学习:
请加微信号guiplan
文字
